第一個禮拜我們經歷了動機前言跟介面與prototype的設計,那該來看看我這次的專案的各項設計吧!
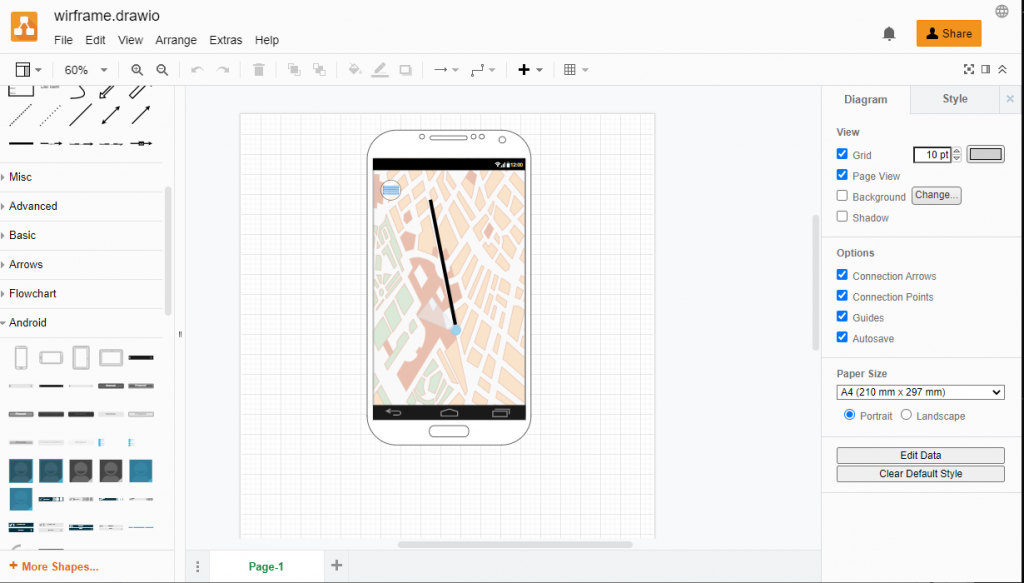
Wireframe我選擇使用Draw.io來完成,因為我的Balsamiq......免費試用30天過期了QQ。
我的最主要的功能就是「利用Android裝置透過App來探索解鎖google maps上的地圖迷霧」就需要:
先將主要的元素(地圖、手機跟看起來是APP的樣子)放進畫面中。

恩。真的很簡單。
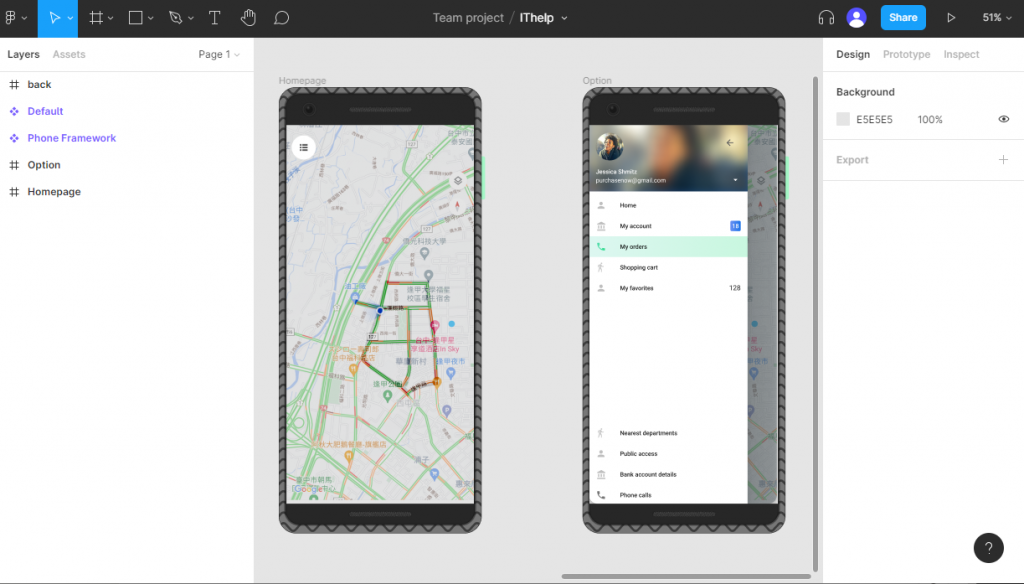
確認完最主要的樣子後,就可以開始豐富一下草稿,這時可以移到figma去完成更精緻且更真實的UI啦。
為了使專案更符合客戶心中的樣子,也避免到後期做出來被說跟想像中的不一樣,整個砍掉重練(光想就崩潰),所以使用Figma去進一步做出成品的樣子。

恩。真的還是很簡單。
之後就會往Android APP開發去寫文章啦~應該會有一部分是寫我學習kotlin與Android Studio的過程,我會從google提供的教學與官方文件學起,再加以改寫到這邊,所以可能不會到很詳盡,但基本還是會稍微寫一下。
也希望這個APP在這個鐵人賽期間可以順利的完成。祝福我自己!
先John,下一偏見寫寫打家打家擺掰。
