一般來說,設計產品的流程會經過三個大階段: (1)概念發想 → (2)設計(包含介面設計、軟體程式、資料庫設計) → (3)實際開發。
愈後面的階段,費時愈久、人力工時成本也愈高,如果在概念階段沒有謹慎評估就貿然進入設計 / 開發,往往很有可能會讓團隊很努力地開發出「錯的產品」。若在前期的概念發想階段就能夠避開不直覺、甚至是不對的設計,改善概念本身到一定程度之後,再進入設計及開發階段,就能避免「努力了半天,卻開發出糟糕的產品」。
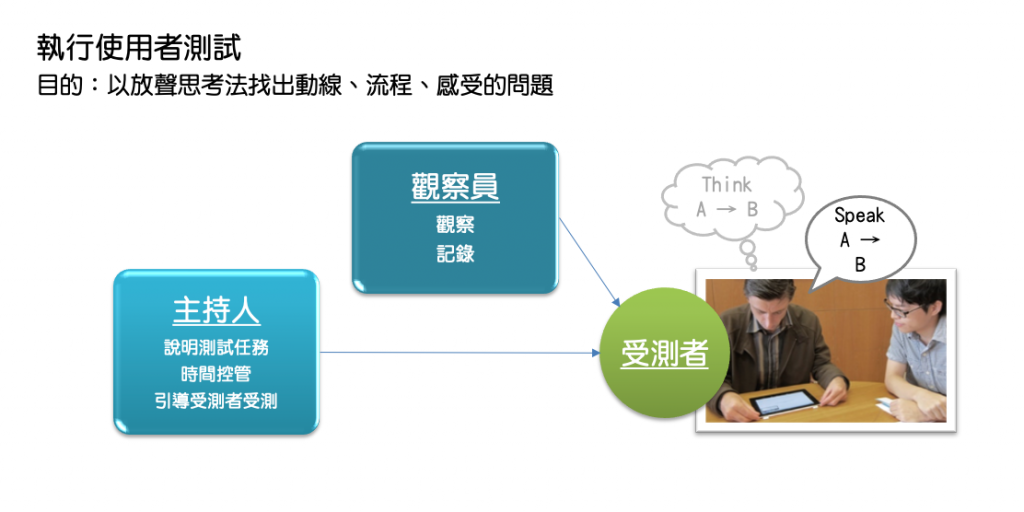
那麼該怎麼做呢?UX 向心理語言學領域借用了一種方法-放聲思考法 (Think Aloud),正是解決此問題的好方法。
測試的過程中,我們往往只能看到受測者的行為,無法得知受測者為什麼做了這個行為 (比如說,點錯按鈕到了別頁,我們只能看到這個功能任務失敗了,使用者沒有被引導到正確的 flow,但還是不知道是什麼造成他會錯意,是因為這個按鈕的文字造成誤解嗎?還是這個這個按鈕擺放的位置不妥?)
若我們讓受測者在操作的同時,邊將心中的想法想到什麼就說出什麼,我們不就能夠從受測者的這段認知、反應的過程中找到可能的原因與洞見了嗎?這就是放聲思考的核心想法。
凡 UX 研究都需要規劃,放聲思考也不例外,不建議讓受測者漫無目的蝦測。
當然,此時產品還沒開發出來,所以要先準備好給受測者用的原型。(不知如何製作原型的朋友們,可參考 使用 Whimsical 繪製低精度 Wireframe 以及 使用 Invision 搭建 低精度互動原型 )
首先,UX 研究員可先設計幾個與轉化率有關的關鍵任務,比如 "搜尋到某本特定的書,放入購物車進行結帳"。
接著,指派 主持人(引導員) 及 觀察員 各一名,開始進行測試。

測試的過程中,別忘了要求受測者將思考的過程全部大聲說出來,包含但不限於:

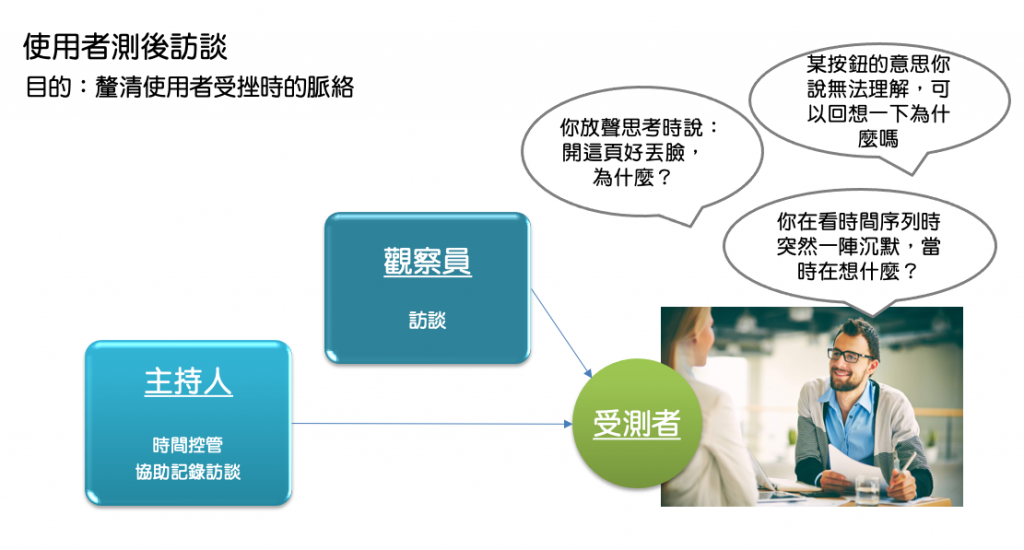
最後,當測試結束後,做個不超過20分鐘的簡短訪談,焦點放在那些就算受測者已經放聲思考講出來了,仍然含糊不解,有待釐清的地方。
放聲思考優點不少,包含:
當然,放聲思考法也是有缺點:
針對缺點1,主持人可做一個小提示牌,上面寫著「別忘了放聲思考」,當受測者忘記時,適時揮舞一下提醒受測者,這個方式比較不會過度打擾受測者。
至於缺點2,其實我們比較希望得到的是受測者操作時,當時心中的思考脈絡。去脈絡化直接跳到解法,很可能並不是真正好的解法。比如受測者覺得應該是要紅色,其實他的認知脈絡是 "這個按鈕不夠明顯,所以我一開始不知道要按這裡",而解決 "按鈕不夠明顯" 的設計手法有很多,例如透過設計比例大小、放置圖標、明度對比等等, "改成紅色" 也只是因為受測者有限想像力且非設計專業下的一個解法,不應全盤接受。解方就是當下先行紀錄,在整個測試結束,進行測後訪談的時候,再追問了解其脈絡,關注點應放在 "為什麼這麼覺得" 上。
總的來說,放聲思考法的好處多多,不足之處也都有能夠打補釘的地方,是一個值得學習、實務上用的到的好方法!
