RelativeLayout(相對佈局)
在RelativeLayout中,元件的位置可以是相對於整個RelativeLayout亦或是相對於其他元件的位置。
由於較難用文字說明,因此透過以下程式講述
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/A"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A"
android:textSize="30dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="60dp"
android:layout_marginTop="50dp"/>
<Button
android:id="@+id/B"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B"
android:textSize="30dp"
android:layout_below="@+id/A"
android:layout_marginLeft="60dp"
android:layout_marginTop="30dp"/>
<Button
android:id="@+id/C"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C"
android:textSize="30dp"
android:layout_centerInParent="true"/>
<Button
android:id="@+id/D"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="D"
android:textSize="30dp"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginRight="80dp"
android:layout_marginBottom="30dp" />
</RelativeLayout>
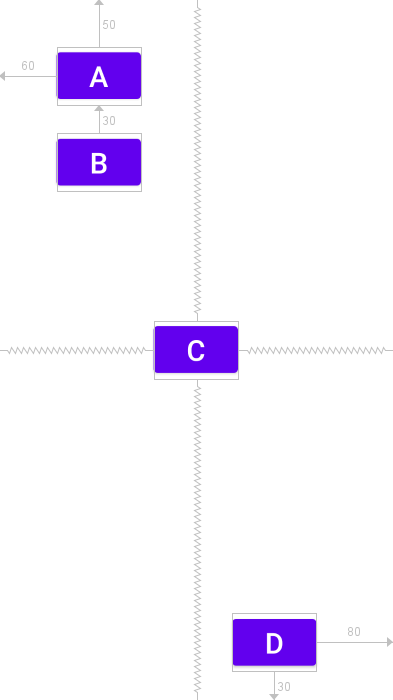
這是所呈現的版面配置
首先是ButtonA
android:layout_alignParentLeft及android:layout_alignParentLeft設定為true
代表該元件對齊父元件的左側及上緣,而本程式的父元件即是整個畫面
android:layout_marginLeft="60dp"及android:layout_marginTop="50dp"
分別設置了該元件左側與上方邊界的距離
再來是ButtonB
android:layout_below="@+id/A" 表示設定ButtonB位於ButtonA下方
因此此處的android:layout_marginTop="30dp" 為設置與ButtonA的邊界為30dp
而非與畫面上方邊界的距離
接著是ButtonC
ButtonC設置android:layout_centerInParent為true
表示元件對齊於畫面中央的位置
最後是ButtonD
與ButtonA相同,同樣是對齊邊界
只不過ButtonD為對齊畫面右側與底部
