一個平台要成功,當然少不了圖片/照片的介紹(很愛看圖的懶人XD),所以接下來要設計一個區塊 —— 專門輪播「使用平台的過程照片」。
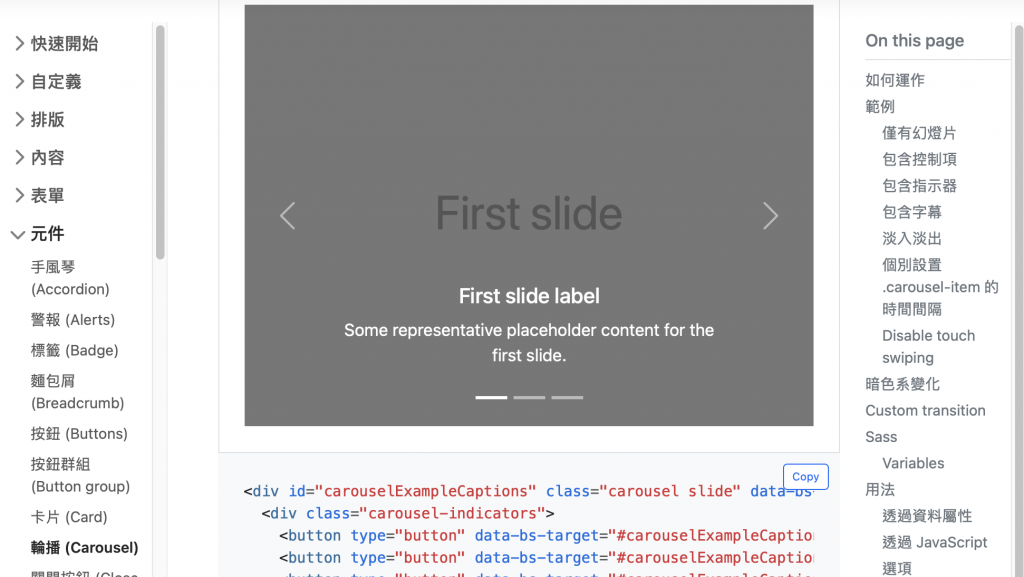
Bootstrap 5 本身是有carousel這個元件可以提供切版使用的,所以這邊就會參考它的設計唷!
(下方附上Bootstrap 5 的carousel)

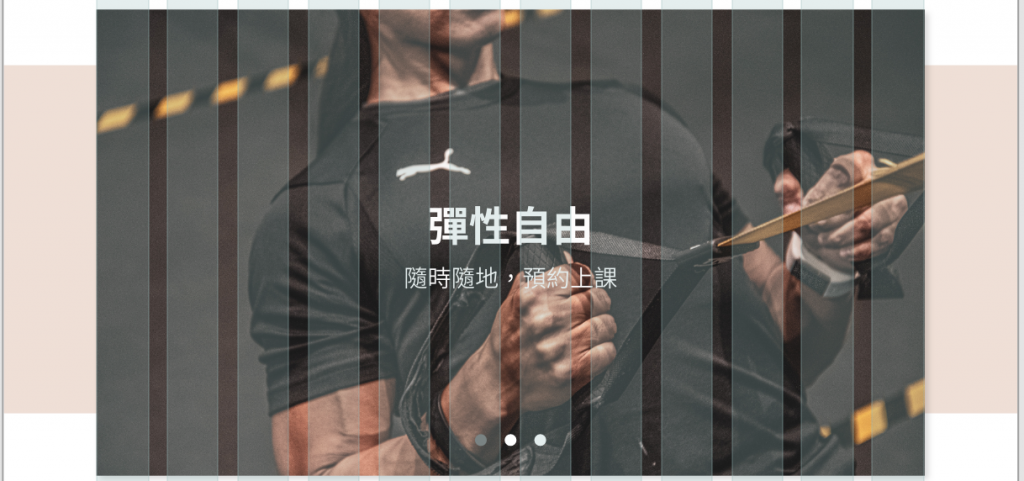
但由於它的設計不一定符合每個人的口味(對,就是不太符合我的口味-v-),所以這邊會幫它做點小變化。這次會讓carousel不是滿版,但因為怕太單調,所以在背後加一條長方形作為小裝飾!
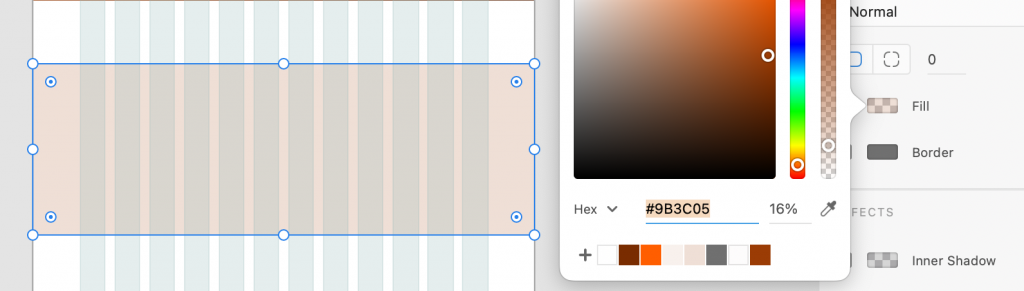
背景條

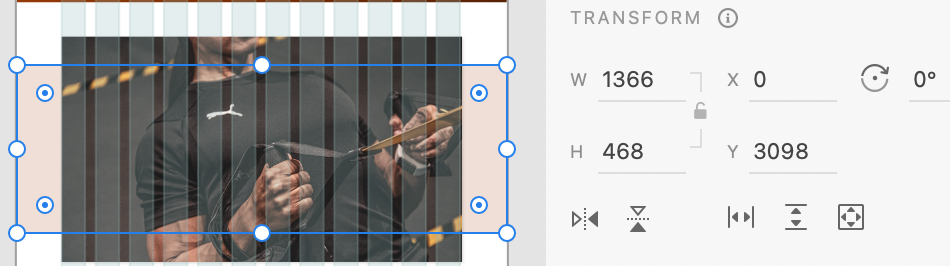
carousel的圖片

w-100就可以了再度微調背景條高度

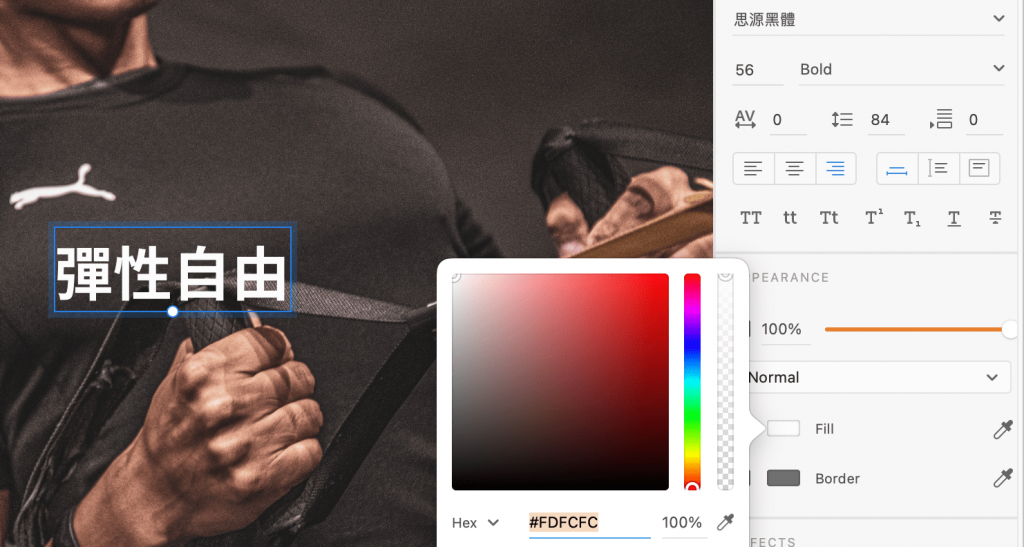
carousel的字幕


carousel的btn



這個區塊是不是其實不難~~~ 把原本預設的carousel改成自己想要的樣子,再把數值改成完美的8倍數,就可以完成了!雖然目前看起來改設計好像蠻簡單,但這邊還是要提醒一下大家,在切版時,畢竟有改到預設值的元件,所以到時候切版就會比較複雜了(詳情見後面切版實作)。不過,我覺得是值得的哈哈哈哈,因為這樣才會有獨一無二的設計?!!!
那明天再來設計下一個區塊吧!![]()
