ImageTagHelper:是針對HTML原生<img>的封裝。
使<img>具備hash value,又被稱作圖像指紋,優點在於當有要坐上傳、提交圖片檔時,
可用hash判斷是否為已提交過的圖像避免重複提交至Server上。
要有此機制可以多增加該屬性的設定
asp-append-version = "true"
新增好ImageController.cs跟相應Index檢視
ImageController.cs
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class ImageController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Index檢視(無hash)
@{
ViewData["Title"] = "ImageTagHelper example";
}
<img src="~/img/001.jpg" style="width:30%;height:30%" />

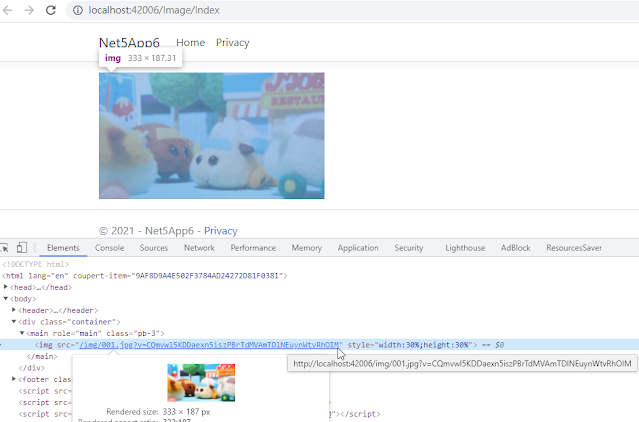
Index檢視(有hash)
@{
ViewData["Title"] = "ImageTagHelper example";
}
<img src="~/img/001.jpg" style="width:30%;height:30%" asp-append-version="true" />

可以看到該圖片後面開始多串hash了
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2021/08/net-core23imagetaghelper.html
