使用 docker build 並測試一個 web server
使用 docker 測試靜態網站
建立一個資料夾
下載 global.conf nginx.conf 或者可以自己寫一份
wget https://raw.githubusercontent.com/jamtur01/dockerbook-code/master/code/5/sample/nginx/global.conf
wget https://raw.githubusercontent.com/jamtur01/dockerbook-code/master/code/5/sample/nginx/nginx.conf
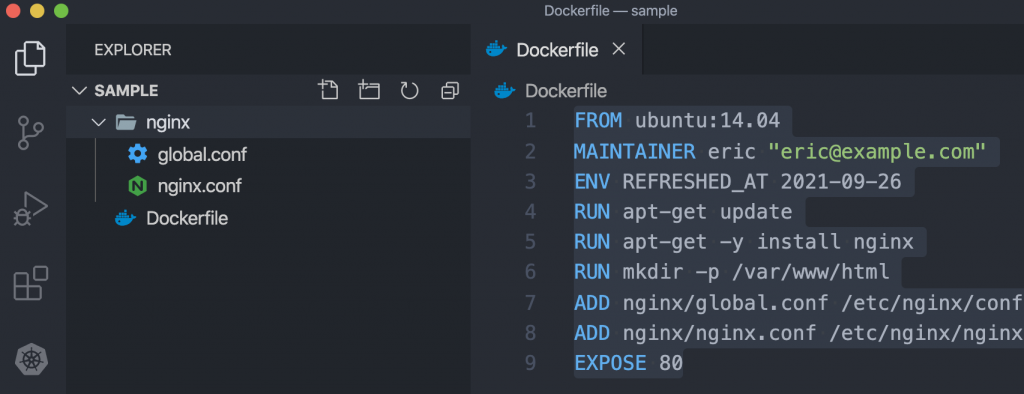
準備 Dockerfile
FROM ubuntu:20.04
MAINTAINER eric "eric@example.com"
ENV REFRESHED_AT 2021-09-26
RUN apt-get update
RUN apt-get -y install nginx
RUN mkdir -p /var/www/html/website
ADD nginx/global.conf /etc/nginx/conf.d/
ADD nginx/nginx.conf /etc/nginx/nginx.conf
EXPOSE 80
about dockerfile
安裝 nginx
建一個資料夾 /var/www/html/website
將剛剛下載的 global.conf nginx.conf 夾到 image 中
expose 80 port
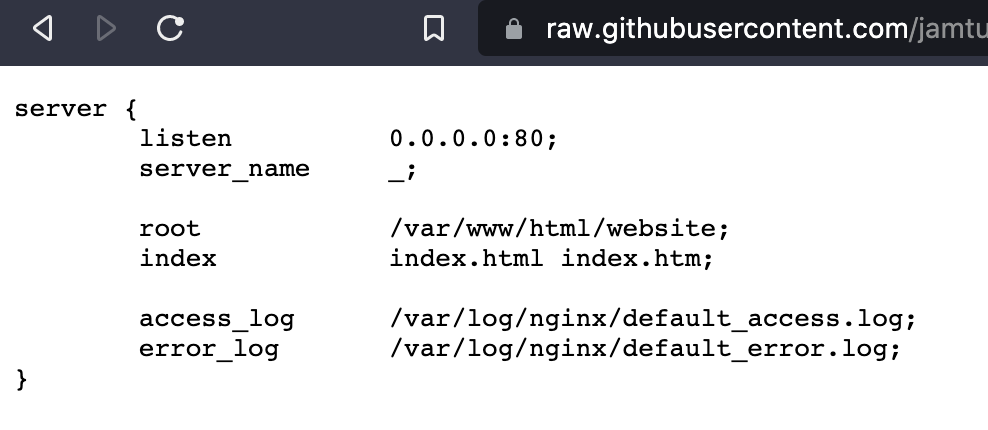
global.conf
將 nginx 設定為監聽 80 port
設定 nginx 導頁的 root 路徑為 /var/www/html/website 就是剛剛 dockerfile 中 mkdir 的部分
需要把 nginx 設定為 daemon off mode,讓 nginx 可以在 container work
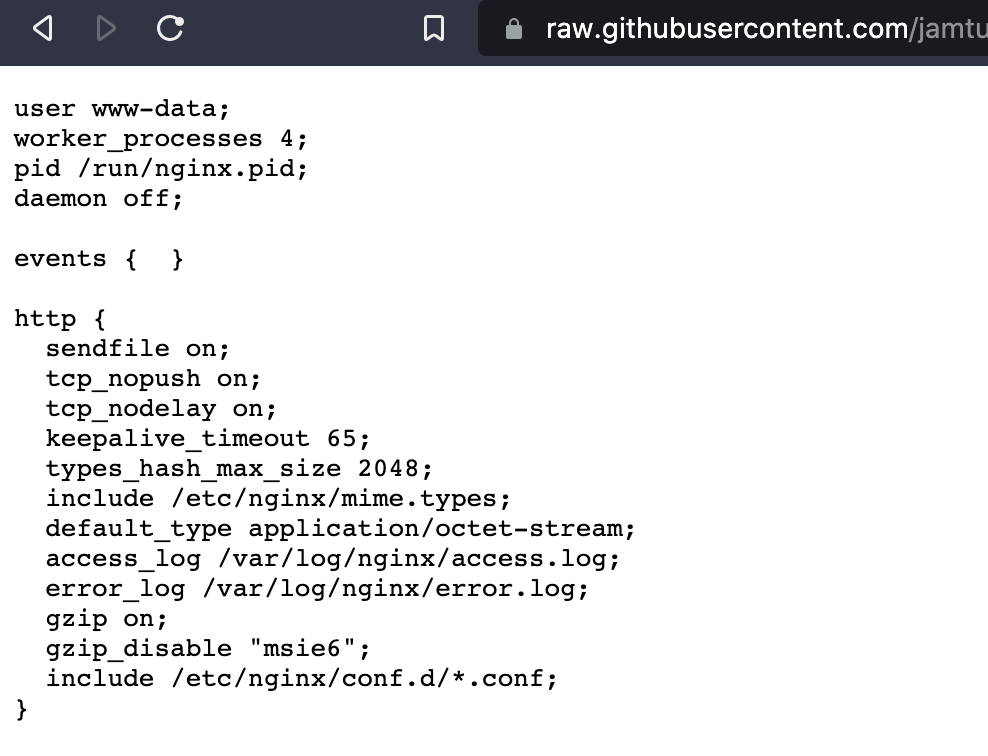
nginx/nginx.conf
daemon off;
nginx 默認情況下會用 daemon 的方式啟動,會導致 container 只有短暫運作就結束,daemon off 能讓 container 維持 active 的模式
準備完成
build image
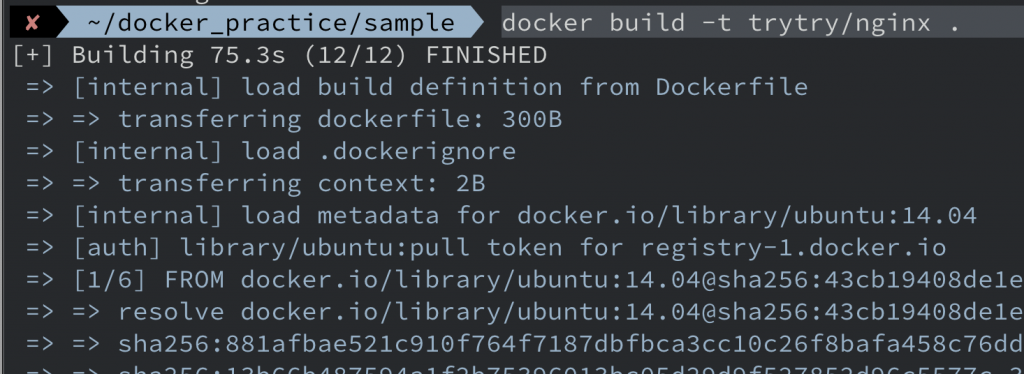
docker build -t trytry/nginx .

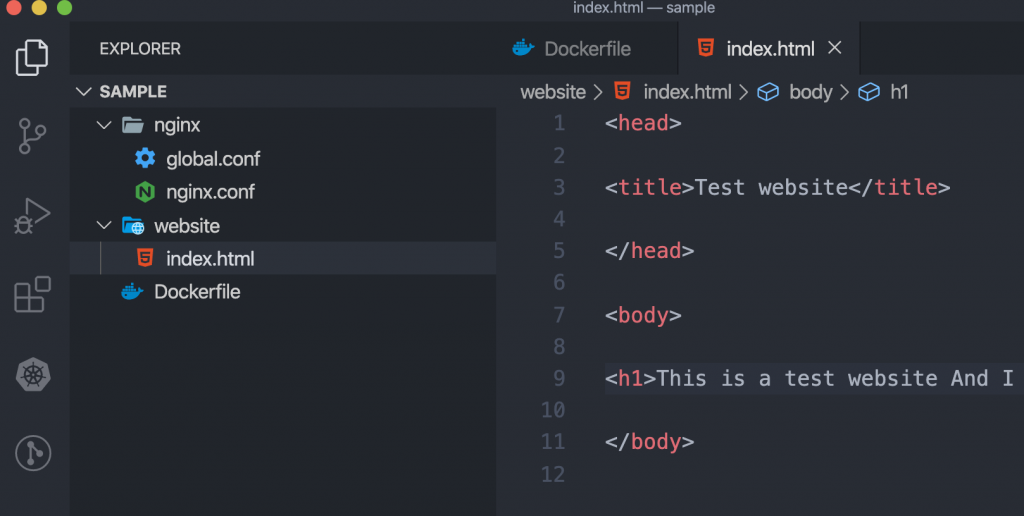
準備 index.html
run 一個 nginx testing container
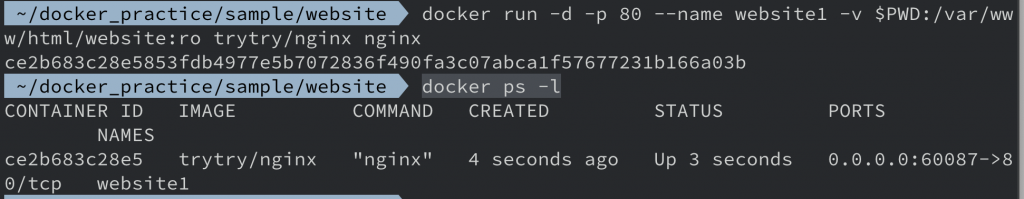
docker run -d -p 80 --name website1 -v $PWD:/var/www/html/website:ro trytry/nginx nginx
-v VOLUME 掛上本機的資料夾作為 VOLUME mount 到 run 起來的 container 中
注意路徑位置 $PWD 會抓取在 terminal 下指令時的目錄
我們有指定要 expose 的 port 但沒有指定本機對 container 的 port
docker ps -l

得到這次 docker 幫我配的 port 是 0.0.0.0:60087->80/tcp
直接在本機打網址就能從本機 -> nginx container -> mount 進去的 VOLUME 中的 index.html
範例來源:第一本Docker書/James Turnbull
