此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
執行完測試腳本後,不僅會有截圖和影片可以看,也可以另外做設定產生測試報告。
在命令列輸入 npm i --save-dev cypress-mochawesome-reporter
安裝完後在 cypress.json 輸入
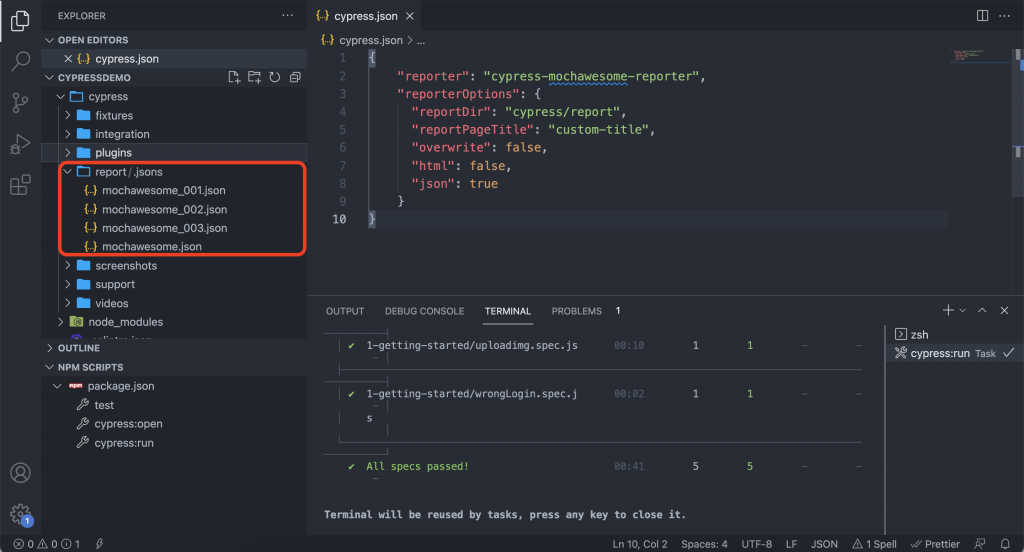
{
"reporter": "cypress-mochawesome-reporter",
"reporterOptions": {
"reportDir": "cypress/report",
"reportPageTitle": "custom-title",
"overwrite": false,
"html": false,
"json": true
}
}
在命令列輸入 npm run cypress:run 執行腳本
在 cypress/report 中會產生 json 檔