今天我們來練習製作一個可互動的 Spotify Sign-in 低精度原型吧!
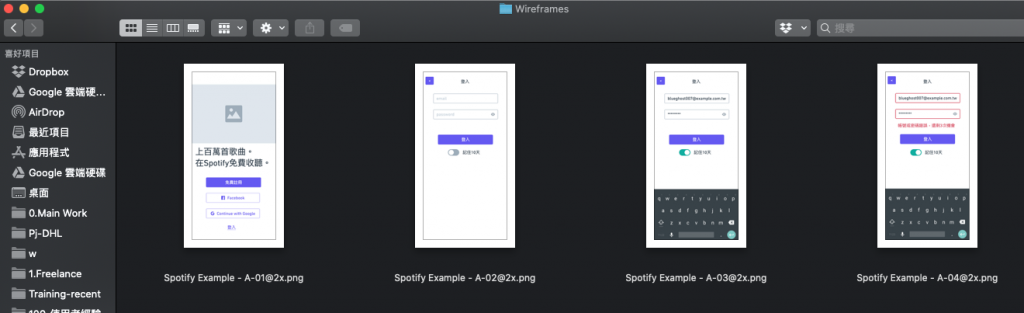
首先,用昨天教學的 Whimsical,做好會用到每一張 Wireframe 並輸出。
動態互動的部份,使用 Invision 工具 來製作,到 Invision 網站註冊一個帳號並登入。

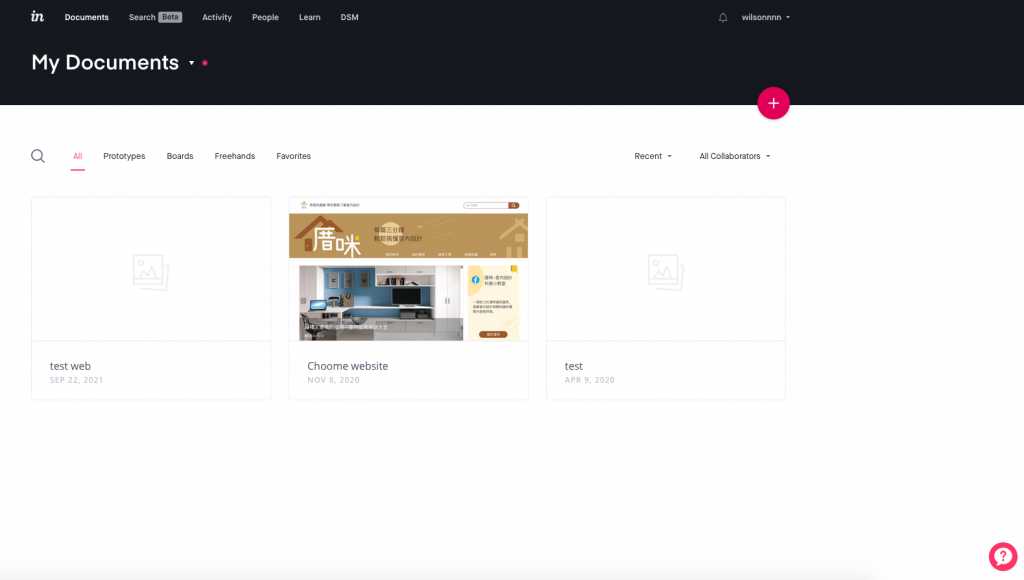
(1) 右下方的問號按鈕可查看教學
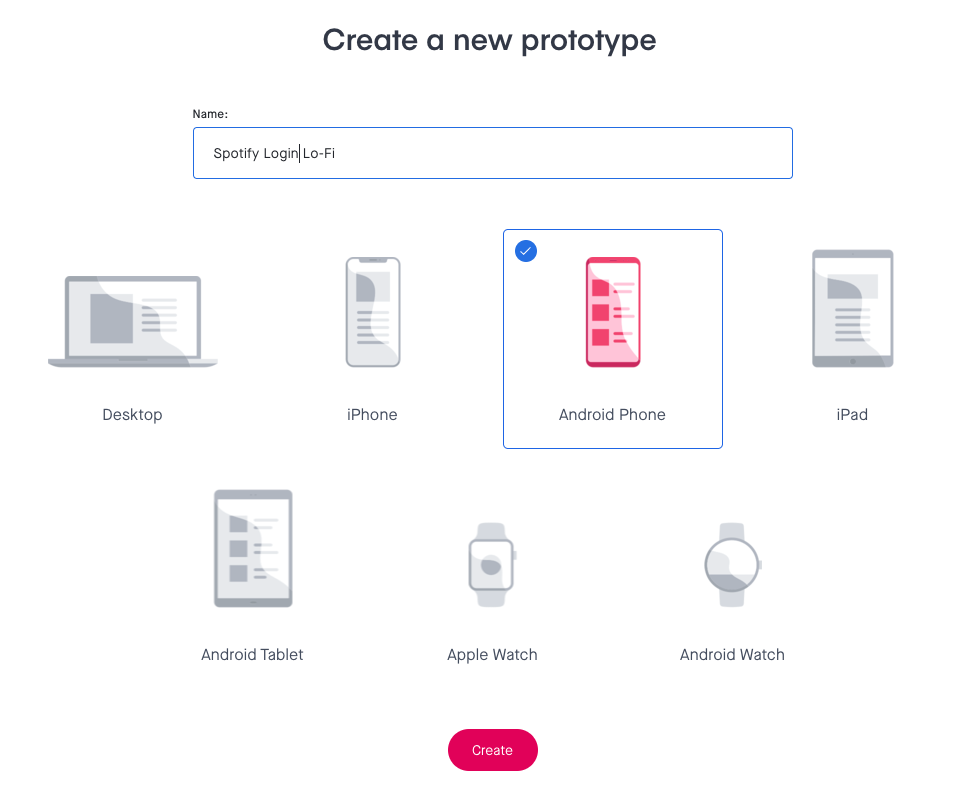
(2) 點擊右上方的 +,新增一個專案
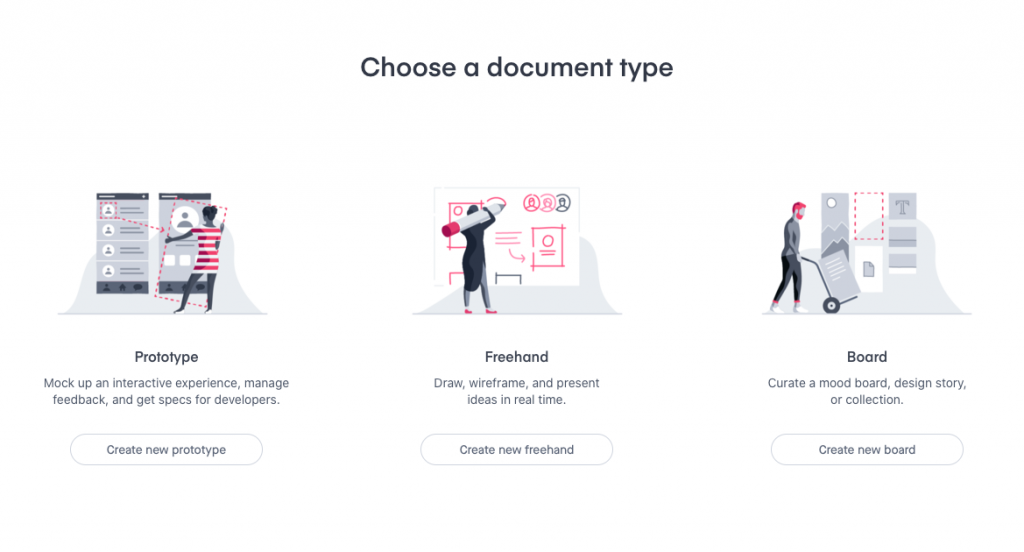
選擇 Prototype, 媒介選擇 Android Phone

I. 匯入要用到的平面圖檔 → II.設定點擊範圍 (熱點) → III. 指定目的頁面及設定 Transition
讓我們一步步說明於下。
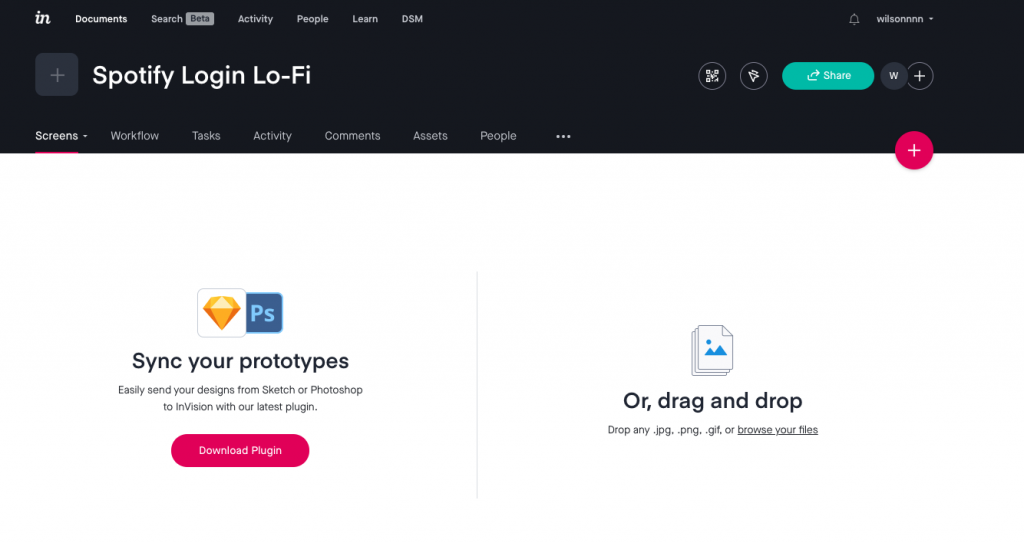
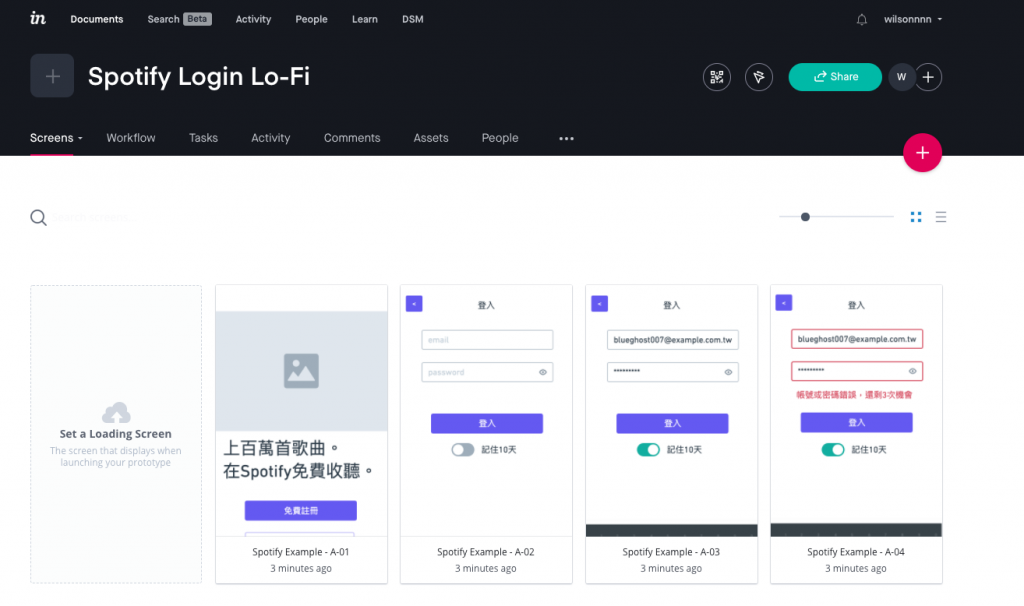
直接將用 Whimsical 或任何軟體製作好的 wireframe 全部拖拽進此 Invision 專案中 (就算是手繪草稿的拍照也行)

註: 此處可任意拉動排序,方便後續指定目的地時辨別
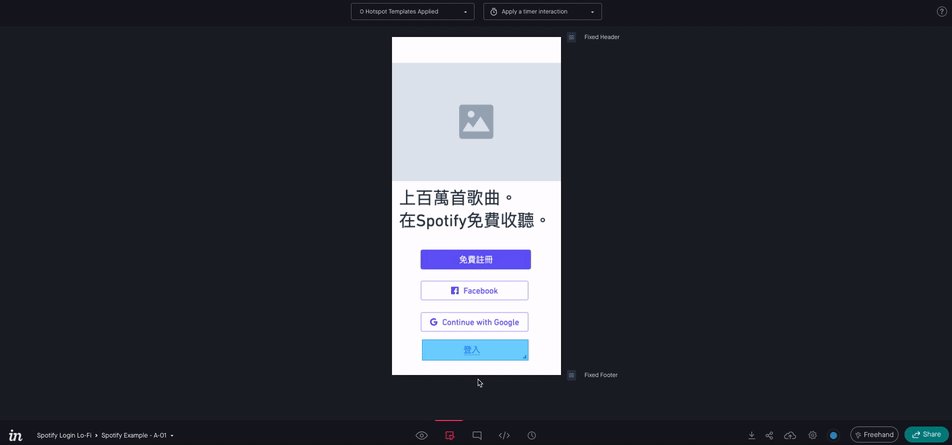
點選要當首頁起始的頁面 (例如 Spotify Example - A-01),進入熱點設定介面。
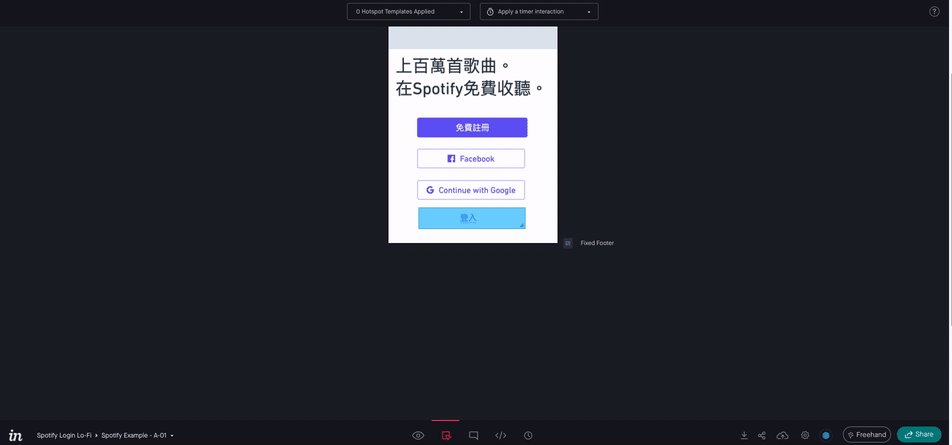
點擊下方第二個 icon (build mode, 快速鍵 B ) → 拉框決定熱點範圍 → 指定目的地頁面
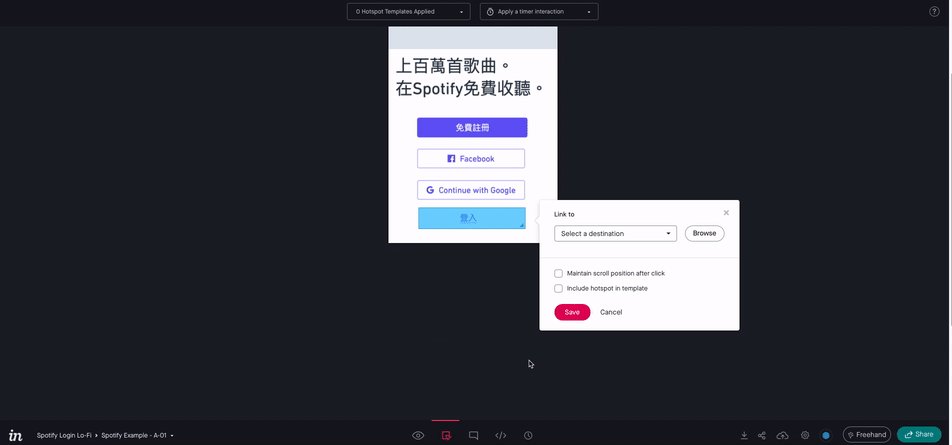
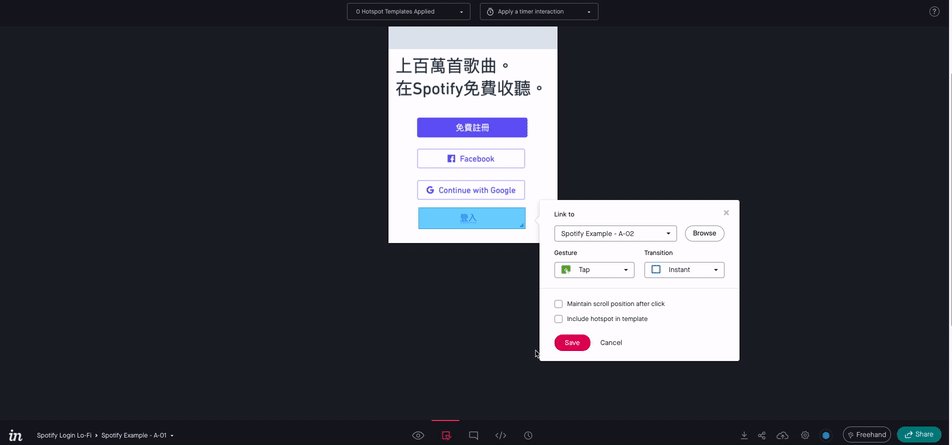
此處可以設定 (1) 目的地頁面、 (2) 動作觸發、 (3) 轉場方式
(1) 目的地頁面可用當初匯入的檔名指定,或點選 [ Browse ] 以縮圖選擇 (後者較方便直覺)
(2) 常見的動作已有許多內建,例如: 點擊、雙擊、向上/下/左/右滑動
(3) 轉場方式也都可指定為常見的一些過場流動方式,例如:Dissolve, Push R/L , Slide R/L/T/D, Flip R/L。當然,也有 自內向外的 pop-up 過場。將滑鼠懸於其上也看的到動畫提示,相當容易讓人預先理解套用的過場將會長什麼樣子。
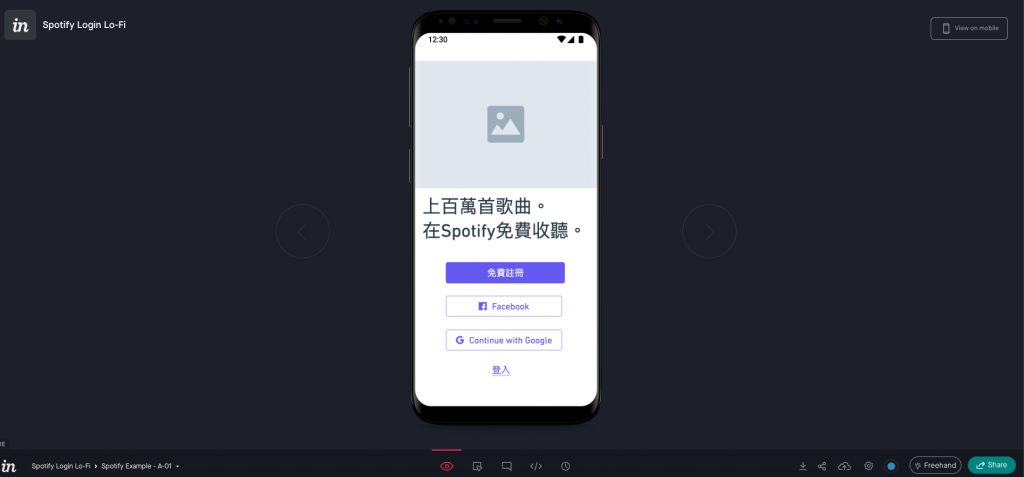
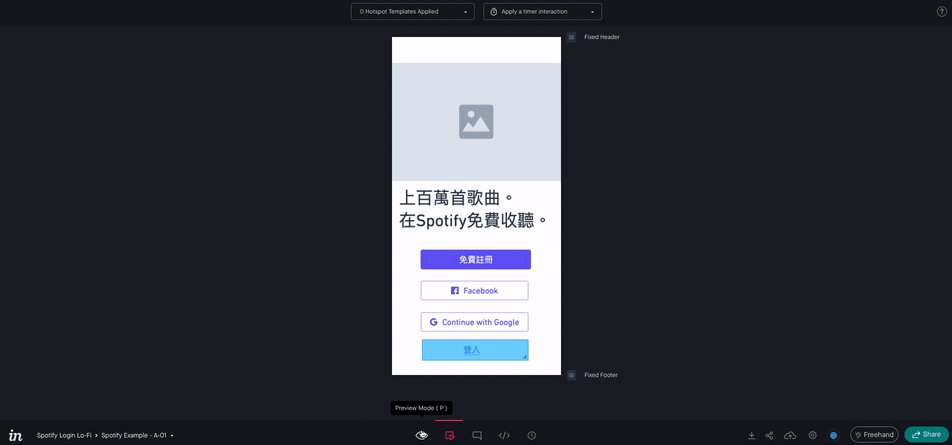
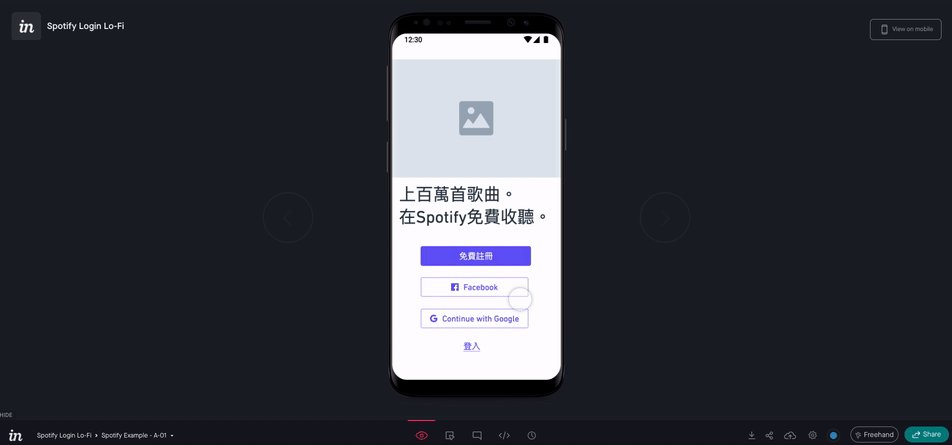
點擊下方第一個 icon (Preview Mode,快速鍵 P ),可執行剛剛做好的原型查看。
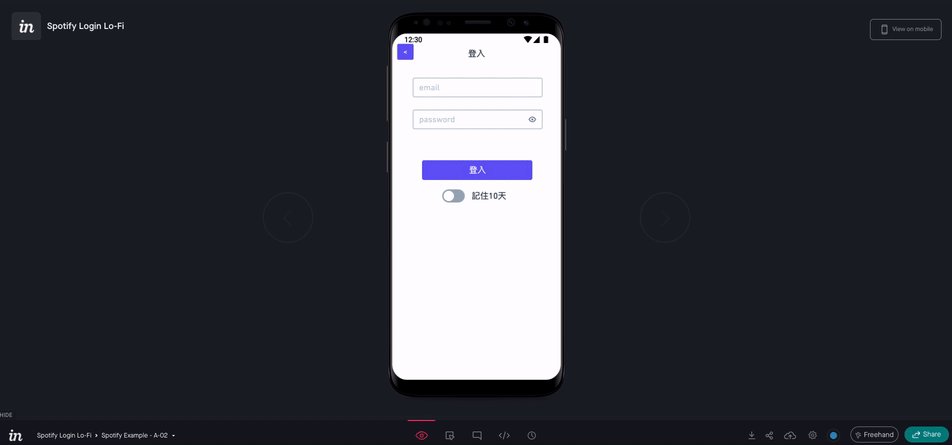
有二種方式可以製作,一種作法是如同上述方式,直接指定目的地,這在製作小型原的時候沒問題,但若原型稍大些,可能會遇到 A 與 B 二個頁面都會到 C,那麼 C 的返回鍵該要指定 A 還是 B 呢?是不是有點窘?所以這種方式並不適合。
第二種方式是將目的地指定為連結到上一頁 (Link Back),也就是 invision會記住是怎麼到來到這一頁的,透過設定的方式就能依據原型當下的操作狀態,聰明地自己回到對的頁面。 (麵包屑的概念)
以此類推,繼續把其他相關頁面也都串接設定完成。

太好了!現在我們已掌握了 Invision 的基本使用方式,搭配前一篇的 Whimsical 繪製 Wireframe教學一起服用,用數位工具製作低精度原型的技能你已經Get了!
