何謂佈局?佈局就是版面配置,而就如同製作公告欄一樣,有著不同的排版方式。
接下來我會對LinearLayout、RelativeLayout、ConstraintLayout、TableLayout、FrameLayout、AbsoluteLayout
等六種佈局進行分析,
得知佈局間的差異後,
就能夠更容易選擇要使用的佈局方式。
LinearLayout(線性佈局)
可分為水平(horizontal)及垂直(vertical),分別使元件由左至右,亦或是由上到下排列,
在線性佈局當中,可使用巢狀的方式,
在水平的LinearLayout中放置垂直的LinearLayout,
或是在垂直的LinearLayout中放置水平的LinearLayout,
使整體更加靈活。
以下使用四個button示範如何在水平的LinearLayout中放置垂直的LinearLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="20dp"
android:layout_marginLeft="20dp"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A"
android:textSize="30dp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B-1"
android:textSize="30dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B-2"
android:textSize="30dp" />
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C"
android:textSize="30dp" />
</LinearLayout>
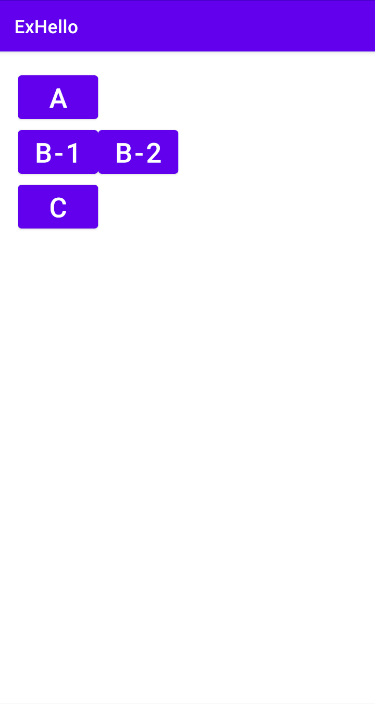
執行後的結果如圖