當概念驗証過有價值且方向大致正確後,就會開始撰寫 User Story,然後進入正式的 UX/UI 設計流程。
User Story 是一種需求的描述方式,藉由以 "角色觀點" 去表達一個 "具有某價值" 的 "需求",方便團隊所有人理解。
它有一個基本的語句 Pattern:
【角色】身為一個 ______
【需求】我想要 _____
【價值】是為了 _______
以鬧鐘的貪睡功能為例,User Story 是:
身為一個 使用者,我想要 貪睡 n 分鐘 ,是為了 不要按下鬧鐘後就睡過頭
通常一個產品的 User Story 不會只有一個,以購物網站為例,可能會有以下多種不同角色的 User Story:
發現了嗎? 短短的一句話,就能讓團隊的夥伴們了解,為什麼要為這個角色開發這個功能,更容易產生共識與連結情境。User Story 一般而言會是由 UX 研究員(UR) 經過研究後訂定,當然,若一般中小型公司不見得會有 UR 的角色,就很可能會是從 PM 直接撰寫,然後交給 UX / UI 設計師。
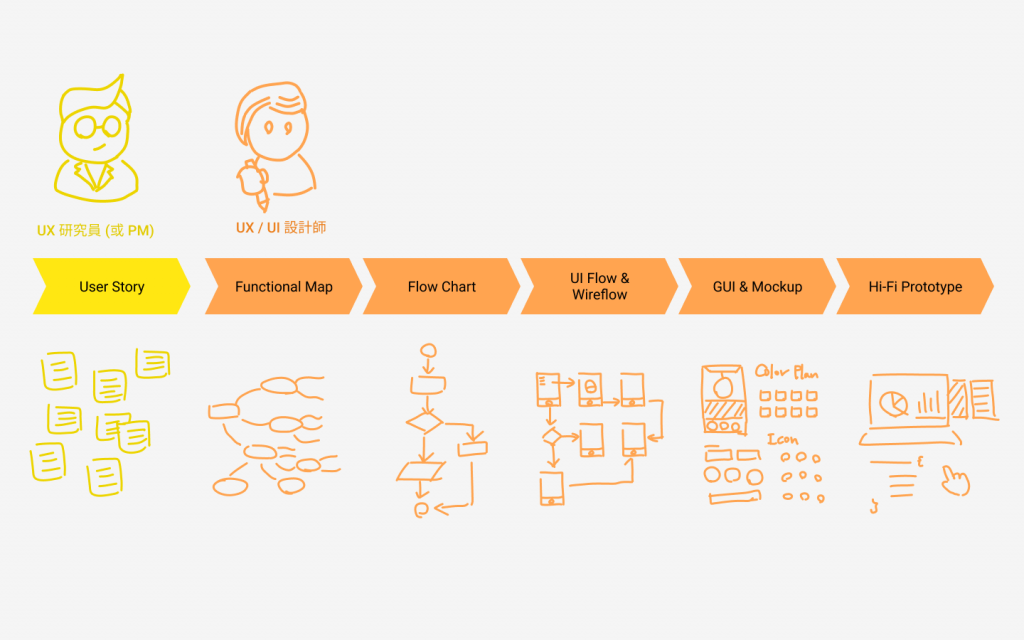
設計流程的輸入原材料是 User Story,對 UX / UI 設計師來說,接下來的設計流程至少大項目會有以下:
(一) Functional Map
(二) Flow Chart
(三) UI Flow & Wireflow
(四) GUI & Mockup
(五) Hi-Fi Prototype (高精度原型,視專案情況,不見得會做)
當設計師完成這些設計項目後,便會將這些 SPEC 一一交付工程端進行開發 (當然,這不太會是一個線性的流程,過程中很有可能會來回修正)。
在接下來的幾天裡,我們會將這幾個設計項目一一拆解,讓大家了解相關重點,以及如何設計。