昨天我們建立了一個新的 Angular 專案,然後跑了一下內建的範例程式,今天我們要來動手加入一些自己的東西。
在加入之前,我們先來聊聊 Angular 的模組化結構,以下節錄 Angular 官網的說明
Angular 應用是模組化的,它擁有自己的模組化系統,稱作 NgModule。 一個 NgModule 就是一個容器,用於存放一些內聚的程式碼塊,這些程式碼塊專注於某個應用領域、某個工作流或一組緊密相關的功能。 它可以包含一些元件、服務提供者或其它程式碼檔案,其作用域由包含它們的 NgModule 定義。 它還可以匯入一些由其它模組中匯出的功能,並匯出一些指定的功能供其它 NgModule 使用。
唔...官方的文件總是定義嚴謹,筆者自己覺得沒有很好讀,這邊提供一個自己的理解給邦友們參考:Angular 的模組叫做 NgModule,裡面包含了一些功能相關的程式,而且我們可以在這個 NgModule 中引用別的 NgModule 替我們做事,也可以把我們的 NgModule 匯出讓人使用。以 .NET 的架構來類比,有點(真的只是有點)像是 namespace。
上面提到的「一些功能相關的程式」,通常指三種 Angular 最常用的類別(class)
雖然我們可以自由的建立自己的 Component、Pipe 與 Directive,但是因為篇幅的關係,本系列只會介紹如何建立自訂的 Component,Pipe 與 Directive 則只會使用 Angular 內建的。
每一個 Angular app 都至少要有一個「根模組(root module)」,通常就是 app.module.ts,我們的 app 會以此為基點,從這邊長出各個 component 然後組成我們的頁面。現在,我們先來看一下自動產生的 app.module.ts,這個檔案共分三個部分
一個 NgModule 中可以包含一個或多個 Component,我們的模組可以根據路由或者 HTML 上的標籤決定要使用那些 Component 來構成頁面。
一個 Angular Component 會包含四個主要的「元素」(「元件」這個詞被官方搶走實在好麻煩QQ)
我們直接來看看自動產生的 src/app/ 資料夾下有關 AppComponent Component 的檔案
<router-outlet></router-outlet> 比較需要注意,這一對標籤指示 Angular 在這裡嵌入被路由(routing)選中的 Component,目前我們還沒加入路由,暫時先把東西都塞在 AppComponent,過幾天再來介紹 Angular 的路由。我們的 AppComponent 的 selector 預設是 "app-root"。index.html 的 body中只有一行 ,而這一行匹配到 AppComponent 的 selector,所以 Angular 就會把 AppComponent 渲染到 index.html 中。
現在,我們就來建立一個新的 Component 吧。建立 Component 要使用 Angular CLI 指令ng g c Component名稱 # g = generate, c = component
不過,如果我們有裝保哥的擴充包就更簡單了,直接在 VS Code 左側的檔案瀏覽器,對 src/app 資料夾點右鍵,選 Angular: Generate a component,然後根據跳出來的選項做選擇就好了
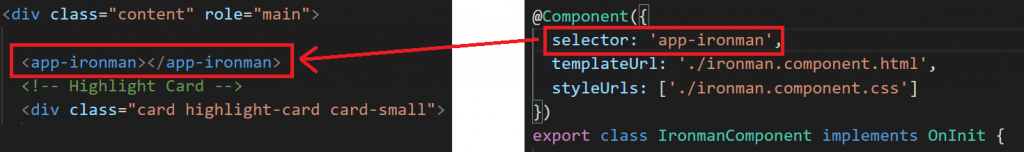
接著我們來測試一下,到 app.component.html 裡,在 main div 之內、 highlight card 之前,根據我們 Component 的 selector 插入標籤
然後在命令提示自元輸入 ng serve -o 再次編譯並執行我們的程式,就能看到我們的 Component 被渲染到主頁中了!(雖然他只有一行字XD)
現在我們只有一個自訂 Component ,而且只有一行字,明天,我們將要替我們的 Component 添加一些元素,並介紹 Angular 的繫結(binding)功能。

安裝保哥的擴充包要怎麼直接在 VS Code 左側的檔案瀏覽器,對 src/app 資料夾點右鍵,選 Angular: Generate a component?是需要另外設定甚麼嗎?
如果安裝順利而且有啟用擴充功能,應該會直接出現在右鍵的選單中