在之前的文章中提到過,在 Planning 中進行 Refine 容易造成開會時間冗長,造成討論缺乏效率的問題。那麼,把 Refine 從 Planning 中獨立出來,難道就不會變成一個冗長的 Refinement 嗎? 本篇就來聊聊,高效率 Refinement 會議的具體實踐方式。
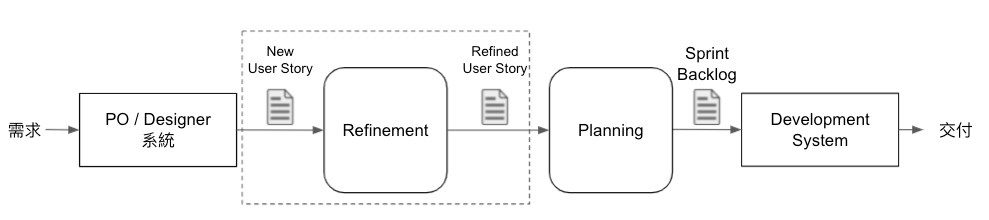
回顧我們的「規畫系統」圖, Refinement 是其中的一個子系統:
Refinement 系統的產出為具有以下特性的 User Story:
為了優化「效率」,我將 Refinement 拆成「線上」(online) 與「線下」(offline):
時間:1 小時 (務必堅守)
流程:
時間:無限制,由團隊成員自行規畫時間進行,所需時間計入工作時間
流程:
透過每個流程的時間限制,讓團隊在集體會議中可以聚焦討論。而線下活動則是讓開發團隊可以在安靜的環境,並確保其心理安全 (規畫屬工作的一部分,計入工時) 的條件下,得到優質的 Refinement 結果。
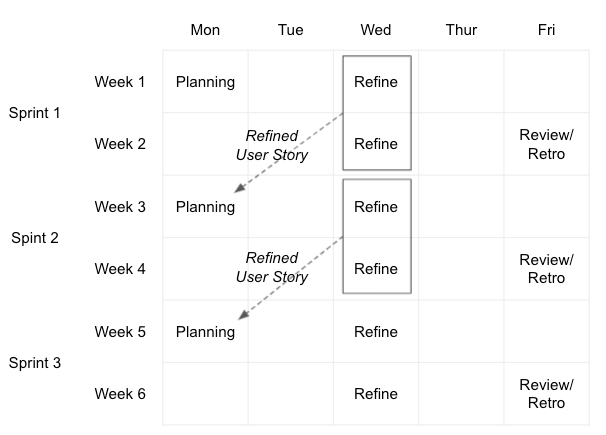
至於, Refinement 會議的時間如何規畫,我用假想 Scrum 團隊的行事曆來作說明,請見下圖。
這個團隊的開發週期是 2 週,每個 Sprint 的第 1 天進行 Planning ,而可以拉進 Planning 的工作項目,是透過前兩週的 Refinement 得到。這裡可能會衍生的另一個疑問題,這樣做,團隊的前一個 Sprint 不就被打擾了嗎? 這個問題,我留到介紹 Planning 的時候再釋疑。
下一篇文章,我會來補本篇留下的坑,介紹一種變型的估點實踐方法。明天見!
