現在我們就差第四個欄位需要讓他有開關的效果,由於這邊是使用TableView實作的,
因此我打算使用兩個TableViewCell來達到這個效果:
首先建立一個TableViewCell,並命名為:「AddAlarmButtonTableViewCell」
一樣建立這個TableViewCell的識別碼
static let identifier = "addAlarmButtonTableViewCell"
一樣建立一個Label,並設定Layout對齊螢幕左邊間隔10
// 建立Label
let titleLabel: UILabel = {
let label = UILabel()
label.textColor = .white
return label
}()
// Layout
titleLabel.snp.makeConstraints { make in
// titleLabel 的頂部跟底部貼齊TableViewCell的頂部跟底部
make.top.bottom.equalTo(self)
// titleLabel 的左邊距離TableViewCell的左邊間隔10
make.leading.equalTo(self).offset(10)
}
一樣去更改昨天說的accessoryView,這次使用UISwitch去更改
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
self.backgroundColor = #colorLiteral(red: 0.1734634042, green: 0.1683282256, blue: 0.1771324873, alpha: 1)
// 設定accessoryView 為 UISwitch
self.accessoryView = UISwitch(frame: .zero)
setViews()
setLayouts()
}
這邊TableViewCell的設定就完成囉。
讓我們看到之前做的TableView Delegate 內的 cellForRowAt():
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// 告知TableView要使用哪個Cell
guard let cell = tableView.dequeueReusableCell(withIdentifier: AddAlarmContentTableViewCell.identifier, for: indexPath)
as? AddAlarmContentTableViewCell else { return UITableViewCell() }
// 設定Cell的TitleLabel內容
cell.titleLabel.text = addAlarmTitles[indexPath.row]
return cell
}
由於現在要使用兩個Cell,因此必須要在 cellForRowAt() 動點手腳
( 這邊使用Switch Case )
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
switch indexPath.row {
// 當TableView顯示到第四欄時,顯示剛剛新增的AddAlarmButtonTableViewCell
case 3:
// 告知TableView要使用哪個Cell
guard let cell = tableView.dequeueReusableCell(withIdentifier: AddAlarmButtonTableViewCell.identifier, for: indexPath) as? AddAlarmButtonTableViewCell else { return UITableViewCell() }
// 設定Cell的TitleLabel內容
cell.titleLabel.text = addAlarmTitles[indexPath.row]
return cell
// 其他的欄位,顯示之前新增的AddAlarmContentTableViewCell
default:
// 告知TableView要使用哪個Cell
guard let cell = tableView.dequeueReusableCell(withIdentifier: AddAlarmContentTableViewCell.identifier, for: indexPath)
as? AddAlarmContentTableViewCell else { return UITableViewCell() }
// 設定Cell的TitleLabel內容
cell.titleLabel.text = addAlarmTitles[indexPath.row]
// 設定Cell的contentLabel內容
cell.contentLabel.text = addAlarmDetails[indexPath.row]
return cell
}
由於我們是第四個欄位才需要讓Accessory顯示開關按鈕,因此使用Switch Case判斷,
當跑到第四個欄位時,就顯示剛剛新增的addAlarmButtonTableViewCell。
現在執行看看吧!
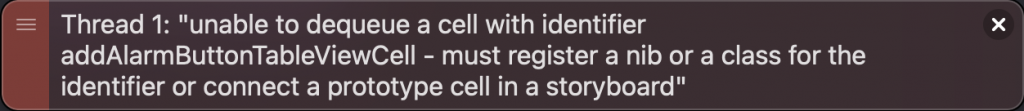
爆掉啦! 讓我們仔細看一下這個Error的訴求
這個Error是在訴說:剛剛新增的「addAlarmButtonTableViewCell」必須要被這個TableView給註冊過,
不然會不認得他,那麼馬上來註冊吧!
let addAlarmTableView: UITableView = {
let tableView = UITableView()
// 註冊 addAlarmContentTableViewCell
tableView.register(AddAlarmContentTableViewCell.self,
forCellReuseIdentifier: AddAlarmContentTableViewCell.identifier)
// 註冊 addAlarmButtonTableViewCell
tableView.register(AddAlarmButtonTableViewCell.self,
forCellReuseIdentifier: AddAlarmButtonTableViewCell.identifier)
tableView.bounces = false
return tableView
}()
接著再在執行看看
終於![]()
