第15天~~~完成了一半的鐵人賽,之後也要繼續加油!
今天要講的內容是Spinbox,後面有幾個實例的練習,可以一起做做看喔!
♠♣今天的文章大綱♥♦
Spinbox可以輸入文字,可以說是Entry + Button =Spinbox,它的功用是可以用滑鼠點擊調整數值。
語法:Spinbox( master, option, ... )
| 參數 | 說明 |
|---|---|
| activebackground | 滑鼠游標在數值卷軸時的背景顏色。 |
| from底線 | 數值卷軸範圍值得初值 |
| bg | 標籤背景或 indicator 的背景顏色。 |
| borderwidth或bd | 3D邊界寬度,預設是2px。 |
| command | 當使用者更改選項時,會自動執行此函數。 |
| cursor | 當滑鼠游標在選項紐時的外形。 |
| fg | 文字的顏色。 |
| font | 字型。 |
| disabledbackground | 在Disabled狀態時的背景顏色。 |
| disabledforeground | 在Disabled狀態時的前景顏色。 |
| format | 格式化的字串。 |
| increment | 每次按up/down鈕增值或簡減值的量。 |
| textvariable | 以變數方式顯示選項鈕文字。 |
| relief | 預設是FLAT,可由此更改邊界外觀。 |
| justify | 當文字多行時,最後一行的對齊方式。 |
| repeatdelay | 可設定時需要按著捲軸盒多久才可移動此捲軸盒,單位是毫秒 (milliseconds),預設是300。 |
| xcrollcommand | x軸使用卷軸 |
| values | 可以是原組或是其他值 |
| state | 如果設為 DISABLE 則暫時無法使用此 Scale。 |
| wrap | up/down讓數值重新開始 |
| to | 數值捲軸範圈值的末端值。 |
| width | 選項紐的文字區間有幾個字元寛,省略時會自行調整為實際寬度。 |
做一個小實例,可以設計一個區間,按up/down就可以調整。
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x100')
def Print():
print(sp.get())
sp = tk.Spinbox(root, from_ = 90,to = 100, command= Print)
sp.pack(pady=10, padx=10)
root.mainloop()
執行結果⬇⬇⬇
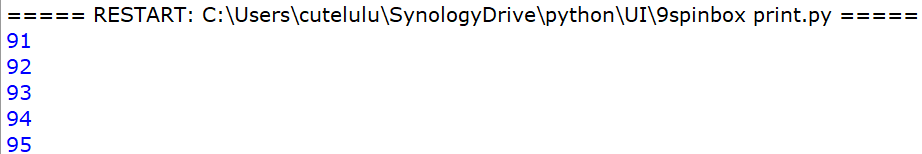
python shell結果⬇⬇⬇
可以將數值存在序列資料裡,按up/down就可以顯示。
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x100')
def Value():
print(sb.get())
sb = tk.Spinbox (root,values = (3, 29, 156, 520) , command=Value)
sb.pack(pady=10, padx=10)
root.mainloop()
執行結果⬇⬇⬇
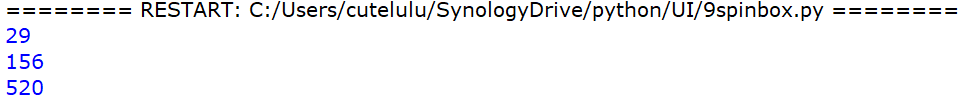
python shell結果⬇⬇⬇
Spinbox也可以將非數值存在序列資料裡,按up/down就可以顯示。
import tkinter as tk
root = tk.Tk()
root.geometry("350x400+200+300")
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x100')
def Mood():
print (sp.get())
moods = ("開心","溫暖","可愛")
sp = tk.Spinbox (root,values=moods,command=Mood)
sp.pack(pady = 10, padx = 10)
root.mainloop()
執行結果⬇⬇⬇
python shell結果⬇⬇⬇
今天的內容就到這邊,感覺沒有很難,只要把資料放進設好的序列裡,就可以用了!
