該系列是為了讓看過Vue官方文件或學過Vue但是卻不知道怎麼下手去重構現在有的網站而去規畫的系列文章,在這邊整理了許多我自己使用Vue重構很多網站的經驗分享給讀者們。
我們在做專案的時候,不管是用框架開發,又或是一般的方式開發,都會需要寫大量的CSS樣式,但是往往在開發需求的時候,都會東改改西改改,甚至是之前寫的CSS後來有改了其他的東西,結果忘記刪掉舊的,甚至我們在引入其他人寫的CSS組件的時候也會有很多用不到的CSS存在,這些CSS都會在我們進行專案 build的時候,都改它打包進去,所以就會增加無謂的容量,拖累網站載入的速度,所以我們除了要再上線的時候去壓縮CSS以外,我們還要再 build 的時候去把沒有用到的CSS給刪除乾淨,那應該要怎麼做呢?
PurgeCSS 就是一個用來刪除你用不到的 CSS 的工具。它除了一般我們寫的CSS以外,也很常應用在許多CSS框架上面,像是 TailwindCSS、Bootstrap、MaterializeCSS等,因為我們可能只會使用到一小部分的CSS,但是還有其他大量且我們用不到的CSS放在那邊,所以我們才需要透過 PurgeCSS 來幫助我們把用不到的CSS給刪除,瘦身我們最後 build 出去的 CSS。
PurgeCSS 官網 : https://purgecss.com/
首先我們先開啟終端機的視窗,路徑移動到專案的資料夾裡面
cd my-app
然後執行 vue add @fullhuman/purgecss 把整個 purgecss 的東西給掛載進來專案。
vue add @fullhuman/purgecss
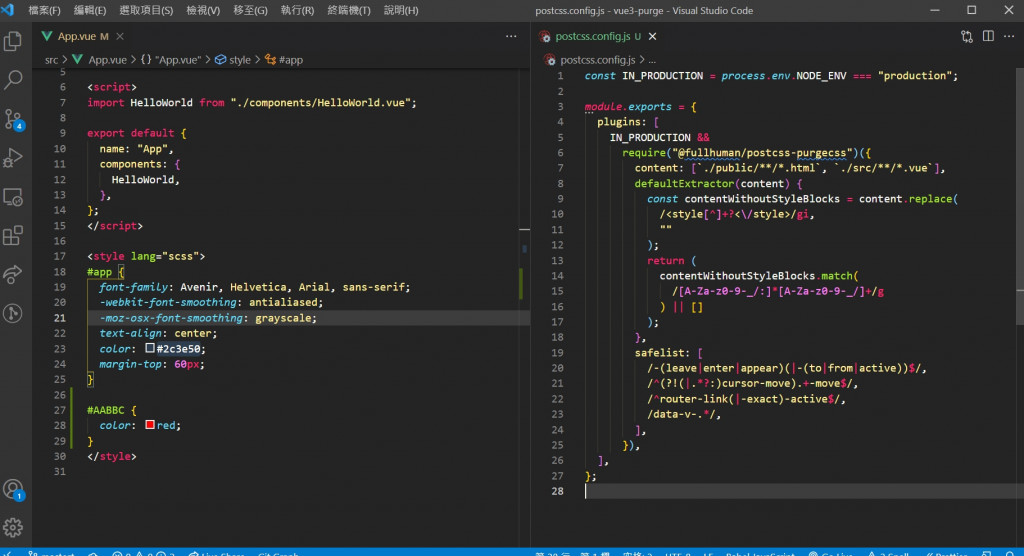
這時候你會發現你多了一個 postcss.config.js
const IN_PRODUCTION = process.env.NODE_ENV === "production";
module.exports = {
plugins: [
IN_PRODUCTION &&
require("@fullhuman/postcss-purgecss")({
content: [`./public/**/*.html`, `./src/**/*.vue`],
defaultExtractor(content) {
const contentWithoutStyleBlocks = content.replace(
/<style[^]+?<\/style>/gi,
""
);
return (
contentWithoutStyleBlocks.match(
/[A-Za-z0-9-_/:]*[A-Za-z0-9-_/]+/g
) || []
);
},
safelist: [
/-(leave|enter|appear)(|-(to|from|active))$/,
/^(?!(|.*?:)cursor-move).+-move$/,
/^router-link(|-exact)-active$/,
/data-v-.*/,
],
}),
],
};
這裡面都是跟 PurgeCSS 有關的設定,細節我們等等再回來說,這樣你專案的 PurgeCSS 就算設定完成了,接下來你就可以放心開發,然後 build 的時候 PurgeCSS 就會幫你刪除沒用到的 CSS。
我們先來 build 一下檔案
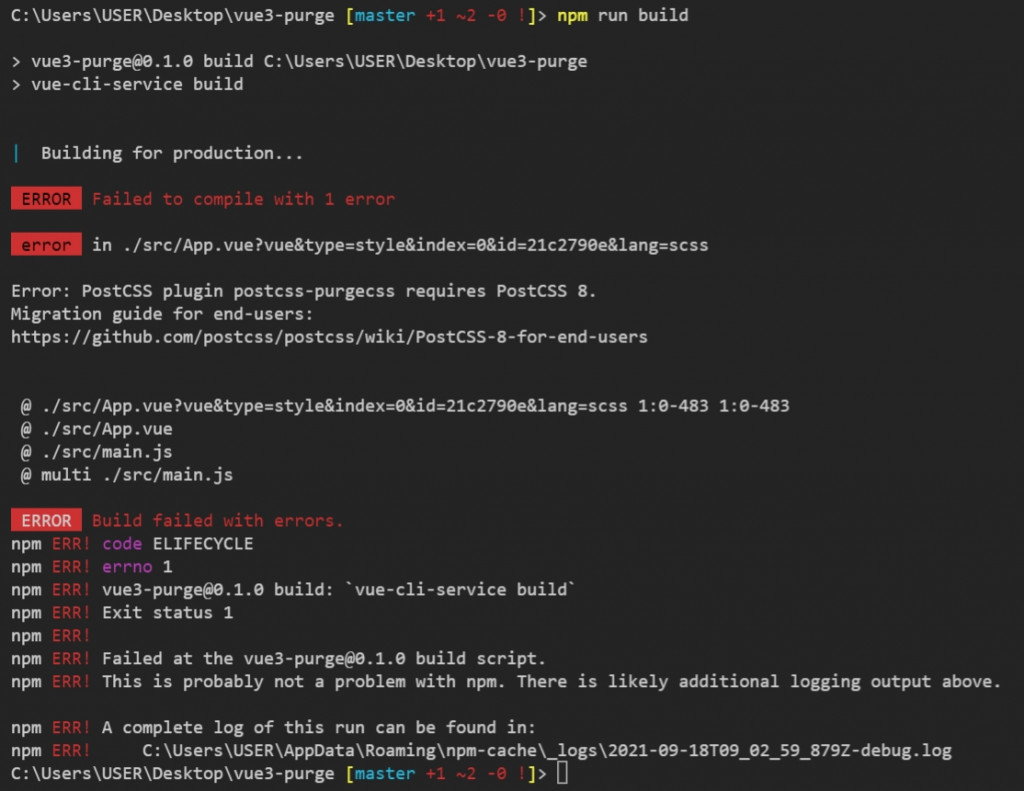
npm run build
你就會看到發生以下的錯誤 ( 如果沒有這個錯誤就先不用管這段XD )

這問題是因為 postcss版本的問題造成的,所以我們只要降版本就可以正常運行了。
npm i -D @fullhuman/postcss-purgecss@3.0.0 postcss@7.0.35
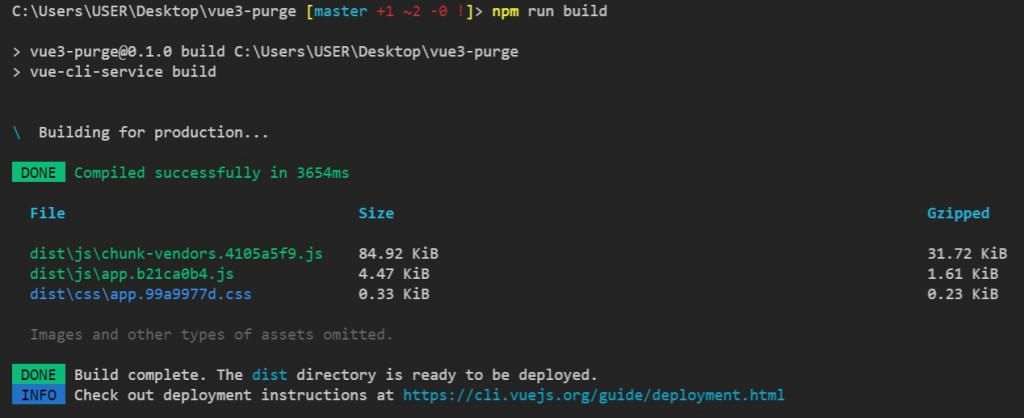
我們再一次執行 npm 的安裝,安裝完成後再執行一個 build 就可以囉。

當我們已經可以正常 build 的時候就可以開始進入到細節設定的部分。
這是我們現在的 postcss.config.js
const IN_PRODUCTION = process.env.NODE_ENV === "production";
module.exports = {
plugins: [
IN_PRODUCTION &&
require("@fullhuman/postcss-purgecss")({
content: [`./public/**/*.html`, `./src/**/*.vue`],
keyframes: true,
variables: true,
defaultExtractor(content) {
const contentWithoutStyleBlocks = content.replace(
/<style[^]+?<\/style>/gi,
""
);
return (
contentWithoutStyleBlocks.match(
/[A-Za-z0-9-_/:]*[A-Za-z0-9-_/]+/g
) || []
);
},
safelist: [
/-(leave|enter|appear)(|-(to|from|active))$/,
/^(?!(|.*?:)cursor-move).+-move$/,
/^router-link(|-exact)-active$/,
/data-v-.*/,
],
}),
],
};
IN_PRODUCTION這個變數是用來判斷現在環境是不是 production 的環境,因為我們再使用 PurgeCSS 清除用不到的 CSS 的時候,會去掃描專案所有的 .vue檔案,但是當專案變大的時候這個掃描會越來越久,所以如果你再開發階段的時候還持續使用 PurgeCSS ,那當每次存檔的時候就會越來越慢,所以我們只會再專案要上線的時候執行 npm run build就好。
接下來我們來看一下 @fullhuman/postcss-purgecss 裡面幾個比較需要知道的設定選項
content : PurgeCSS 會去掃描的檔案,在這裡面設定的路徑以及副檔名的檔案都會被去 PurgeCSS 給掃描,所以今天如果你要去掃描其他的檔案的話,只要在這裡面增加路徑跟副檔名即可。defaultExtractor: 可以另外自定義掃描的規則,像是上面的例子,會去偵測style標籤有沒有用上其它的功能或是規則,然後再進一步的去處理 class。safelist : 你可以去指定哪一些 class 不會被 PurgeCSS 刪除,即便它沒有被用到,因為 PurgeCSS 掃描的是我們在 html 上面所用到的 class,所以如果是透過 javascript 另外加上去的,或是像是 vue 的 transition 的 class 那樣的話,如果沒有家加入 safelist裡面,它就會在 build 的時候被刪除。keyframes (default: false) : 如果有像是 @keyframes的 css 或是像我們用了一些動畫的 css 套件,例如 animate.css等,只要設定成 true,就可以刪除用不到的 @keyframes。variables (default: false) : 跟 keyframes 很像,是用來刪除沒有用到的 css 變數,還有我們在使用大型的 CSS 框架像是 Bootstrap 的時候,就會很需要把這個參數加上去,改成 true來進行優化。剩下其他的配置具體可以參考 PurgeCSS 官網
https://purgecss.com/configuration.html#configuration

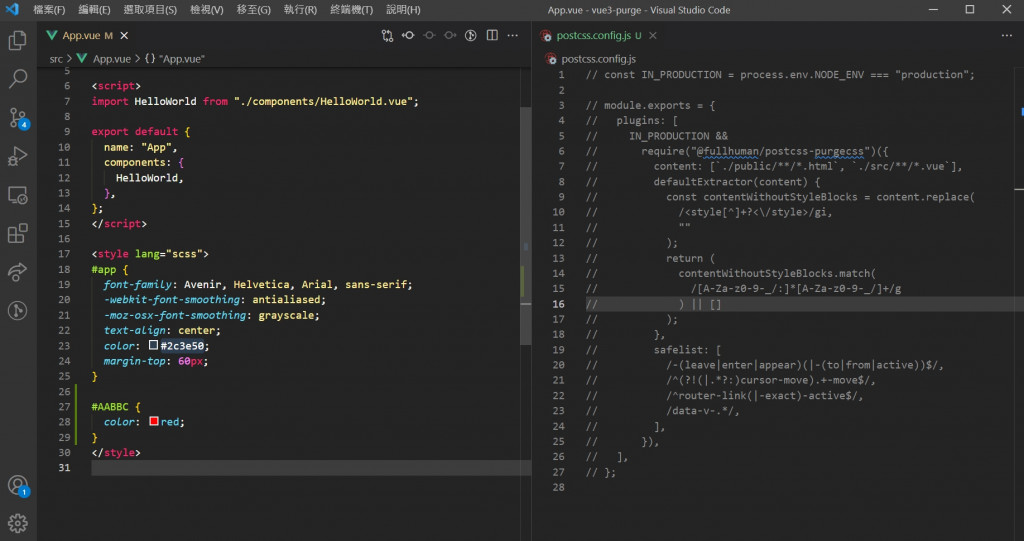
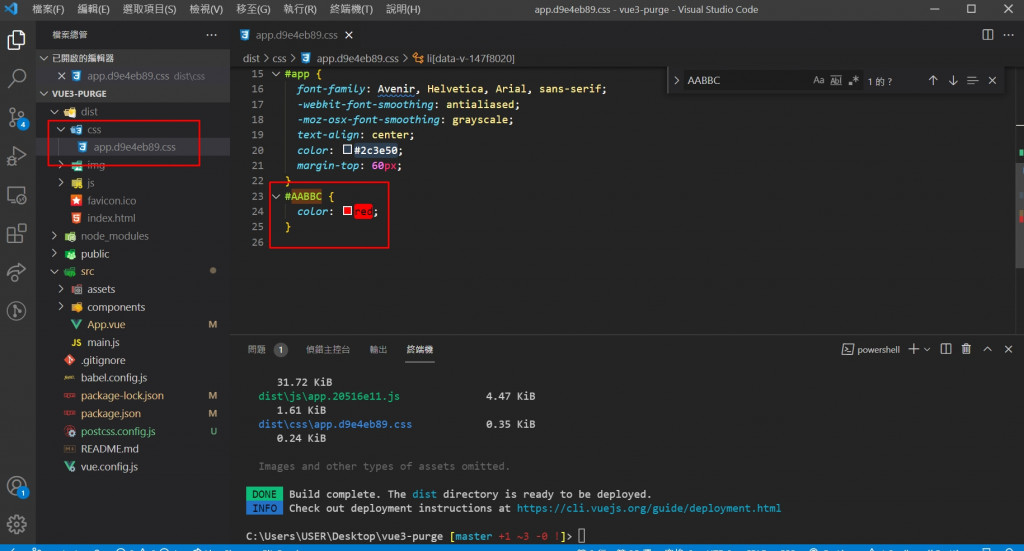
我先把 postcss.config.js那些PurgeCSS 設定都給註解,這樣一來 build 就不會執行了,然後我寫了一個 #AABBC來測試等等 build 的結果。

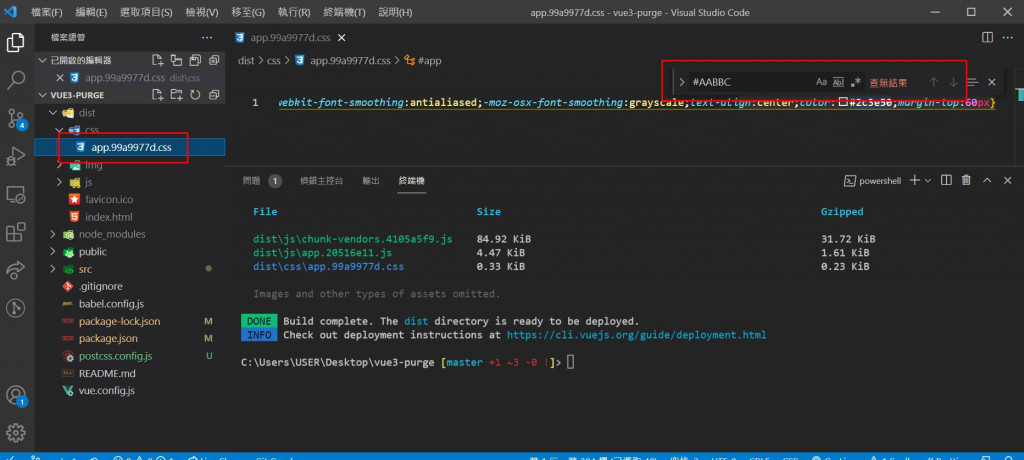
build 結束後你會發現裡面的 #AABBC 這個沒有用到的 CSS 還在裡面

那接下來我們把 PurgeCSS 打開來。

接下來你就會看到在 build 好的 CSS之中已經看不到 #AABBC 這個 id了,是不是非常的方便呢~ 開發的時候往往我們會漏掉許多細節,尤其是 css 的部分,不過透過工具的幫忙,我們可以很輕鬆地完成許多專案優化的部分,可以說是非常的方便阿。
PurgeCSS 現在最被廣為使用的就是 tailwindcss 這個 css 框架,不過在一般的專案上面也可以使用喔。

Ps. 購買的時候請登入或註冊該平台的會員,然後再使用下面連結進入網站點擊「立即購課」,這樣才可以讓我獲得更多的課程分潤,還可以幫助我完成更多豐富的內容給各位。
我有開設了一堂專門針對Vue3從零開始教學的課程,如果你覺得不錯的話,可以購買我課程來學習
https://hiskio.com/bundles/9WwPNYRpz?s=tc
那如果對於JS基礎不熟的朋友,我也有開設JS的入門課程,可以參考這個課程
https://hiskio.com/bundles/b9Rovqy7z?s=tc
Mike 的 Youtube 頻道
Mike的medium
MIke 的官方 line 帳號,好友搜尋 @mike_cheng
