該系列是為了讓看過Vue官方文件或學過Vue但是卻不知道怎麼下手去重構現在有的網站而去規畫的系列文章,在這邊整理了許多我自己使用Vue重構很多網站的經驗分享給讀者們。
上個章節我們討論到了利用 PurgeCSS 來進行 CSS 的優化,那接下來我們來談談圖片及其他靜態資源的優化。

我們在網頁載入的時候,圖片一直是最佔資源的,尤其是像是形象網站或是動態很多的網站,那個需要載入的東西很多,所以往往我們會做一個 loading 的 page,等到圖片載入完成之後才看到頁面,但是這樣對使用者來說其實不是很好,所以這邊在專案 build 的時候我們要盡量壓縮我們的圖片大小,讓網站的載入速度可以加快,以前我們會透過其他的網路上面的服務像是 tinypng 等服務來處理圖片的壓縮,但是現在都透過自動化工具再做編譯的處理,所以我們也應該要透過自動化工具來幫我們壓縮圖片。
tinypng 官網:https://tinypng.com/
我們使用 Vue-cli 開發的時候,它背後是透過 webpack 來做打包的,所以我們要安裝 webpack 的 loader 來進行壓縮
npm install image-webpack-loader --save-dev
然後加入以下設定到 vue.config.js中
const IN_PRODUCTION = process.env.NODE_ENV === "production";
module.exports = {
lintOnSave: false,
chainWebpack: config => {
IN_PRODUCTION &&
config.module
.rule("images")
.use("image-webpack-loader")
.loader("image-webpack-loader")
.options({
mozjpeg: { progressive: true, quality: 65 },
optipng: { enabled: false },
pngquant: { quality: [0.65, 0.9], speed: 4 },
gifsicle: { interlaced: false },
})
.end();
},
};
我們可以在 vue.config.js中使用一個叫做 chainWebpack 的函式來使用我們載入的 webpack 的 loader,在這邊我們去先去檢查這個build的環境是不是production,如果不是 production的話,那我就不執行圖片壓縮了,免得開發階段一直壓縮,拖累開發的速度,關於image-webpack-loader它 options裡面的設定就是我們針對圖片的壓縮率去做調整,詳細的調整詳見它github。
chainWebpack 的官方文件 : https://cli.vuejs.org/guide/webpack.html#chaining-advanced
image-webpack-loader 文件 : https://github.com/tcoopman/image-webpack-loader
好了之後我們可以找一張大一點的圖片來試試看壓縮的功能

我在組件內引入這張圖片,選擇這張圖片你會看到右下角顯示這張圖片是 128.31KB ,然後執行 npm run build。

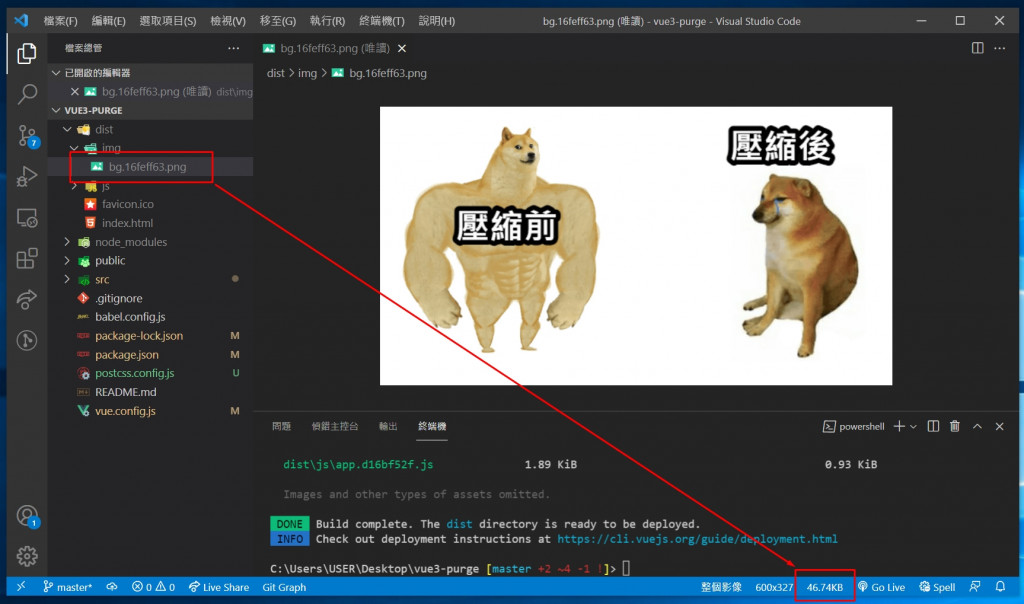
build 完成後,你看打包出來的圖片變成 46.74KB,明顯變小,所以透過 image-webpack-loader 我們就可以優化圖片的大小,提高載入速度。
看圖片大小的 vscode套件 filesize : https://marketplace.visualstudio.com/items?itemName=mkxml.vscode-filesize
但是還沒完,除了圖片以外我們前端還有一種優化專案的方式叫做 HTTP壓縮 !!!
HTTP壓縮是一種內建到 網頁server 和網頁client端中以改進傳輸速度和頻寬利用率的方式,瀏覽器將在下載所需的格式前宣告支援何種方法給伺服器,不支援壓縮方法的瀏覽器將下載未經壓縮的資料,常見的壓縮方案大概就是 brotil、gzip 和 Deflate。
我們這次要使用的就是 gzip的壓縮方式,來對我們打包好的靜態檔案進行壓縮。
首先我們要先安裝一個 vue-cli 的外掛 vue-cli-plugin-compression
執行下列命令
vue add compression
安裝好了之後把以下設定給寫入 vue.config.js
const IN_PRODUCTION = process.env.NODE_ENV === "production";
module.exports = {
lintOnSave: false,
pluginOptions: {
compression: {
gzip: {
filename: "[file].gz[query]",
algorithm: "gzip",
include: /\.(js|css|html|svg|json)(\?.*)?$/i,
minRatio: 0.8,
},
},
},
chainWebpack: (config) => {
IN_PRODUCTION &&
config.module
.rule("images")
.use("image-webpack-loader")
.loader("image-webpack-loader")
.options({
mozjpeg: { progressive: true, quality: 65 },
optipng: { enabled: false },
pngquant: { quality: [0.65, 0.9], speed: 4 },
gifsicle: { interlaced: false },
})
.end();
},
};
vue-cli-plugin-compression Gitgub : https://www.npmjs.com/package/vue-cli-plugin-compression
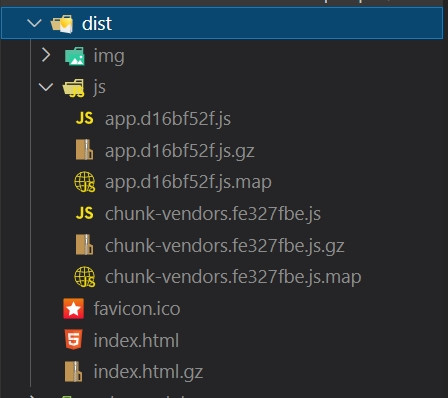
打包好的檔案就會多出副檔名為 .gz 的檔案,這些檔案就是我們透過 gzip 的壓縮所產生出來的。

接下來我們要請 Devops 幫我們的伺服器開啟 gzip壓縮,這樣子網站在讀取的時候,只要瀏覽器有支援,就會讀取 gzip了。

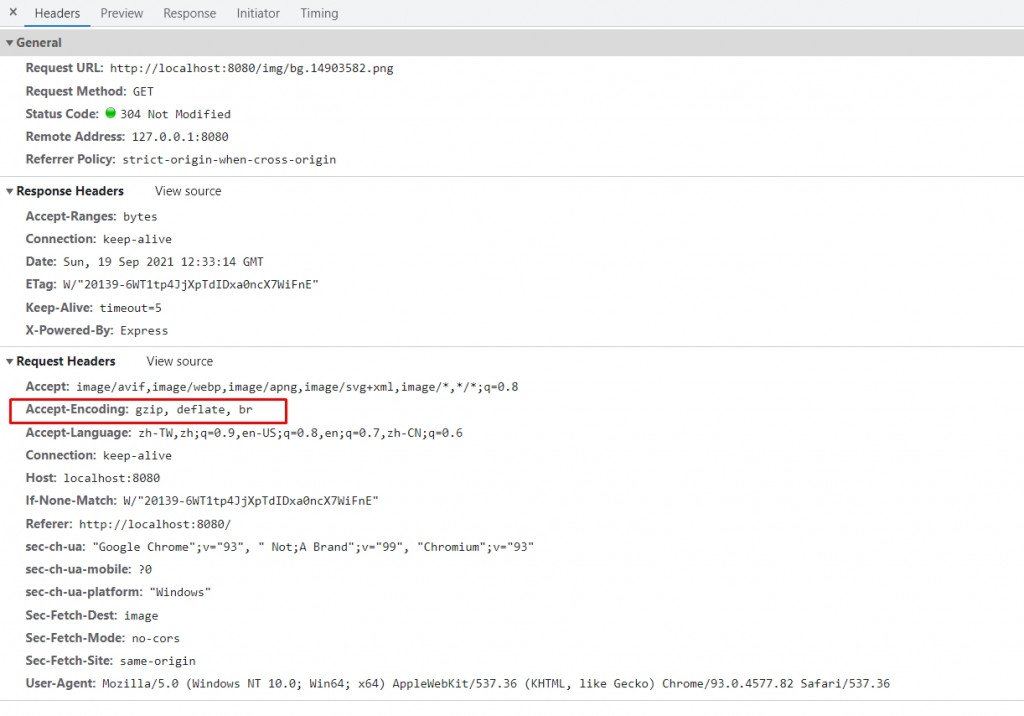
這邊你就會看到請求的 HTTP headers 告訴 server 請求的壓縮方式,Server會選擇其中一個壓縮方式使用它。
關於壓縮優化的部分就先告一段落,雖說 gzip 的方式不見得每個網站都會使用,但是圖片壓縮是真的需要的,希望大家可以在除了寫code上面,也要稍微處理一下你的靜態檔案。啊! 剛剛忘記提到,如果在 Vue-cli 的圖片太小的話,打包的時候會被轉成 base64 的格式,塞到打包好的 .js檔案裡面,不會產生實體的圖片格式喔。

Ps. 購買的時候請登入或註冊該平台的會員,然後再使用下面連結進入網站點擊「立即購課」,這樣才可以讓我獲得更多的課程分潤,還可以幫助我完成更多豐富的內容給各位。
我有開設了一堂專門針對Vue3從零開始教學的課程,如果你覺得不錯的話,可以購買我課程來學習
https://hiskio.com/bundles/9WwPNYRpz?s=tc
那如果對於JS基礎不熟的朋友,我也有開設JS的入門課程,可以參考這個課程
https://hiskio.com/bundles/b9Rovqy7z?s=tc
Mike 的 Youtube 頻道
Mike的medium
MIke 的官方 line 帳號,好友搜尋 @mike_cheng
