今天要來看的是JavaScript 彈窗,咱們可以在 JavaScript 中創建三種訊息方塊:警告框、確認框、提示框,接下來我們就來稍微介紹這三種訊息方塊唄~
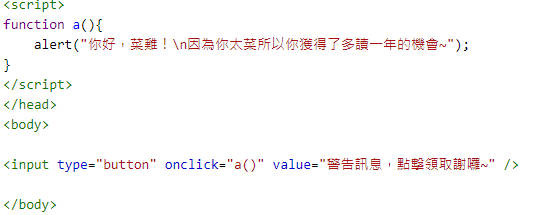
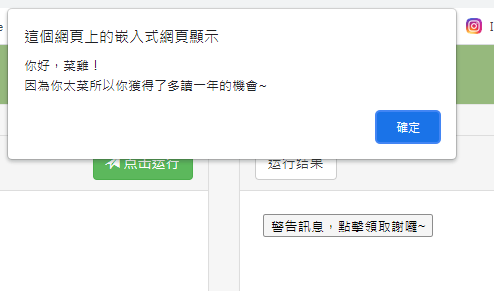
1.警告框經常用於確保使用者可以得到某些資訊,當警告框出現後,使用者需要點擊確定按鈕才能繼續進行操作,語法是: window.alert();

P.S. window.alert() 方法可以不帶上window物件,直接使用alert()方法也可以喔~
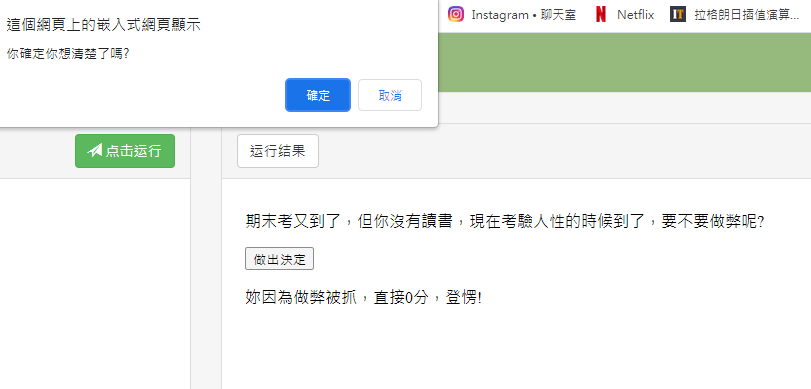
2.確認框通常用於驗證是否接受用戶操作,當確認框彈出時,用戶可以點擊 "確認" 或者 "取消" 來確定用戶操作,當你點擊 "確認"時確認框返回 true, 如果點擊 "取消"時確認框返回 false,語法是:window.confirm(“ ”);

P.S. window.confirm(“ ”) 方法同樣可以不帶上window物件,直接使用confirm()方法。
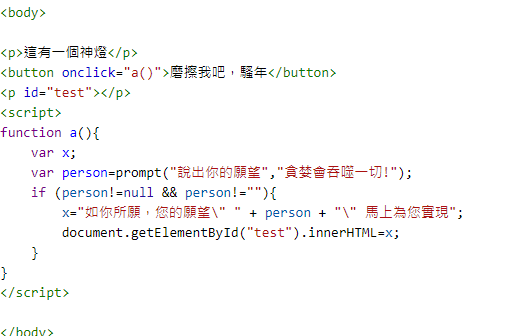
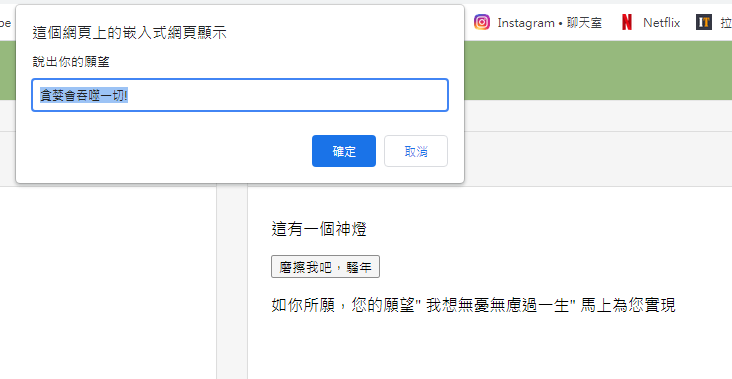
3.提示框經常用於提示使用者在進入頁面前輸入某個值,當提示框出現後,使用者需要輸入某個值,然後點擊確認或取消按鈕才能繼續操縱,如果用戶點擊確認,那麼返回值為輸入的值。如果用戶點擊取消,那麼返回值為 null,語法為:window.prompt(“ ”,” “);

P.S. window.prompt() 方法也可以不帶上window物件,直接使用prompt()方法。
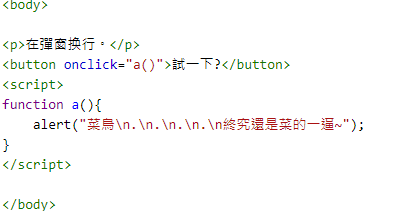
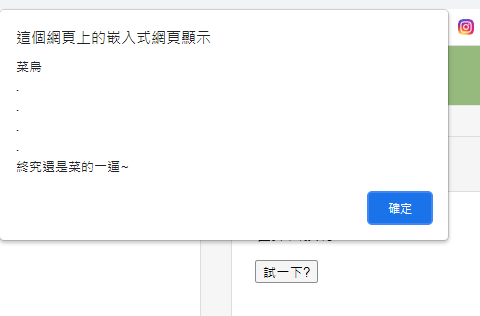
最後順到一提訊息方塊換行怎麼換呢?我們可以使用 反斜線 + "n" (\n) 來設置換行喔~

以上就是今天的筆記,今天學的還算簡單,相信大家也跟我有同樣的想法(你確定?),明鐵也和大家一起,繼續加油!
