今天邁入第14天了,耶~~~今天的內容我也是很喜歡,尤其是自己調整背景顏色的實作,真的覺得非常有趣~
♠♣今天的文章大綱♥♦
Scale就是數值卷軸,可以移動數值卷軸去產生數字。
| 參數 | 說明 |
|---|---|
| activebackground | 滑鼠游標在數值卷軸時的背景顏色。 |
| from底線 | 數值卷軸範圍值得初值。 |
| bg | 標籤背景或 indicator 的背景顏色。 |
| borderwidth或bd | 邊界寬度,預設是2px。 |
| command | 當使用者更改選項時,會自動執行此函數。 |
| cursor | 當滑鼠游標在選項紐時的外形。 |
| fg | 文字的顏色。 |
| font | 字型。 |
| label | 預設是沒有標籤文字,如果數值捲軸是水平此標籤出現在左上角,如果數值捲軸是垂直此標籤出現在右上角。 |
| length | 預設是100像素。 |
| highlightbackground | 當數值卷軸取得焦點時的背景颜色。 |
| highlightcolor | 當數值卷軸取得焦點時的顏色。 |
| orient | 設是水平捲軸,可以設定水平 HORIZONTAL 或垂直 VERTICAL |
| relief | 預設是FLAT,可由此更改邊界外觀。 |
| justify | 當文字多行時,最後一行的對齊方式。 |
| repeatdelay | 可設定時需要按著捲軸盒多久才可移動此捲軸盒,單位是毫秒 (milliseconds),預設是300。 |
| resolution | 每次更改的數值。 |
| showvalue | 常會顯示數值捲軸目前值,如果設為0則不顯示。 |
| state | 如果設為 DISABLE 則暫時無法使用此 Scale。 |
| takefocus | 正常時此數值捲軸可以循環取得焦點,如果設為0則無法。 |
| tickinterval | 數值捲軸的標記刻度。 |
| to | 數值捲軸範圈值的末端值。 |
| troughcolor | 槽(trough) 的顏色。 |
| variable | 設定或取得目前選取的選項按鈕,它的值態通常是 IntVar 或StringVar。 |
| width | 選項紐的文字區間有幾個字元寛,省略時會自行調整為實際寬度。 |
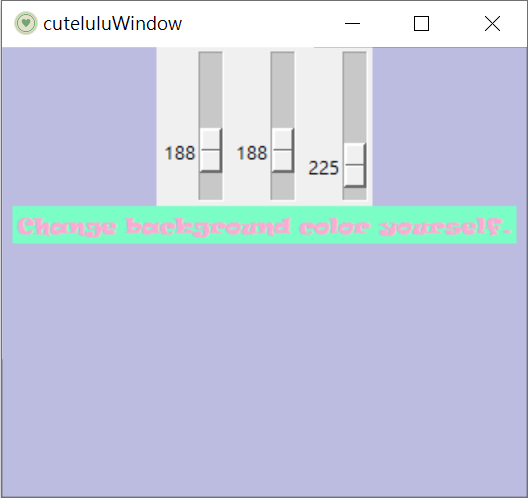
設數值卷軸為紅綠藍,可以自行調整背景顏色,這個好有趣,原來介面就是這樣設計,還可以自己調顏色,超酷的我做完後玩超久||ヽ( ̄▽ ̄)ノミ|Ю
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('350x300')
def bgcolor (source):
red = rSlider.get()
green = gSlider.get()
blue = bSlider.get()
print("R=%d, G=%d, B=%d" % (red, green, blue))
myColor="#%02x%02x%02x" % (red, green, blue)
root.config(bg=myColor)
fm = tk.Frame (root)
fm.pack()
l=tk.Label(root,text='Change background color yourself.',bg='#7AFEC6',fg='#FFAAD5',font=("Ravie",10,"bold"))
l.pack()
rSlider = tk.Scale (fm, from_= 0 , to = 255 , command=bgcolor)
gSlider = tk.Scale (fm, from_= 0 , to = 255 , command=bgcolor)
bSlider = tk.Scale (fm, from_= 0 , to = 255 , command=bgcolor)
gSlider.set(125)
rSlider.grid (row=0,column=0)
gSlider.grid (row=0,column=1)
bSlider.grid (row=0,column=3)
root.mainloop()
執行結果⬇⬇⬇
可以自己去調整背景顏色,超好玩。
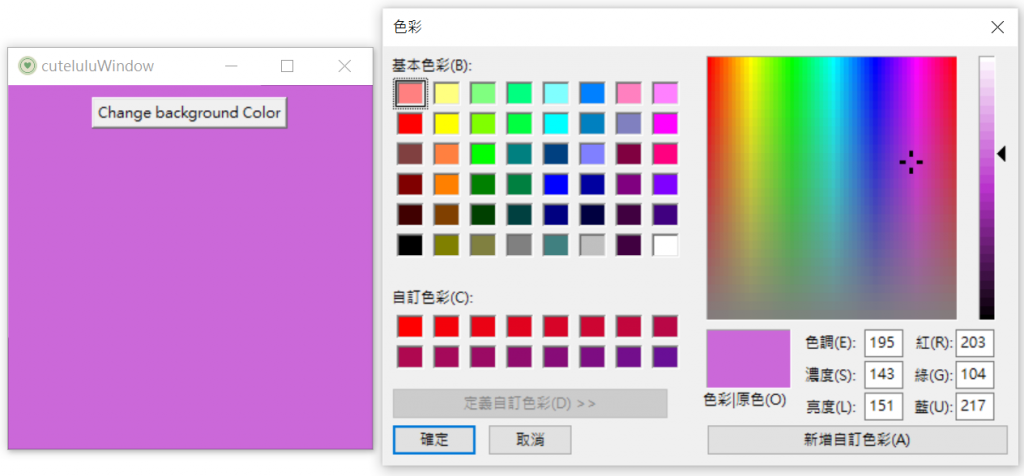
這個也蠻好玩的,但個人覺得上一個更好玩,因為不知道會調到什麼顏色,就會有的驚喜。
import tkinter as tk
from tkinter.colorchooser import askcolor
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x300')
def bgcolor():
bgColor = askcolor()
print (type (bgColor), bgColor)
root.config(bg=bgColor[1])
btn = tk.Button(text="Change background Color",command=bgcolor)
btn.pack (pady = 10)
root.mainloop()
執行結果⬇⬇⬇
這個就是自己去點擊想要的顏色,按確定後就可以套用了。
今天的文章就到這邊了,明天就是第15天了呢,繼續加油吧!!!![]()
