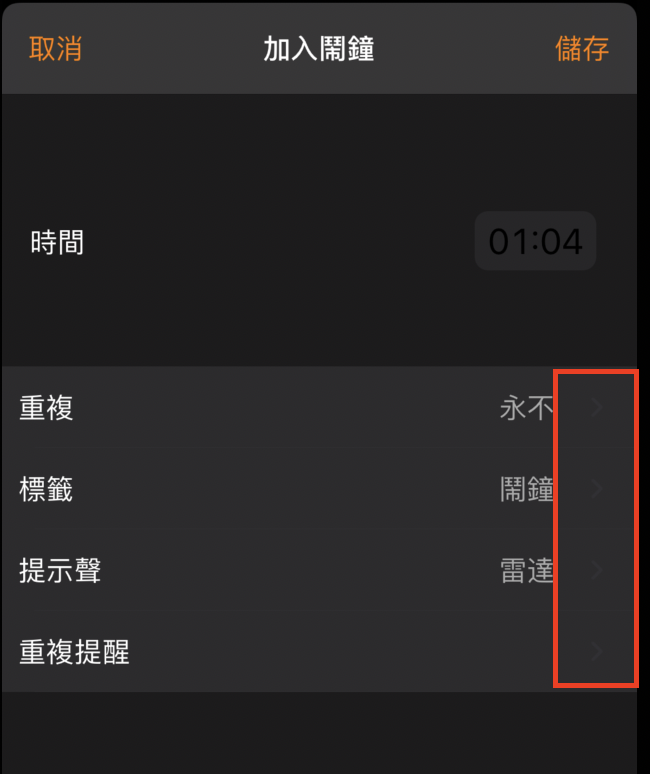
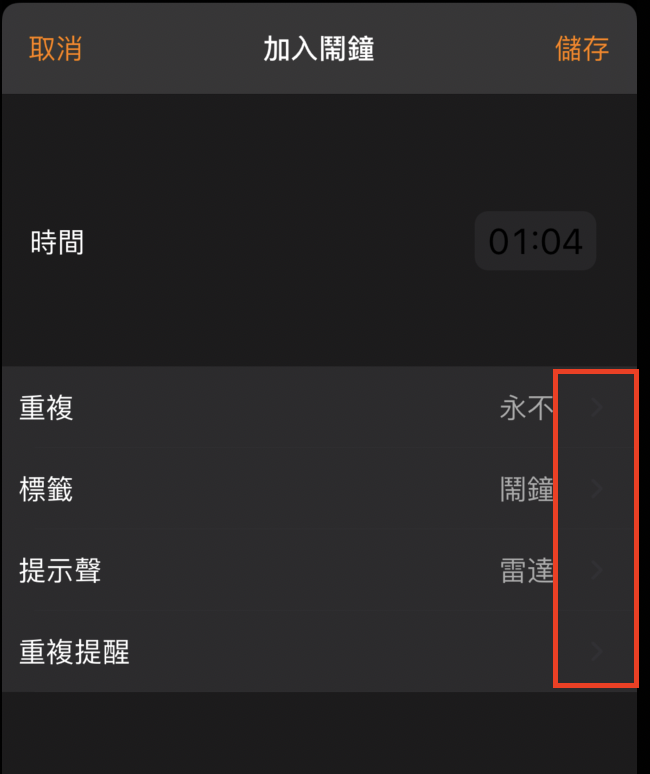
現在我們已經很像IPhone的內建鬧鐘了,但是還是有一點不一樣(下圖紅框圈起處)
因此今天就要來完成最後的兩小塊拼圖之一:「Accessory」。
可以看到前三個Cell的最右邊都有一個符號:「>」,因為這是屬於Cell在一部分,
因此我們需要到addAlarmTableViewCell中,新增以下程式碼,就可以讓他出現囉!
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
// 讓TalbeViewCell 的右邊出現:「 > 」符號
self.accessoryType = .disclosureIndicator
self.backgroundColor = #colorLiteral(red: 0.1734634042, green: 0.1683282256, blue: 0.1771324873, alpha: 1)
setViews()
setLayouts()
}
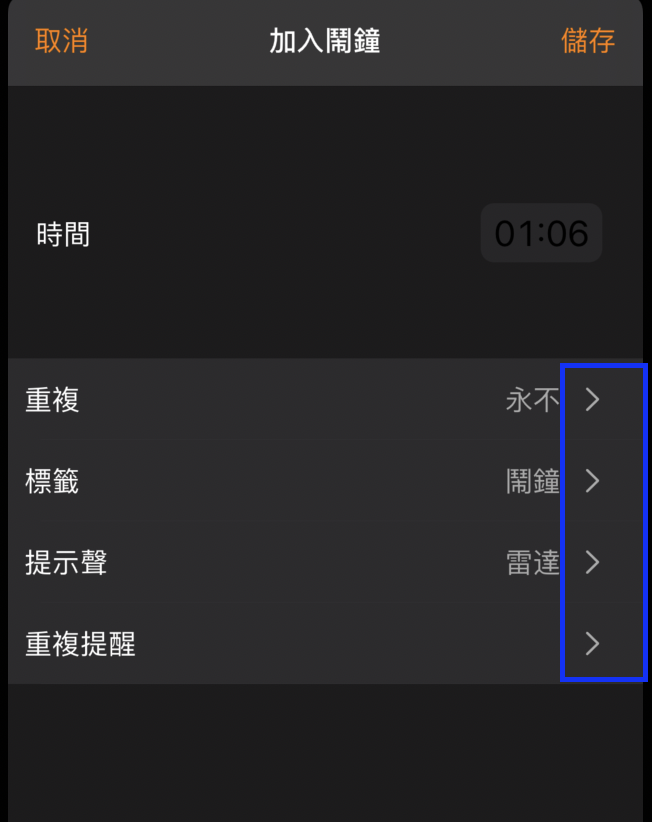
就出現囉!
疑? 是不是太淡了些? 那讓我們來改變一下他的顏色在執行一次吧!
// Set accessory的顏色
self.tintColor = .white

什麼! 居然沒變?
沒錯! 那是因為 .disclosureIndicator 是不可以改變顏色的,所以我們只好自己做一個View替代它囉!
若忘記如何使用Xcode內建圖片庫改變View的圖片,可以去看前面的文章參考一下
let detailImageView: UIImageView = {
// 設定這個 imageView 的圖案為 "chevron.right"
let imageView = UIImageView(image: UIImage(systemName: "chevron.right"))
// 設定這個 imageView 的顏色為灰色
imageView.tintColor = .lightGray
return imageView
}()
那View做完了之後,還得把他放入accessory裡面讓他顯示在TableViewCell上面
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
// 設定accessoryView 為 detailImageView(剛剛製作的View)
self.accessoryView = detailImageView
self.backgroundColor = #colorLiteral(red: 0.1734634042, green: 0.1683282256, blue: 0.1771324873, alpha: 1)
setViews()
setLayouts()
}
接著執行看看吧!
那我們就差最後一個欄位內的按鈕不同了,明天來將它完成吧![]()
