使用 HBuilder X 來開發手機端應用,原則上需要包含這幾個步驟
下載開發工具並安裝
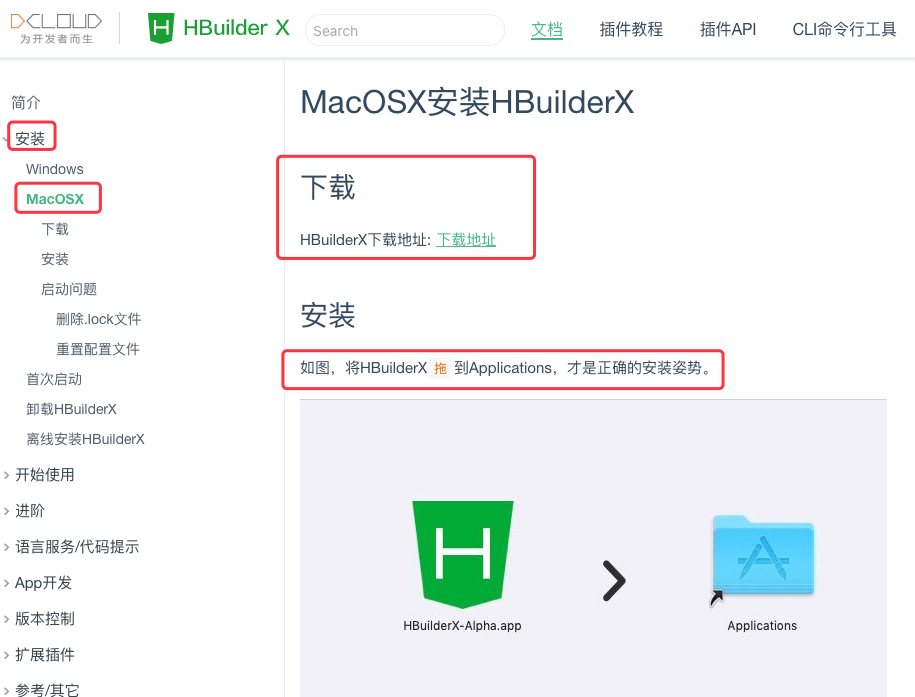
打開本地瀏覽器,輸入 HBuilderX 官方網站的網址 https://hx.dcloud.net.cn/ ,根據自己的作業系統,下載開發工具並安裝,如下圖所示,在 MacOSX 安装 HBuilderX。

圖 1、MacOSX 安装 HBuilderX
註冊 dcloud 開發帳號
請參考 Day 24 - 設定開發帳號 HBuilder X - DCloud 註冊 。
新增項目
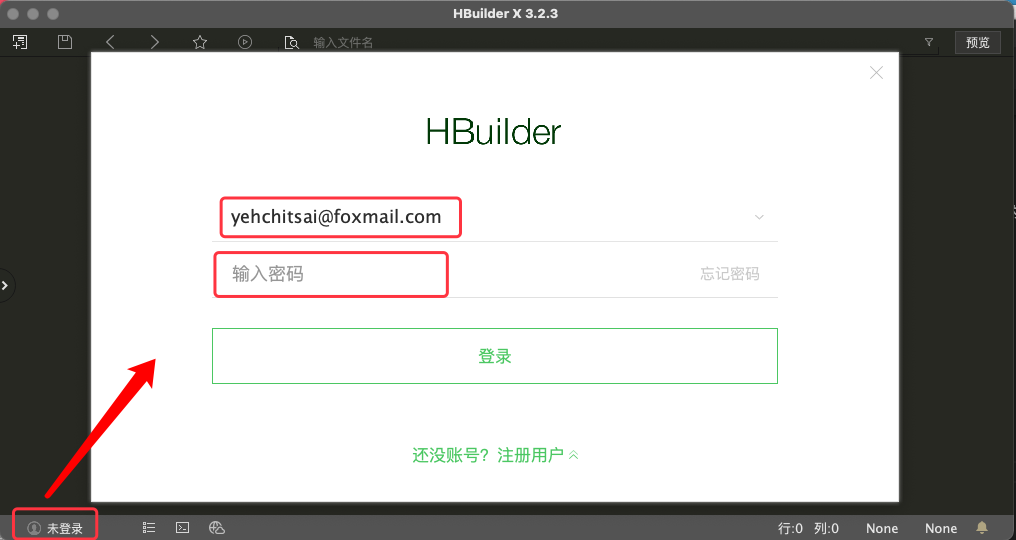
打開 HBuilderX ,在主畫面的右下方會顯示未登錄,單擊未登錄後會彈出登錄視窗,接著輸入 dcloud 的帳號,進行登錄。

圖 2、在 HBuilderX 中登錄 dcloud 帳號
接著在 文件 工具列中選擇 新建 -> 1.項目,如下圖所示。

圖 3、HBuilderX 中新增一個項目
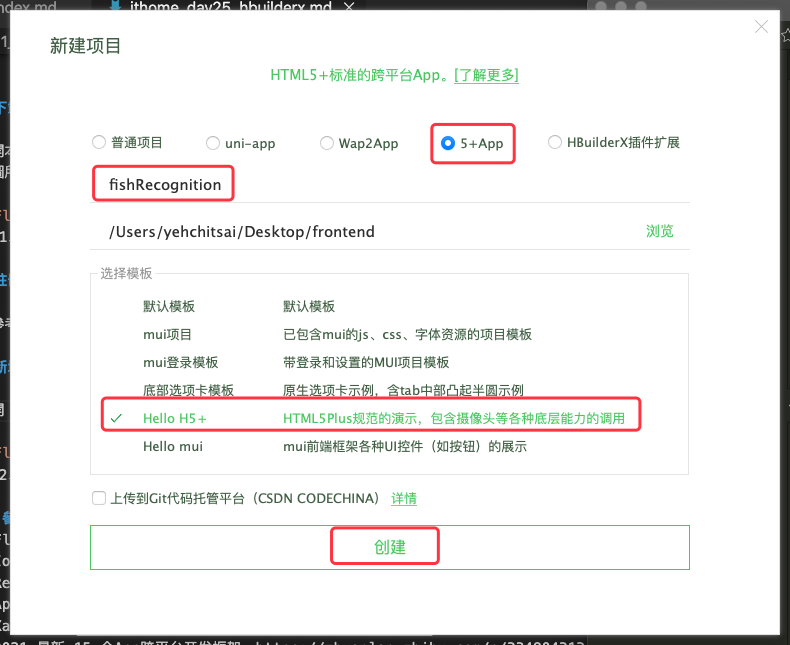
新增 HBuilderX 項目時,要注意設定必須正確,項目種類為 5+App,項目名稱必須要跟先前 dcloud 開發帳號中的 應用名稱 一樣,這樣在 HBuilderX 中新增項目後, dcloud 會將先前的 應用名稱 所分配的 App id 放到新建立項目的 manifest.json 檔案中。

圖 4、HBuilderX 中新增項目的設定
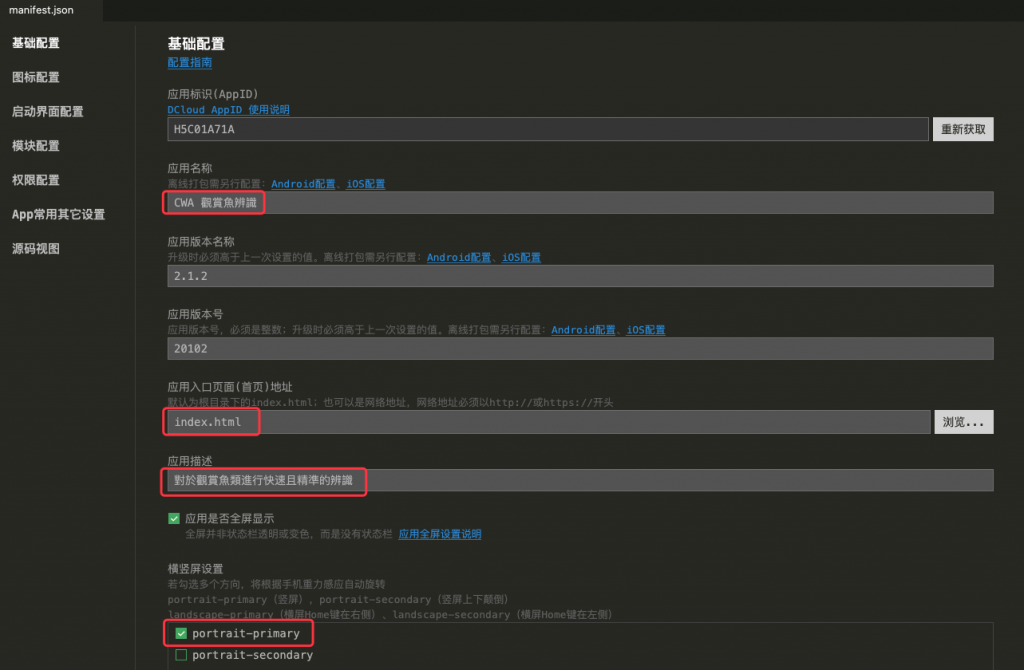
打開 manifest.json 檔案進行設定,HBuilderX 會轉換成功能欄式的顯示,如果要看原始檔案內容,可以點擊左方功能導覽列的最後一個 原碼視圖,首先先設定基礎配置

圖 5、manifest.json 的基礎配置
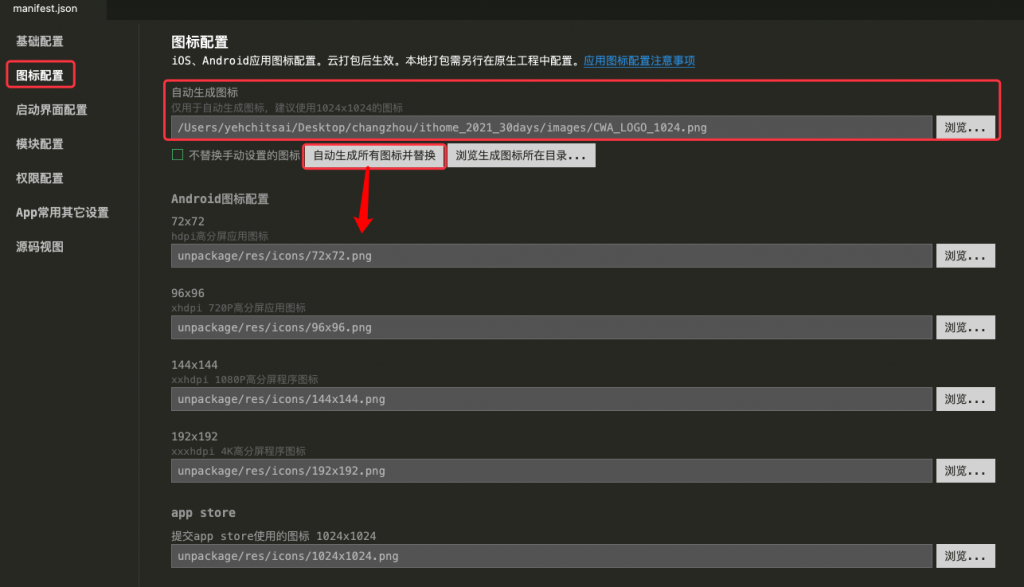
接下來是設定手機應用的圖標, HbuilderX 提供一個簡單的介面,只要提供一張 1024*1024 的 png 圖檔,系統會自動轉換成個種尺寸的圖標,所以只要在 自動生成圖標 的欄位中,指定圖片所在位置,點擊 自動生成所有圖標並替換 ,系統就會修改 manifest.json 相關的圖標設定,並在 unpackage/res/icons 文件夾中產生相關圖標。

圖 6、manifest.json 的圖標配置
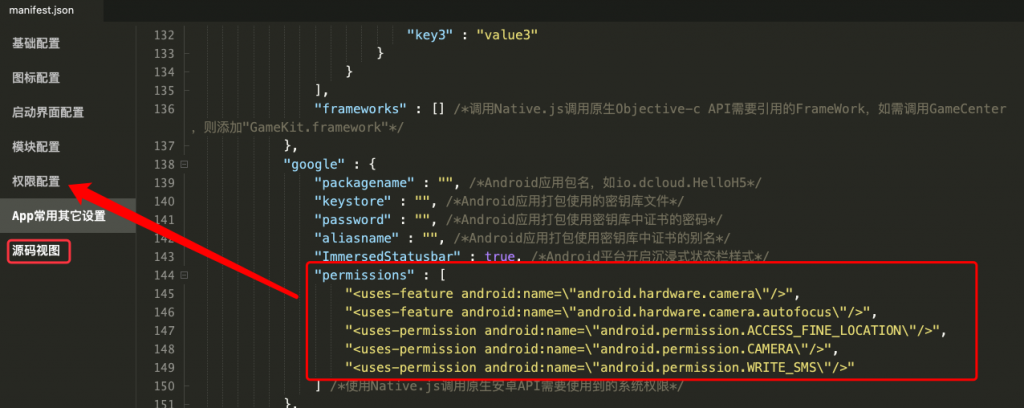
接下來是權限配置,主要的考量是這個應用程式需要存取到手機的何種資源,以本例來說,需要存取的是相機以及相簿,還有 wifi 無線上網功能,這時就可以到權限配置這個頁面來一一勾選,但因為相關權限過於分散,無法在一個截圖中顯示,所以就直接在原碼視圖中觀看所設定的相關權限,如下圖所示。

圖 7、manifest.json 的權限配置
雲打包項目
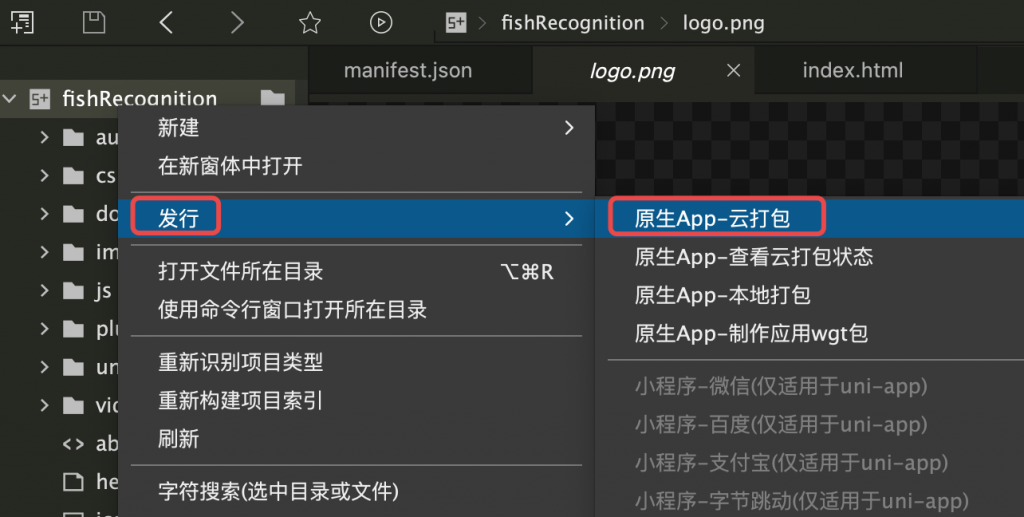
設定完畢後,在項目上方按左鍵(或是雙指點擊 - MacOS),顯示功能選單後選擇 發行 -> 原生app-雲打包,如下圖所示。

圖 8、在特定項目中進行雲打包
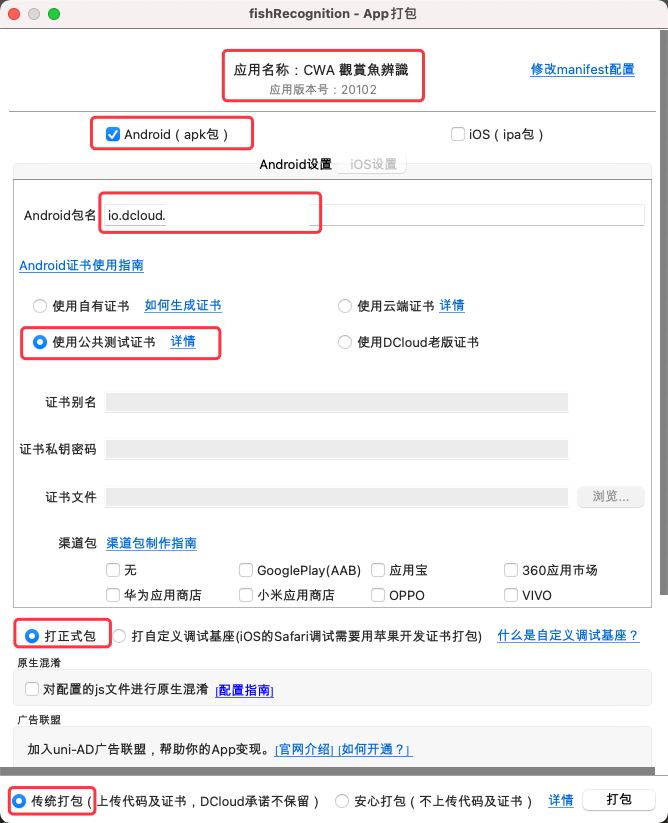
進入手機應用雲打包組態畫面,組態如下:
確定無誤後,點擊 打包。組態設定畫面如下圖。

圖 9、手機應用雲打包組態畫面
會彈出一個警告畫面,如下圖。

圖 10、打包校驗警示畫面
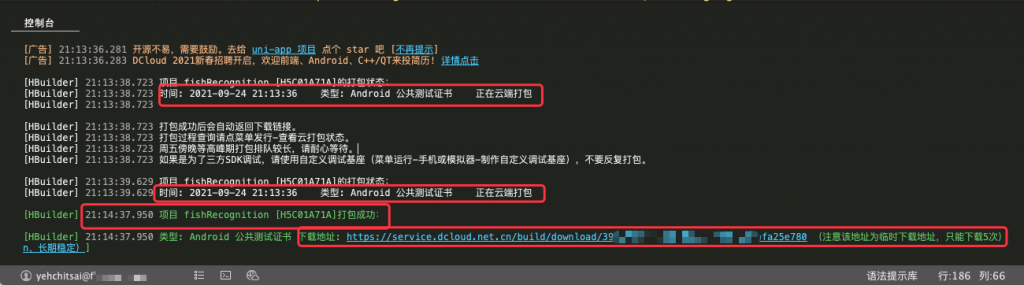
接著會在 HBuilderX 下方出現控制台畫面,顯示打包進度,打包完成後會出現一個鏈結,可以根據這個鏈結來下載打包好的 apk 。

圖 11、在終端機中顯示打包進度
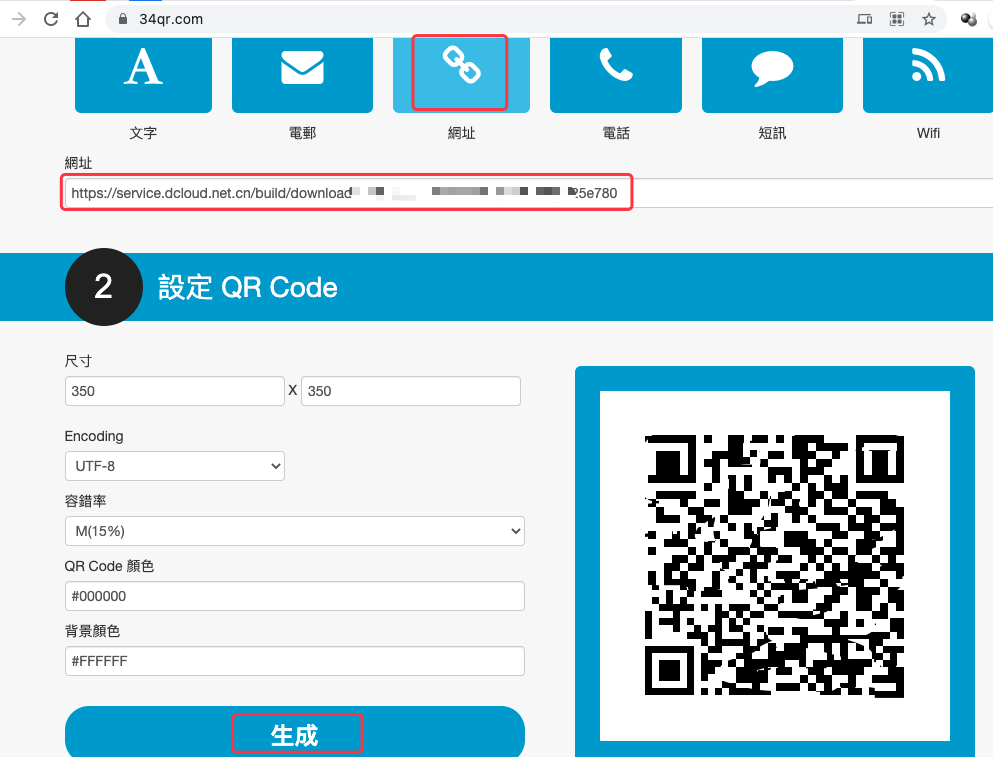
為了下載方便,我們將這個鏈結轉換成二維碼,這樣就可以在手機端直接掃描下載了。找到一個線上轉換二維碼的網站,輸入鏈結即可。

圖 12、將鏈結轉換成二維碼
(二維碼有用馬賽克後製處理過,所以是沒辦法掃的,但原網站的是可以的)
手機下載安裝
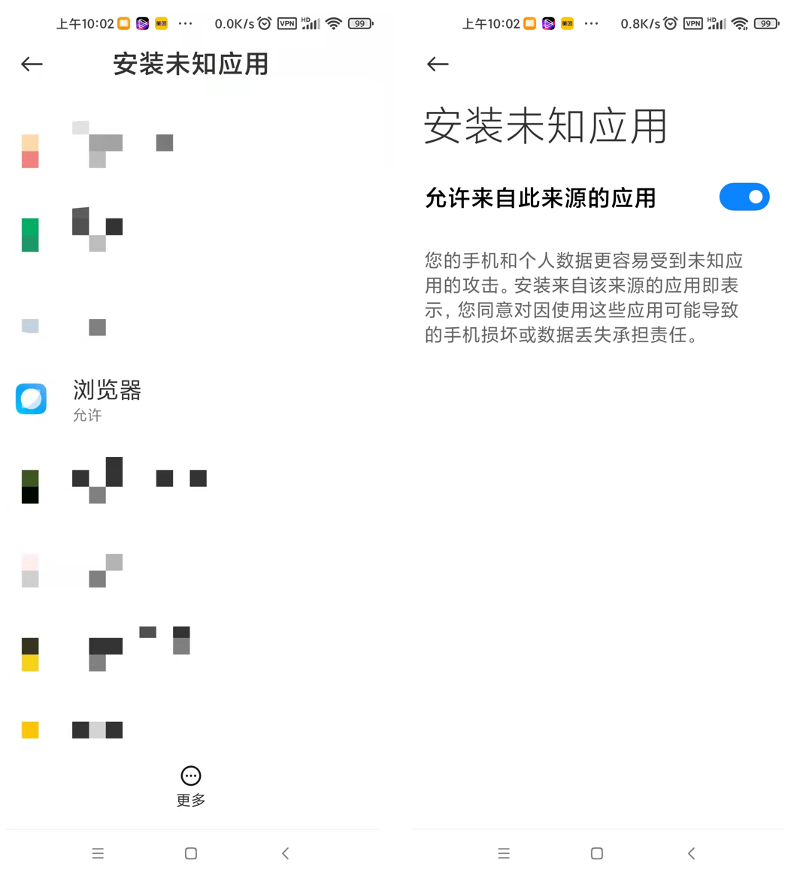
接下來的操作就是在手機端,筆者所使用的是小米手機,而小米安裝未知應用權限解除的方法如下:
下圖左邊為選擇要解除權限的應用,選 瀏覽器,右邊為設定畫面,打開「允許來自此來源的應用」開關。

圖 13、解除小米安裝未知應用的權限
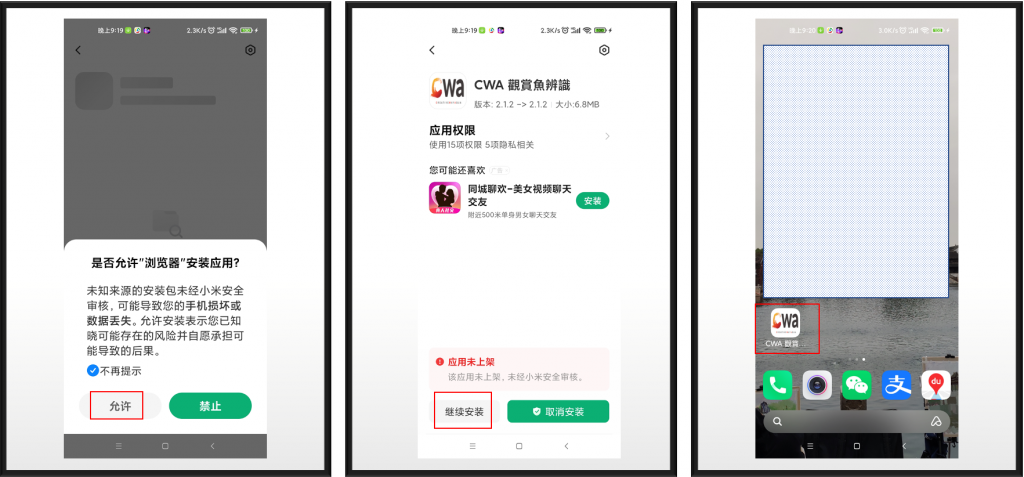
透過掃碼工具下載打包好的 apk ,掃碼工具預設會打開 瀏覽器 來進行下載與安裝工作,下圖顯示整個安裝過程中的提示,安裝完畢後會出現先前設定好的圖示以及應用名稱。

圖 14、透過瀏覽器來安裝應用的畫面
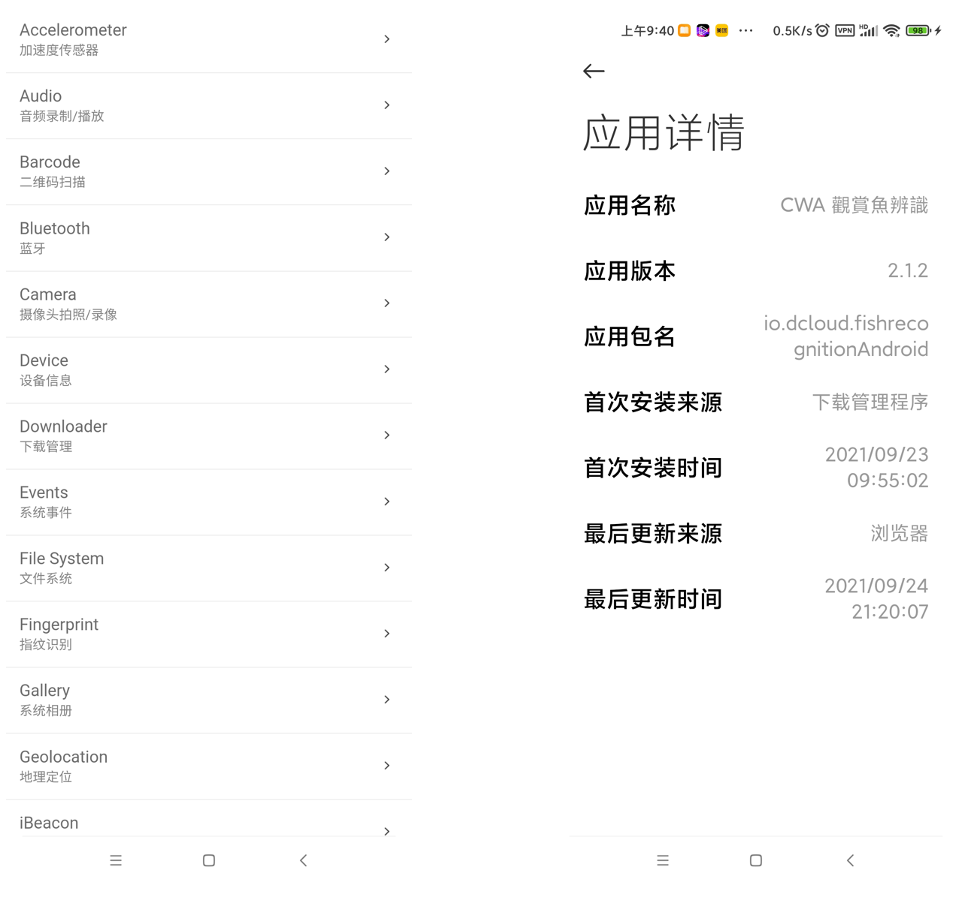
直接單擊 CWA 觀賞魚辨識 圖示後會出現下圖左邊畫面,那是 HBuilderX 建立的 5+app 項目的預設畫面,而右手邊則是長按圖示後選看應用詳情,就可以看到先前的設定,都會出現在這個畫面中。

圖 15、觀賞魚辨識應用的執行畫面以及應用詳情
