表單類型是網頁很常見的呈現方式,表單元素有文字框<input>、<textarea>、<select>...等,用v-model的特性可以做到資料雙向綁定的功能,以下開始介紹。
input 文字框<div id="demo">
<input type="text" v-model="message" placeholder="input text">
{{ message }}
</div>
const vm = Vue.createApp({
data() {
return {
message:'Hello Vue3',
}
}
});
vm.mount("#demo");
起手式在 input 加上 v-model="message" ,此時這輸入框文字有變動時,data 的 message 也會更新。
textarea 文字方塊<div id="app">
<h2>{{ message }}</h2>
<textarea v-model="message"></textarea>
</div>
const vm = Vue.createApp({
data() {
return {
message:'hello Vue!',
}
}
}).mount('#app');
<textarea v-model="message"></textarea>,不能再放{{ }}會無法同步。
checked 選擇框<div id="demo">
<input type="checkbox" id="one" value="one" v-model="checked">
<label for="one">one</label>
<input type="checkbox" id="two" value="two" v-model="checked">
<label for="two">two</label>
<input type="checkbox" id="three" value="three" v-model="checked">
<label for="three">three</label>
<br>
<h3>checked data:{{ checked }}</h3>
</div>
const vm = Vue.createApp({
data() {
return {
checked: [],
}
}
}).mount('#demo');
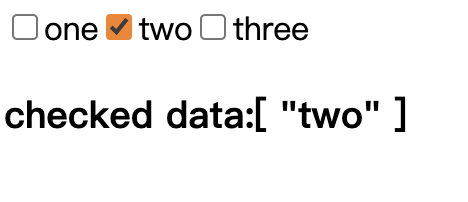
所有checked都要綁定一樣的v-model="checked",且data一定要是陣列,點擊第二個checked,畫面呈現:
checked 單選<div id="demo">
<input type="checkbox" id="one" value="one" v-model="checked">
<label for="one">Click Me!</label>
<br>
<h3>checked data:{{ checked }}</h3>
</div>
const vm = Vue.createApp({
data() {
return {
checked: false,
}
}
}).mount('#demo');
data 的 checked 改為 false,預設就會沒打勾,當點選 checked 會再轉為 true,改為打勾狀態 。
radio 單選框<div id="demo">
<input type="radio" id="one" value="1" v-model="checked">
<label for="one">one</label>
<input type="radio" id="two" value="2" v-model="checked">
<label for="two">two</label>
<input type="radio" id="three" value="3" v-model="checked">
<label for="three">three</label>
<br>
<h3>checked data:{{ checked }}</h3>
</div>
const vm = Vue.createApp({
data() {
return {
checked: 1,
}
}
}).mount('#demo');
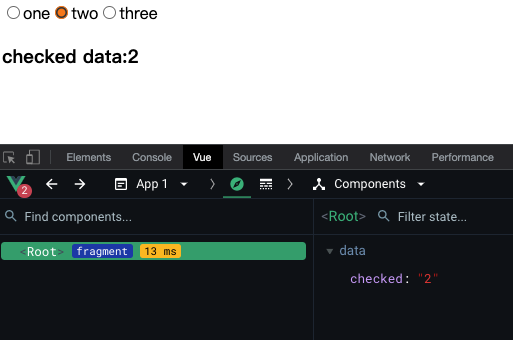
跟checked多選框很相似,差別在於透過value指定他的值,點選時data裡的checked也同步更新為value的值:
select 下拉式選單<div id="demo">
<select v-model="selected">
<option disabled value="">請選擇</option>
<option>北部</option>
<option>中部</option>
<option>南部</option>
</select>
<br>
<h3>selected:{{ selected }}</h3>
</div>
const vm = Vue.createApp({
data() {
return {
selected: '',
}
}
});
vm.mount('#demo');
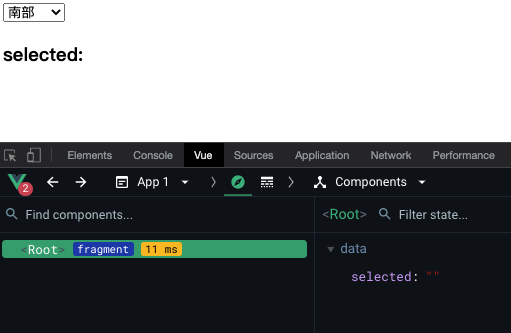
v-model 必須放在 <select> 標籤裡,如果放在 <option> 標籤 ,會導致畫面雖然有更新,但 data 裡的selected根本沒有更新,維持空字串的狀態:
v-model 解析
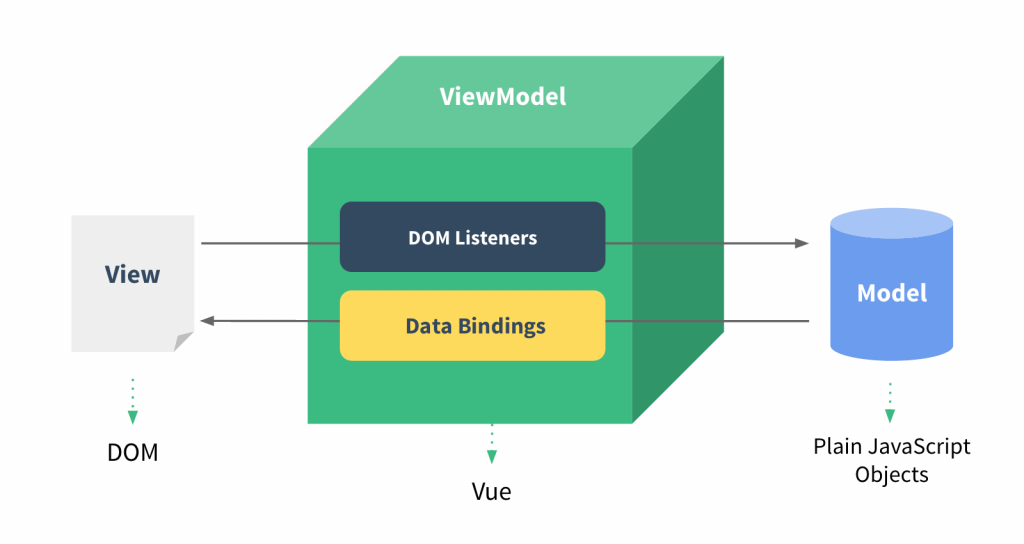
大家現在都知道 v-model 是雙向綁定,只要 input 輸入什麼值, data 也會跟著更動,這都是靠ViewModel同時幫我們處理 DOM 的監聽和資料的綁動,v-model是對功能沒有影響,但更方便的使用,也就是語法糖,那我們來還原他本來的寫法:
<input :value="searchText" @input="searchText = $event.target.value">
input 綁定 value 屬性後,在對 input 事件監聽,觸發的同時,$event.target.value 回傳到 data 裡的 searchText 屬性。
methods 寫法:
<div id="app">
<input :value="text" @input="input($event)">
<h1>{{ text }}</h1>
</div>
const vm = Vue.createApp({
data() {
return {
text: 'v-on,v-bind',
}
},
methods:{
input(event) {
this.text = event.target.value;
},
}
});
vm.mount('#app');
1.在 methods 宣告一個 input監聽。
2.當 @input 觸發時 $event (事件物件)傳回 methods 的 input(event)。
3.event(原生事件).target(獲取該觸發事件的元素 button ).value再回傳給 Data 的 text。
