CSS Gird 給我們非常大的彈性,我們可以決定元件(item)要在容器(Container)中的哪個位置之外,還可以決定元件(item)要如何對齊。
而且對齊的功能也設置的很彈性,我們可以選擇在容器(Container)設定所有元件(item)統一的對齊方式,也可以為個別的元件設立屬於他們自己的對齊方式,那一樣直接讓我們來試看看吧!
justify-items
justify-self
我們可以配置以下四種屬性:
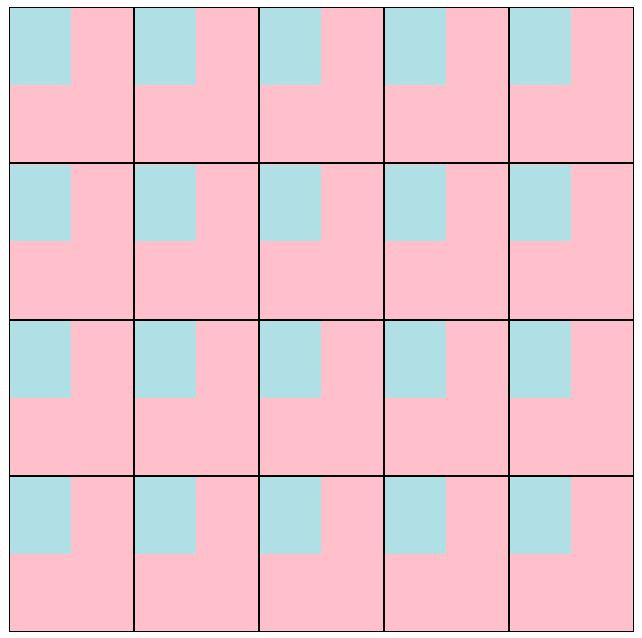
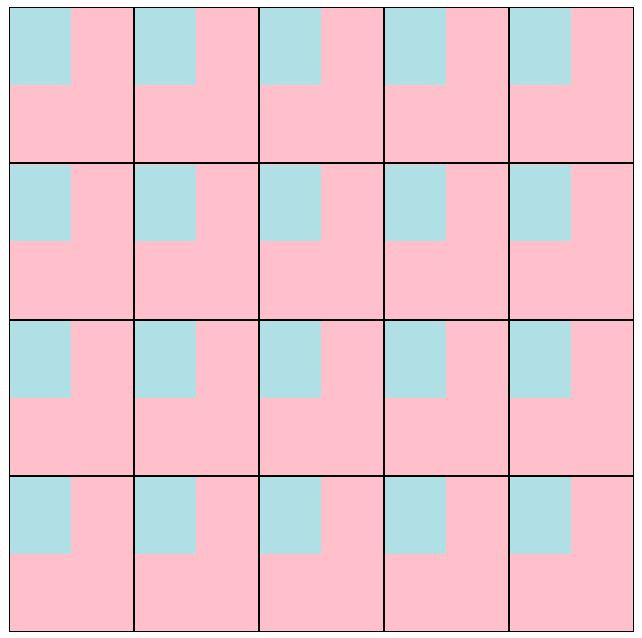
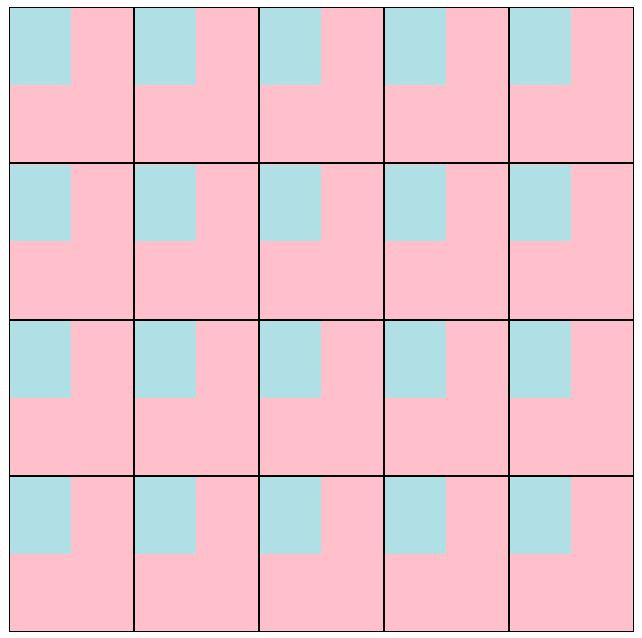
start:startLine,對齊起始線
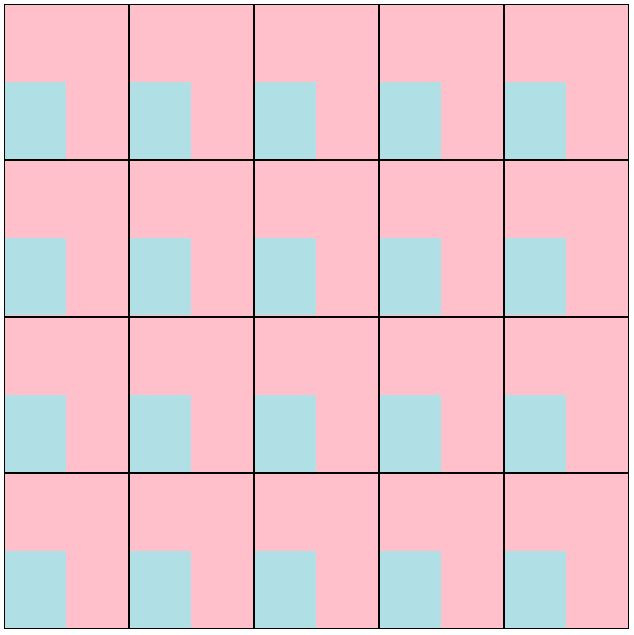
end:endLine,對齊終點線
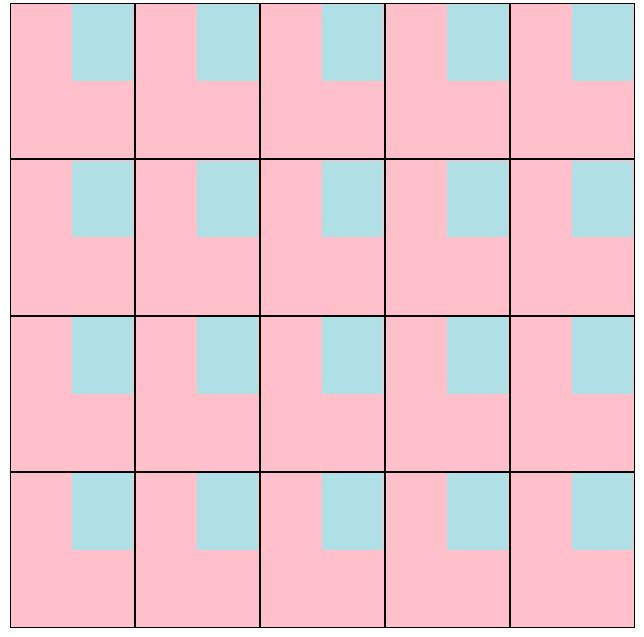
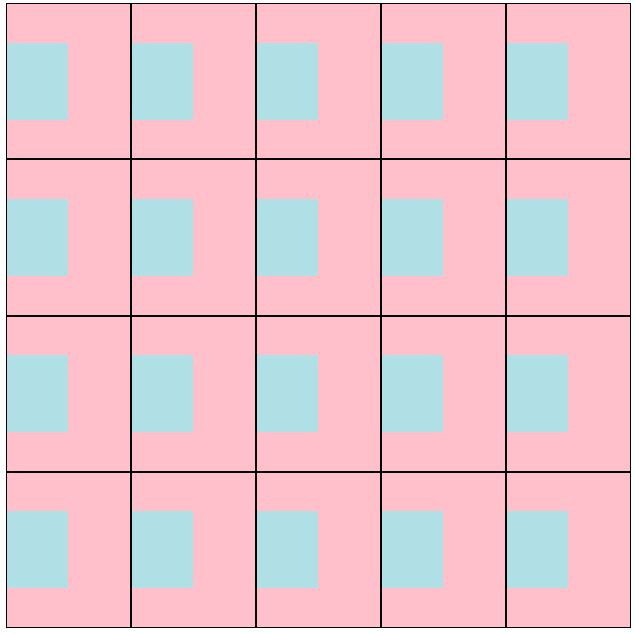
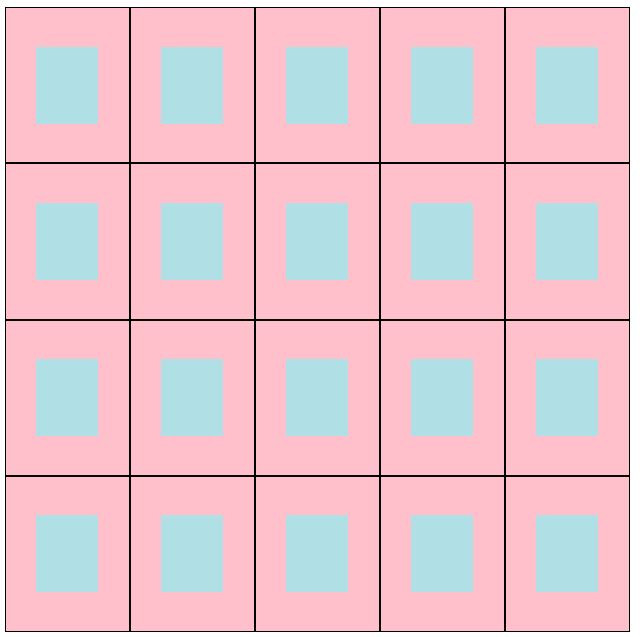
center:center,對齊中間
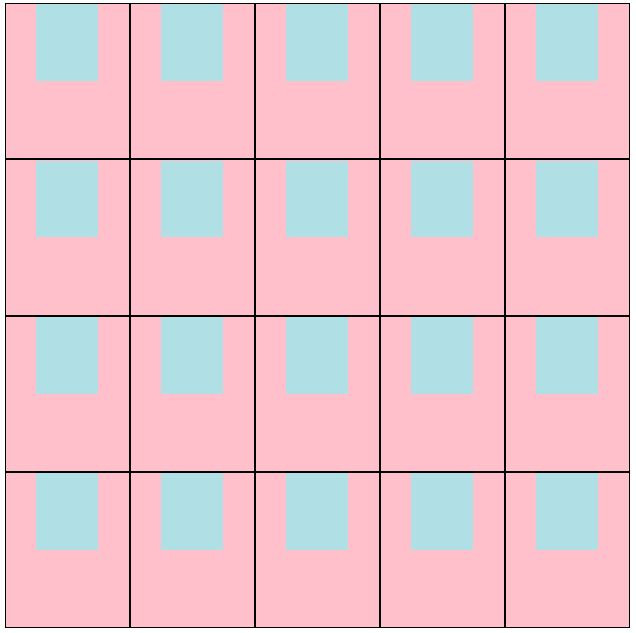
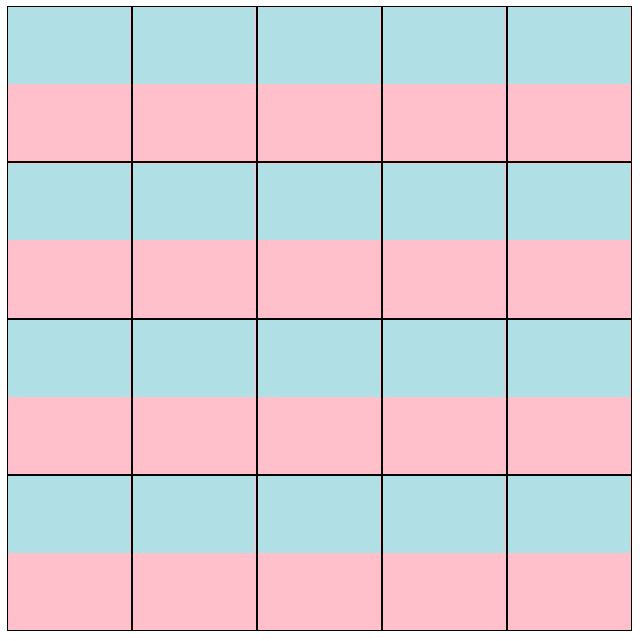
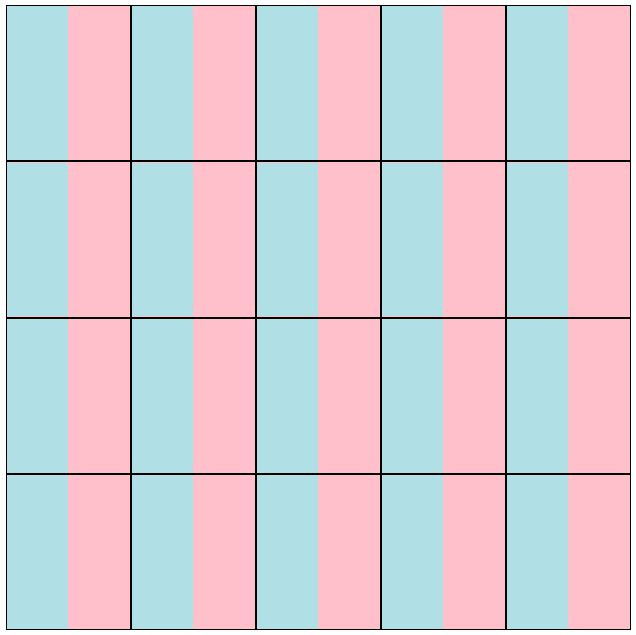
stretch:延展填滿整個元件(item)(預設屬性)
align-items
align-self
一樣可以配置以下四種屬性:
start:startLine,對齊起始線
end:endLine,對齊終點線
center:center,對齊中間
stretch:延展填滿整個元件(item)(預設屬性)

.container {
justify-items: center;
align-items: center;
}

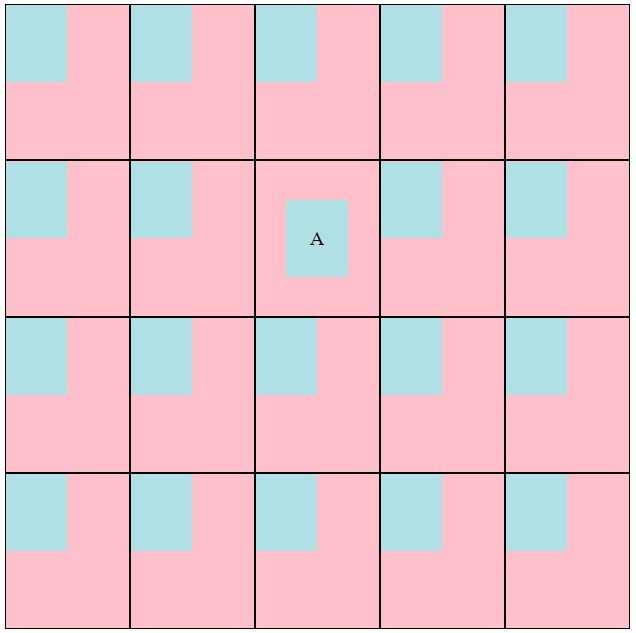
.itemA {
justify-self: center;
align-self: center;
}
有沒有覺得水平/垂直要分開寫兩行很麻煩的人?請舉手!
好唷恭喜你,懶人縮寫來了,我們來只寫一行吧!
place-items
place-self
垂直水平置中直接寫:
.container{
place-items: center;
}
阿捏有沒有簡單?
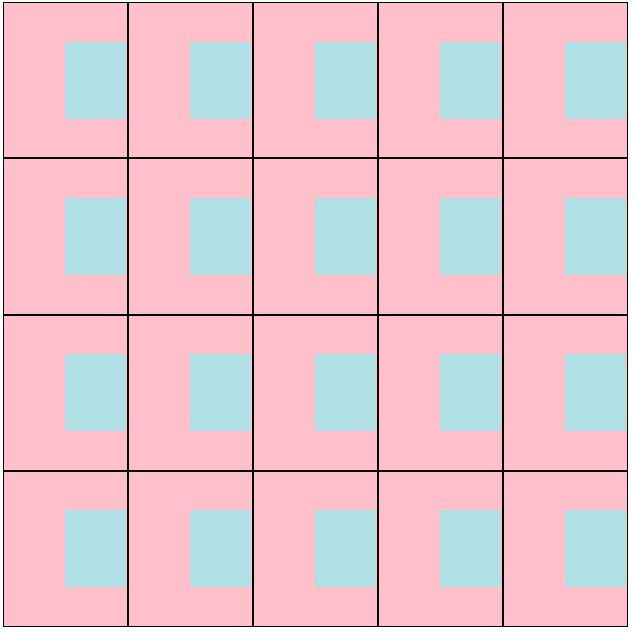
align-items 跟水平 justify-items 兩個屬性align-items 屬性/後面是水平 justify-items 屬性像這樣就是垂直置中,水平置尾
.container{
place-items: center end;
}

這樣有沒有很簡單呢?
恭喜大家今天會 CSS Gird 對齊囉!可喜可賀!
明天見囉!
