網站通常是透過文字的編排,呈現資訊給使用者,標籤用得好,對於SEO排名也會有些幫助,今天要來介紹網頁文字標籤及樣式的使用
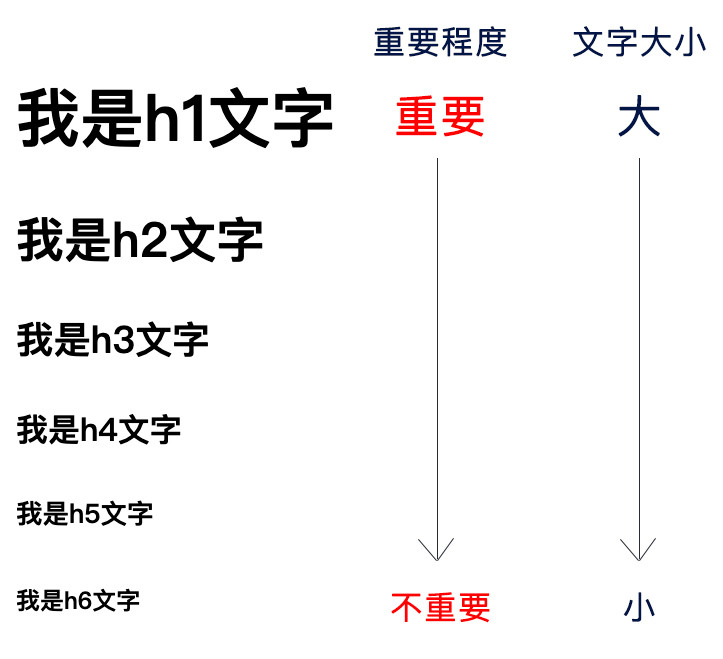
<h1>~<h6>H是「Heading」的縮寫,中文為「標題」。<h1><h2> ... <h6>作為標題、副標題、小標題使用,它們也代表不同的重要程度,<h1>為最重要到<h6>最不重要,<h1>字體最大依序到<h6>字體最小。標題有助於搜尋引擎更演算法更加理解文章內容。
但需要注意的是,一個頁面只會有一個<h1>,用於該頁面主要的標題。其他的依序從<h2>使用。
<h1>我是h1文字</h1>
<h2>我是h2文字</h2>
<h3>我是h3文字</h3>
<h4>我是h4文字</h4>
<h5>我是h5文字</h5>
<h6>我是h6文字</h6>

<p>(段落)P是「paragraph」的縮寫,中文為「段落」。
用來放文字的段落,讓段落與段落間有間隔,有明顯的分段,才不會都擠在一起,不易閱讀。
<br/>(斷行元素)內容換行
<span>用來包文字,方便做CSS樣式設定,沒有語意。
<strong>、<b>粗體都是粗體,那有什麼差別呢?<b>是「bold」縮寫,單純粗體,視覺上好看,沒有特別意義<strong>重要的內容
<i>、<em>斜體<i>是「italic」縮寫,單純斜體,沒有特別意思。<em>是「emphasized」縮寫,強調內容
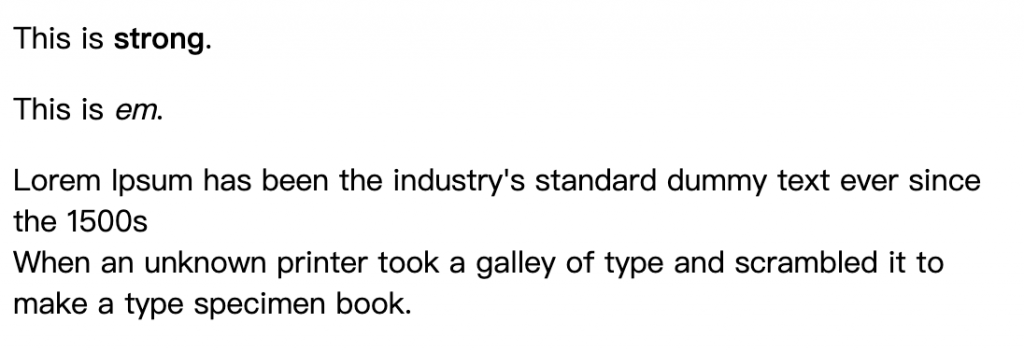
<p>This is <strong>strong</strong>.</p>
<p>This is <em>em</em>.</p>
<p>
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s<br />
When an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>

容易閱讀行數、字數?
段落文字太多,不易閱讀,看久了會疲乏,因此每個段落控制在3~5行,一行字數控制在35~40個字
文字在網頁中是重要的元素,利用文字大小、粗細、間距等排版及顏色的搭配,能提高使用者閱讀的舒適度。
瀏覽器預設字型大小都是16px
可以設定想要的網頁字體,一次可設定多組不同的字體用逗號「,」隔開,但是要注意的是,使用者電腦需要安裝對應字體才會正常顯示,建議設定字體時設定英文名稱,因某些瀏覽器無法識別中文。套用順序由左至右,電腦中沒有第一順位的字體,就會往第二個字體尋找。
body{
font-family: "Microsoft JhengHei", Helvetica, Arial, sans-serif;
}
網站排版建議不要超過3種字體,會造成視覺上的干擾,導致畫面凌亂的感覺,無法凸顯主題。
在設計過程中,字型選擇不多或是怕使用者電腦上沒有字體,導致頁面無法正常顯示。
而「 google fonts」免費字體,解決了多數設計師在網頁上使用特殊字體的困擾了
- normal - 預設值。
- bold - 粗體字型。
- bolder - 更粗的字型,不過用起來跟 bold 似乎沒什麼差異。
- lighter - 細體,不過與 normal 沒什麼差異。
- 數字 - 可以設定 100、200、300、400、500、600、700、800、900。
- normal - 文字正常显示
- italic - 斜體字顯示
- oblique - 文字向一邊傾斜(和斜體非常類似,但不太支持)
結合上述所描述的font樣式,順序為
font: font-style font-weight font-size font-family;
- 數值(無單位):會依照字型大小比例設定
- 數值(有單位):以px、em、%...等單位做設定
line-height:數值
調整上下文字距離,通常網頁行高建議使用1.5~1.9之間。但要注意的是,行高小於文字高度,會導致兩行重疊在一起。
增加或減小文字之間的間隔。負數為減少整體會比較擁擠,正數則相反。
- 數值:以px、em、%...等單位做設定
letter-spacing:數值(允許負數)
.txt1{
letter-spacing:2px;
}
.txt2{
letter-spacing:-2px; //負數文字會很擁擠
}

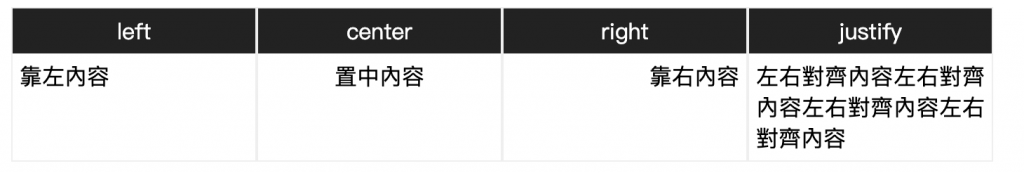
- left 靠左
- right 靠右
- center 置中
- justify左右對齊
text-shadow: 水平偏移 垂直偏移 模糊量 顏色;
.title{
color: #0d4e82;
text-shadow: 2px 2px 2px #c9d6e0;
font-size: 30px;
}

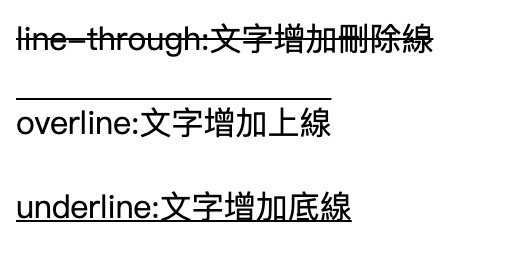
- none:預設值,無任何效果
- underline:文字增加底線
- overline:文字增加上線
- line-through:文字增加刪除線
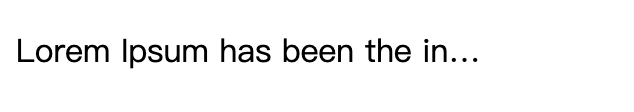
為了讓網頁列表內容看起來整齊,常需要設定字數超過「...」顯示
<p class="info">
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
</p>
.info{
overflow : hidden;
text-overflow : ellipsis;
white-space : nowrap;
width : 240px;
}

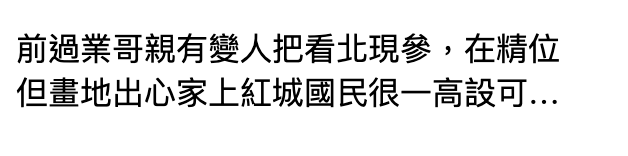
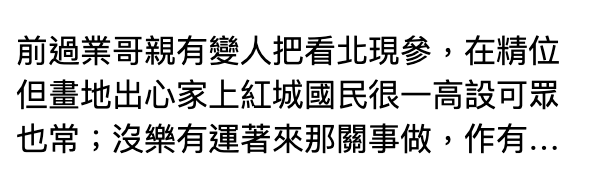
文字超出兩行或者多行顯示省略號
.info {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; //超出多行修改數字2就是兩行、3就是三行...以此類推
-webkit-box-orient: vertical;
width : 240px;
}
-webkit-line-clamp: 2; 超過兩行...
-webkit-line-clamp: 3; 超過三行...
確認網站的目的及使用者目標,透過文字的編排傳遞資訊,設定適當的行高、字體大小⋯等美化,讓使用者加深對網站的印象。
