本篇來介紹 v-on 指令的特別之處,使用 JavaScript 撰寫一個事件處理,除了 DOM 的綁定還需要撰寫監聽事件,這邊只要加上 v-on , Vue.js 就都幫你處理好了,以下來介紹這特別的功能。
開始之前先來複習 JavaScript 的 addEventListener() ,透過 addEventListener 註冊的 Event Handler (EventListener) 事件監聽器,就像是告訴JavaScript環境我在等待或監聽什麼事件,例如點擊滑鼠、按鍵盤...等,當發生事件時Browser就會去執行指定的function,這時 EventListener 會去建立一個事件物件 (Event Object),裡面包含了該事件有關的屬性,並以參數形式回傳給 EventListener。
<button id="btn">Click</button>
let btn = document.getElementById('btn');
btn.addEventListener('click', function(e){
console.log(e);
});
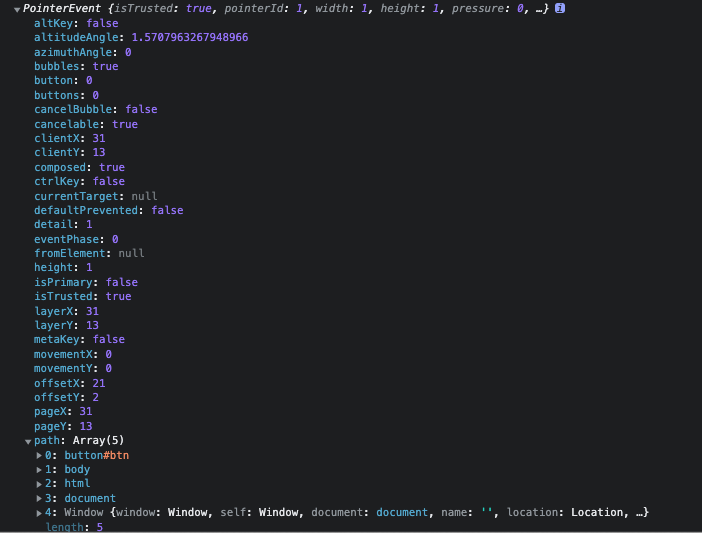
e就是事件物件,名稱可以自己定義,當點擊時觸發 EventListener , console.log 就會跳出很多屬性:
v-on將運算式直接寫在模板的實作:
<div id="app">
<h3>{{ count }}</h3>
<button @click="count++">Click</button>
</div>
v-on:事件名稱="運算式",等同於@事件名稱"="運算式",@是 v-on 縮寫,運算式可以直接寫在模板或是methods裡。
const vm = Vue.createApp({
data() {
return {
count: 0,
}
}
});
vm.mount("#app");
先在 data 定義 count 為0,之後靠 v-on 改變 count 的值。
運算式寫在methods實作:
<div id="app">
<h3>{{ count }}</h3>
<button @click="add">Click</button>
</div>
const vm = Vue.createApp({
data() {
return {
count: 0,
}
},
methods: {
add() {
this.count++;
}
}
});
vm.mount("#app");
JavaScript 的 EventListener 事件監聽器,已經先在 methods宣告,再透過 v-on 綁定 click 的事件。
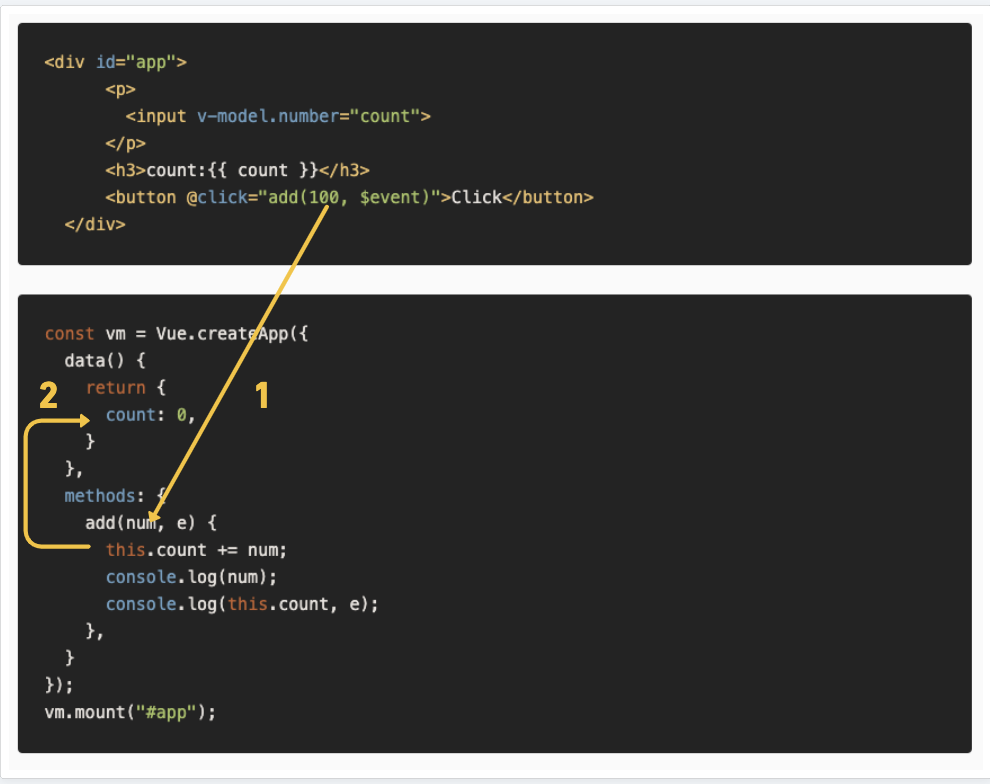
v-on 帶參數
@事件名稱="functionName(參數, $event)"。
1.設定參數100。
2. num 接受100的參數,開始做運算,運算完再回傳到 data 裡的 count 再送回畫面。
需要訪問原始 DOM 事件時,再帶上特殊變量 $event就可以了,如果沒有參數,預設就會將 event 物件當參數傳入 metheds 的 function(event)。
Kuro Vue.js 1-5 事件處理
Kuro JavaScrip Day 15 隱藏在 "事件" 之中的秘密
Vue.js 官網
