今天要介紹的是v-show和v-if的差異
先來看一段官網的比較說明吧!
v-if is “real” conditional rendering because it ensures that event listeners and child components inside the conditional block are properly destroyed and re-created during toggles.
v-if is also lazy: if the condition is false on initial render, it will not do anything - the conditional block won’t be rendered until the condition becomes true for the first time.
In comparison, v-show is much simpler - the element is always rendered regardless of initial condition, with CSS-based toggling.
Generally speaking, v-if has higher toggle costs while v-show has higher initial render costs. So prefer v-show if you need to toggle something very often, and prefer v-if if the condition is unlikely to change at runtime.
v-if和v-show都是讓資料出現和消失,但是他們在DOM裡面會有所不同
v-if它的條件如果是true的時候,資料才會在DOM顯示出來,但是如果為false它的資料在DOM就不會顯示出來,也就是說它會依照條件來決定是不是要把資料呈現在網頁上。而v-show它是透過CSS的style來做處理的,所以它決定要不要顯示只會改變display,但是它的資料其實一直都存在DOM裡面,所以如果我們沒有要將資料顯示出來,資料會用display:none的形式保留在網頁上;最後一段他有告訴我們如果需要經常切換的話使用v-show會比較適合,如果不太需時常切換的話就使用v-if會比較適合
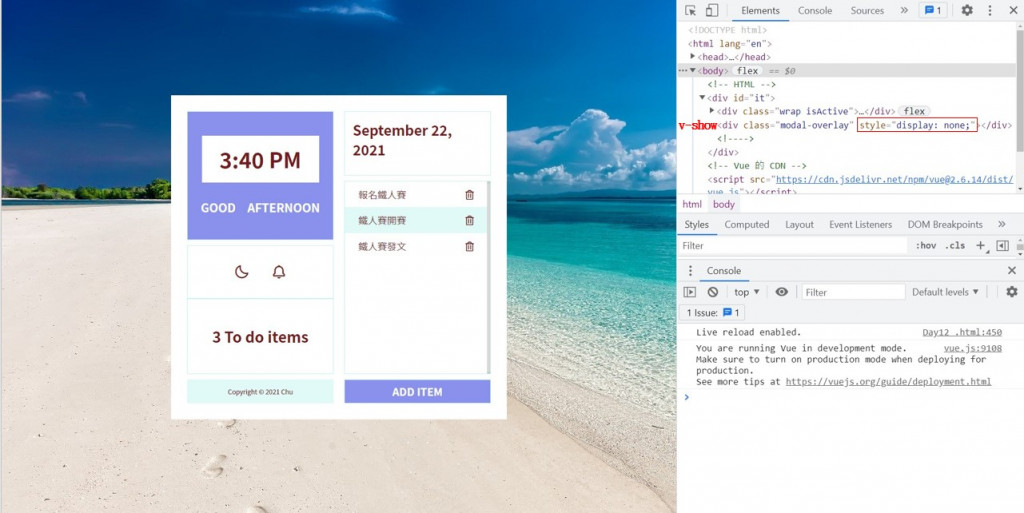
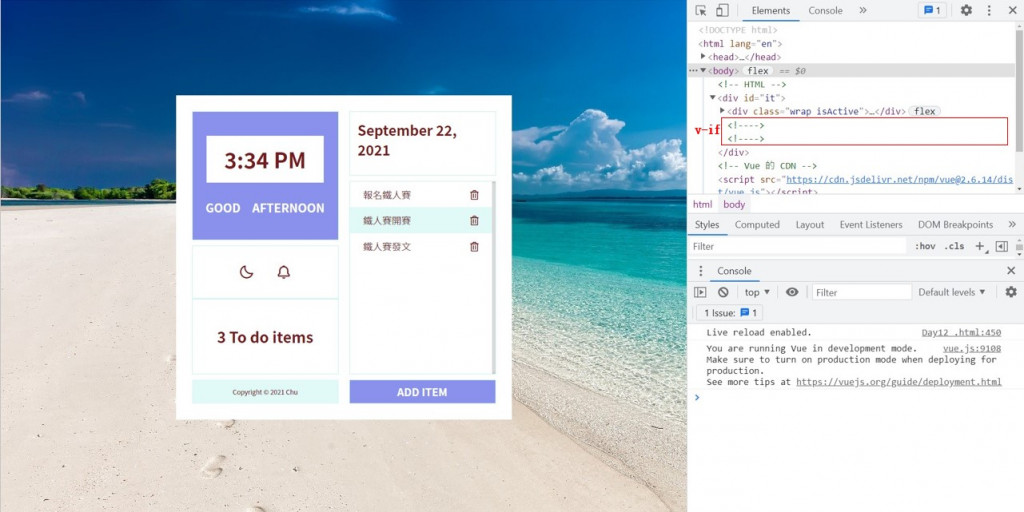
現在用實作的範例來開啟Consle看看v-show和v-if的差異吧!
在v-show中它會先存放在DOM裡面,由這裡可以知道當我們沒有按ADD ITEM的button讓他開啟彈跳視窗的話,他就會變成display:none,也就是他是存在著但沒有被顯示出來

同樣的呈現效果,如果我們使用的是v-if,當我們沒有按ADD ITEM的button時,使用v-if指令他就不會存在DOM裡面
