稱讚完平台的優點後,接下來的區塊就要向使用者介紹使用的流程,但因為現代人都很懶得看很冗長的「說明書」,所以使用流程會採用簡約的方式去做介紹。
因為上面的區塊都是屬於橫向的發展,所以這邊也會想用從左到右的方式去設計。另外在步驟方面也會簡化至3個步驟就好,以免太多會讓使用者覺得「哇,怎麼那麼難啊!不想用了!」這種情況發生。
但是只有步驟的話,會讓使用者覺得很突然就開始,所以在最前面還是會加個小小的slogan作為開場。由此可見到時候總共會有4個小區塊,所以各區塊就會佔3欄唷!
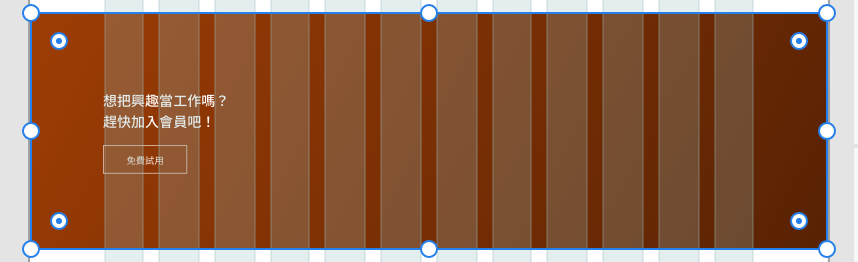
由於上一個區塊不是用滿版,所以這邊就會用滿版的方式去設計。但不想要太花俏,所以一樣只用背景顏色上去設計就好,如果不想太單調,這邊可以試著用漸層去呈現喔!
滿版背景

小小slogan




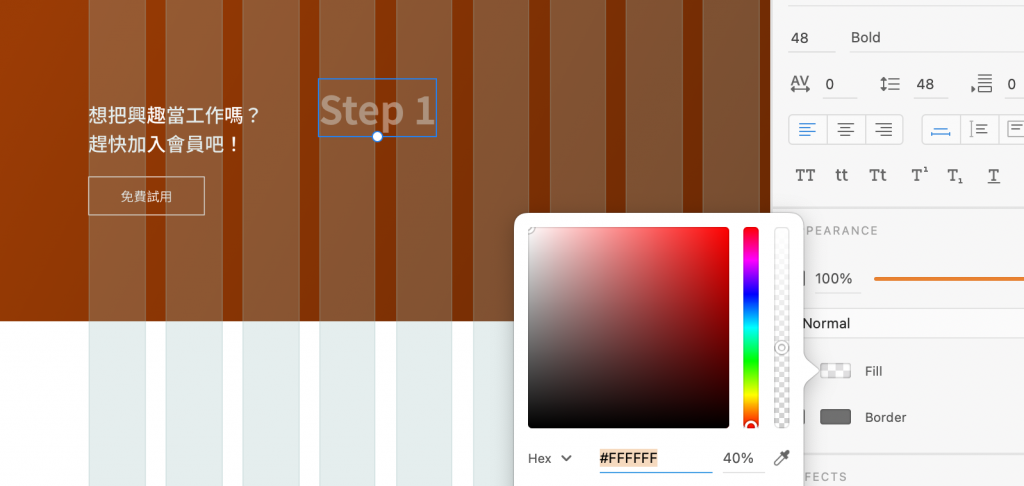
Step 1
想要「Step 1」看起來大一點,讓使用者看得到,但又不要搶風頭!

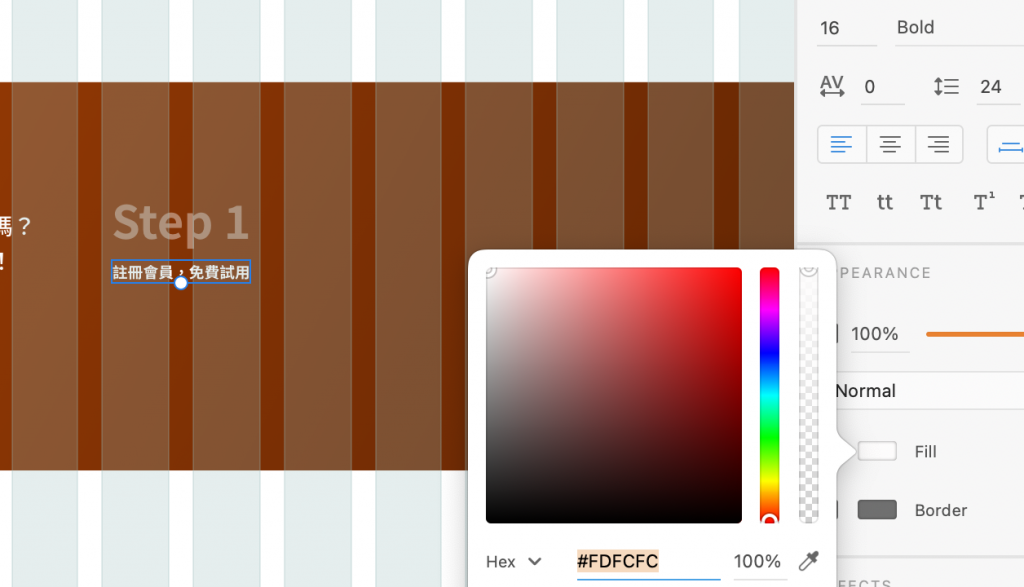
步驟小標題

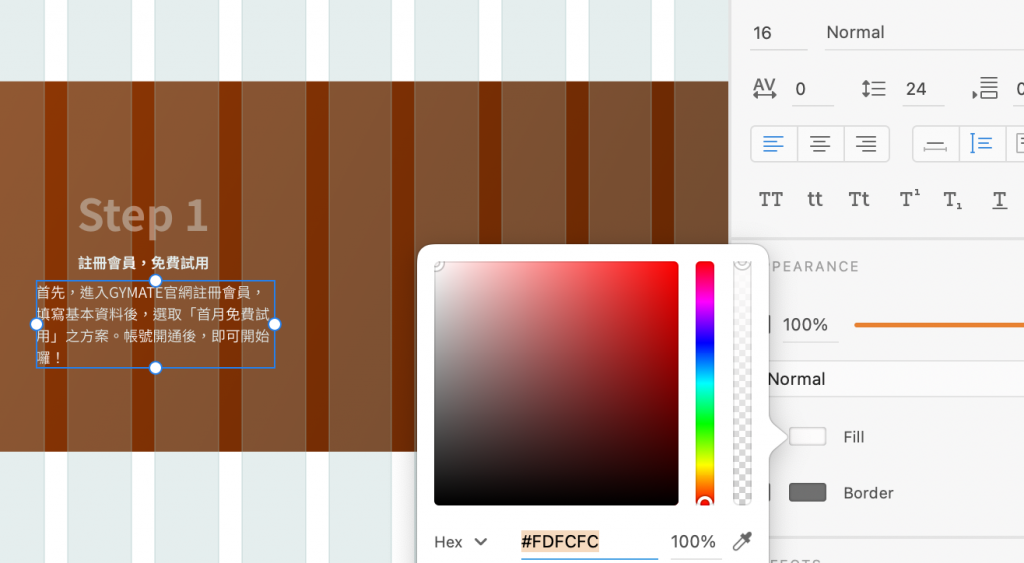
詳細內容

統一靠左對齊

調整間距

調整背景的高度

其實這個使用步驟流程也是無框對齊,但因為這次設計是直接用「內容物去填滿3欄」,所以就不需要加一個外框給它們對齊。另外因為設計靠左對齊,所以在切版時就可以直接用d-flex就好喔!
明天再來設計下一個區塊吧!![]()
