製作低精度原型時,紙、筆、及便利貼是相當方便的工具,但許多人是手繪苦手,畫出來的線歪歪斜斜,實在很難專注在原型構建上。用紙、筆、便利貼的好處是不用花太多心思在工具的學習上,用數位工具的好處是,可以較為工整地製圖,且當有多項類似重復的地方,可使用方便的復製貼上大法。
究竟,有沒有兩全其美的辦法呢?有的,今天我們就來介紹一個網站-Whimsical。他是一個易於構建低粗度框線原型的工具,已內建一些常見的元件,經過簡單的點按就可快速勾勒出畫面。
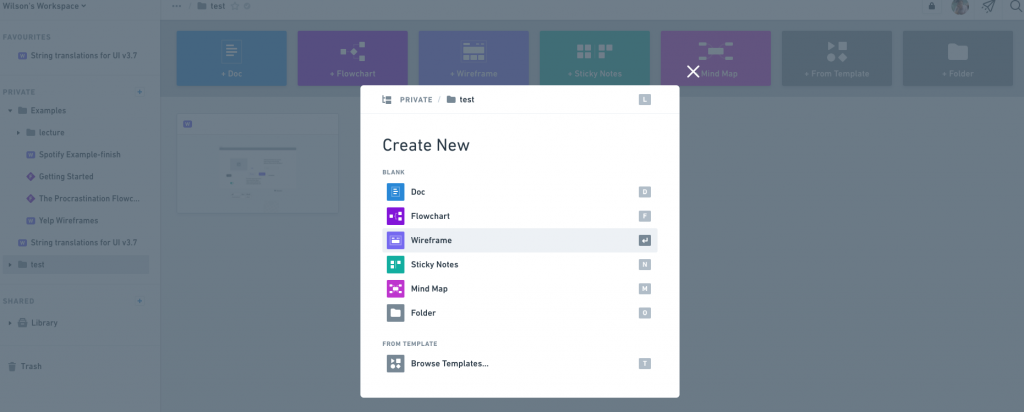
首先申請帳號並登入,並新增一個 Wireframe 類型的畫布:
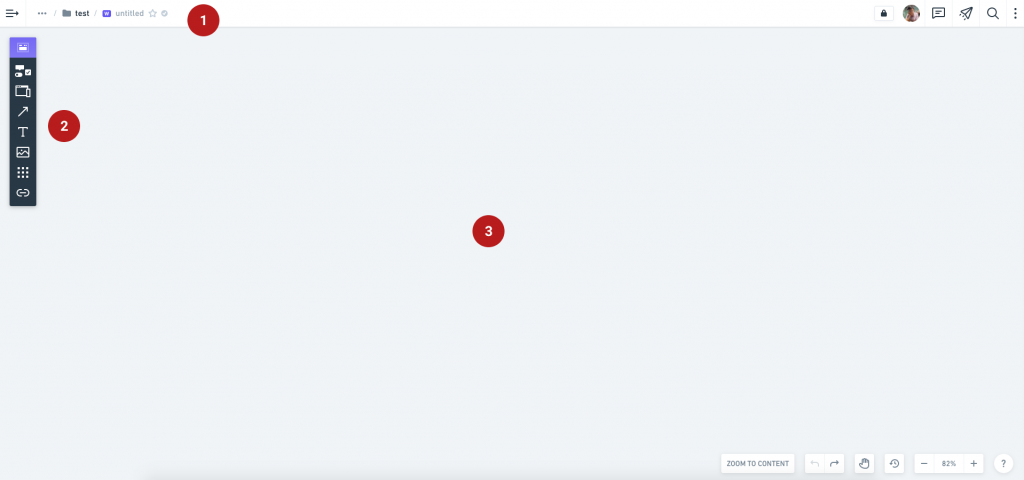
接著便會看到畫面,主要分三塊: 1. 導航列 2. 主要工具列 3. 畫布
最上面工具箱類型,會隨不同選擇下方出現相關的工具。我們今天的練習都只會用到 Wireframe 工具箱,所以點選 Wireframe。
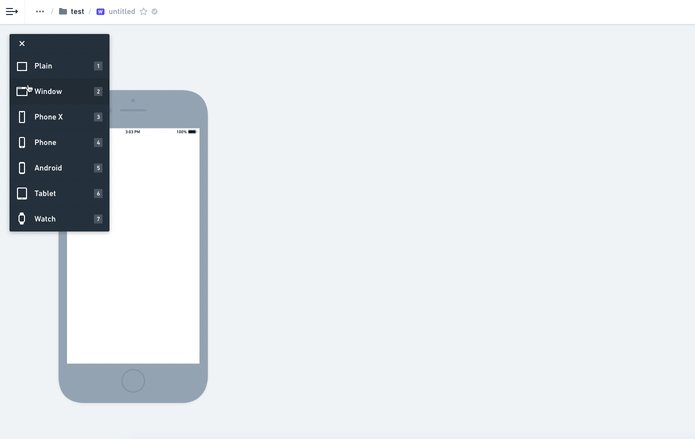
Frame工具可選擇媒體,我們要做的是網頁,故拉 window 視窗進畫布就可以了 (手機只是為了展示給大家看)。
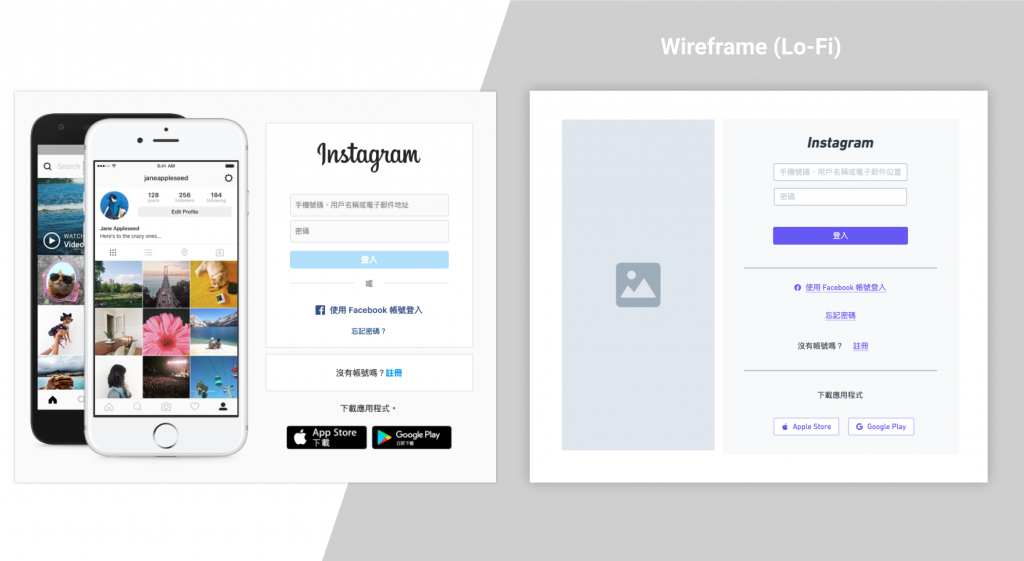
以下我們就以此 frame 為底,試著畫出 Instagram 的登入頁面來做練習。會用到的元件有 button, text field, 及 image。
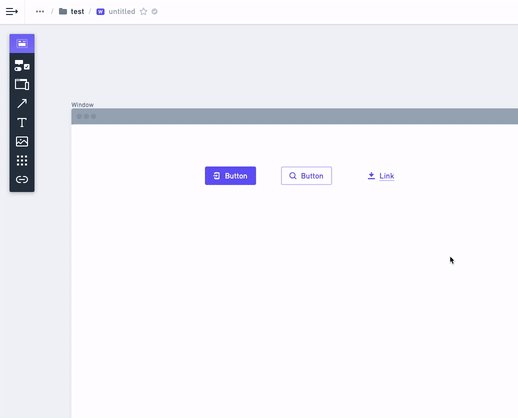
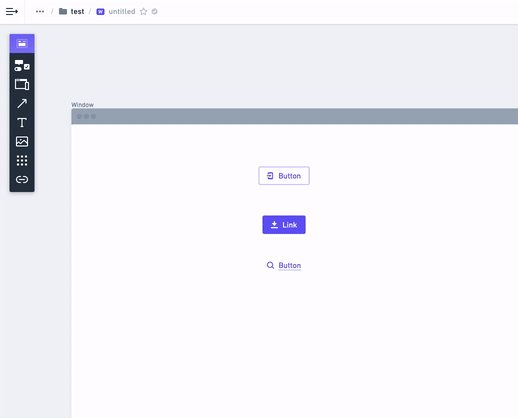
button
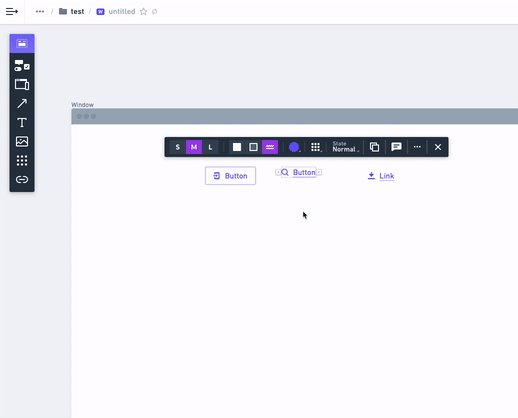
a. Whimsical 的按鈕有三種類型,主按鈕(實心)、次按鈕(空心)、及超連結式按鈕。幾乎所有元件的顏色、大小、對齊都可以做可變更。
b. 按鈕也可置放 icon ,Whimsical 提供了一個方便快速尋找並置放 icon 的功能 (雖說如此,但其實低精度原型,icon 只是輔助好懂,千萬別花太多時間在 icon 設置上)![]()
c. 萬一設置按鈕類型時設錯了怎麼辦?沒關系,三種類型的按鈕,也可快速互相轉換。
Image: 放置圖片,只要拉一個圖框進來表意即可
Text Field: 文字輸入框,預設不包含 Label,若有需要也可叫出
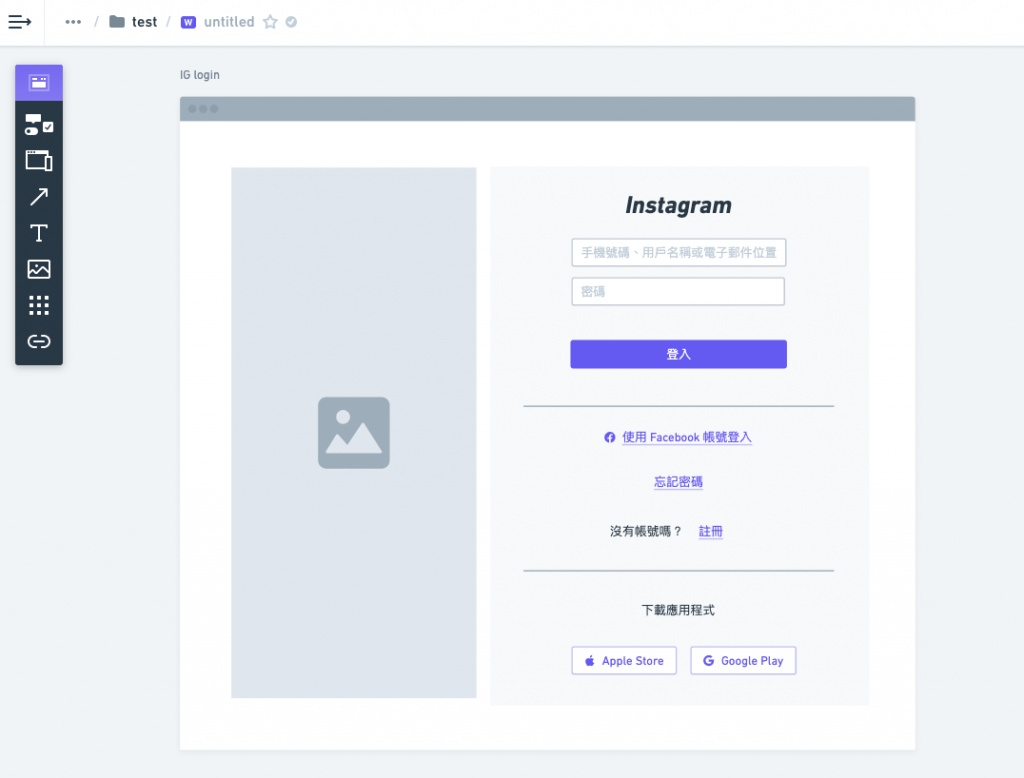
以上都了解了之後,我們就可以善用所學,實際做出 IG 的低精度 Wireframe。
完成之後,便可將此 Frame 輸出成 PNG 檔。
以此類推,便可將整個 Login 的 Wireframe 都依樣畫葫盧出來了。