大家午安~
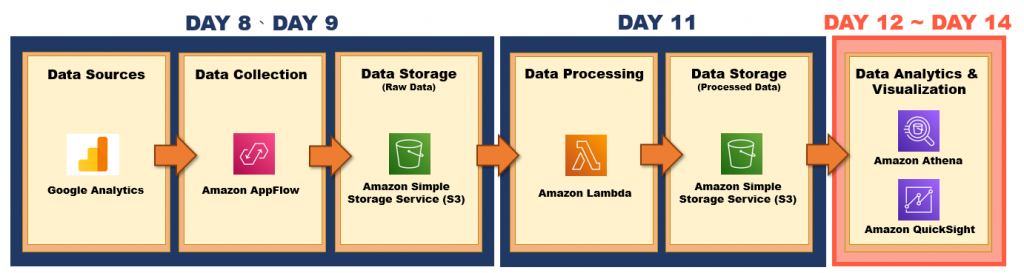
在第 8、9 天我們完成 Data Collection 以及 Google Analytics 原始資料儲存至 AWS S3 Bucket,第 11 天時我們透過 AWS Lambda 處理原始資料並將檔案從 json 轉換成 Parquet 格式,那接下來的這幾天就正式進入資料分析以及視覺化的階段啦~
我們現在擁有了資料,我們可以使用 AWS Athena 透過標準的 SQL 語法快速查詢我們的資料,不過在查詢前需要創建『資料表』,用於定義基礎來源資料的結構描述(像是:有哪些欄位、欄位的格式、資料的來源位置為何等)。
創建『資料表』有多種方式,我比較常使用以下兩種方式:
但不管是使用哪種方式創建『資料表』,建立的資料表設定都會儲存在 AWS Glue Data Catalog,供後續查詢使用。
那今天實作我們會先 demo - 『使用 Athena SQL 語法人工建立資料表』~ 那就開始吧 GO GO

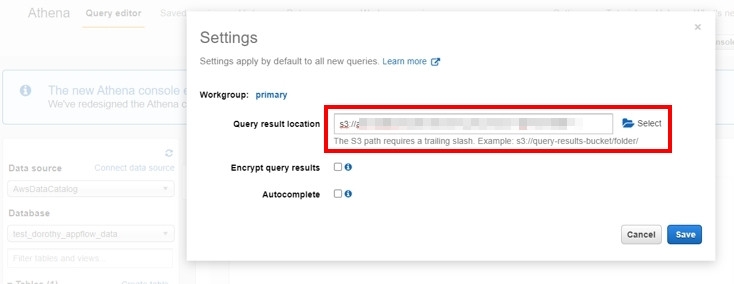
注意:沒有設定 S3 查詢路徑,Athena 會無法查詢喔!!
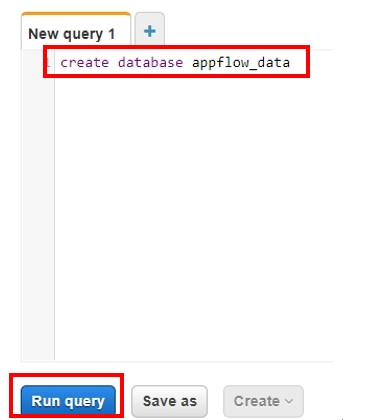
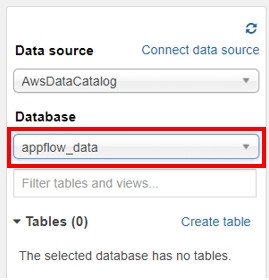
我們需要一個資料庫來存放我們的資料表或者你也可以選擇 Default 的資料庫,那這邊我們選擇創建一個新的資料庫
create database appflow_data

創建完後選取此資料庫
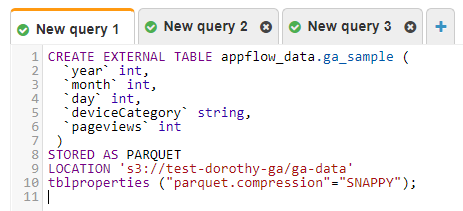
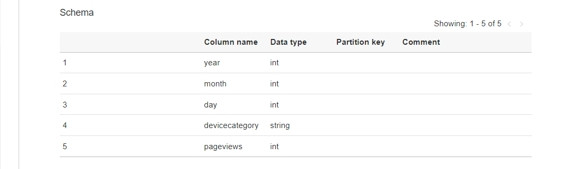
這次 DEMO 我們先使用 Athena SQL 語法人工建立『資料表』,下方語法就是我們定義資料來源、來源格式以及要創造哪些欄位以及對應格式,供大家參考
p.s 後續我們也會教學如何用 AWS Glue 自動創建資料表供大家參考~
CREATE EXTERNAL TABLE appflow_data.ga_sample (
`year` int,
`month` int,
`day` int,
`deviceCategory` string,
`pageviews` int
)
STORED AS PARQUET
LOCATION 's3://test-dorothy-ga/ga-data'
tblproperties ("parquet.compression"="SNAPPY");




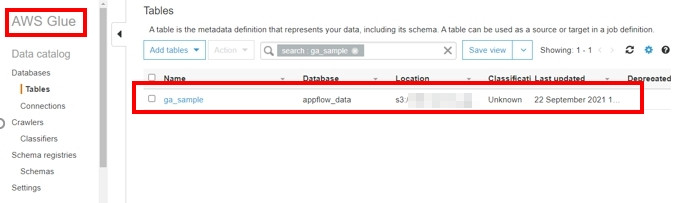
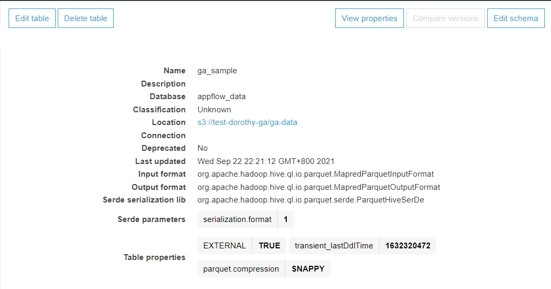
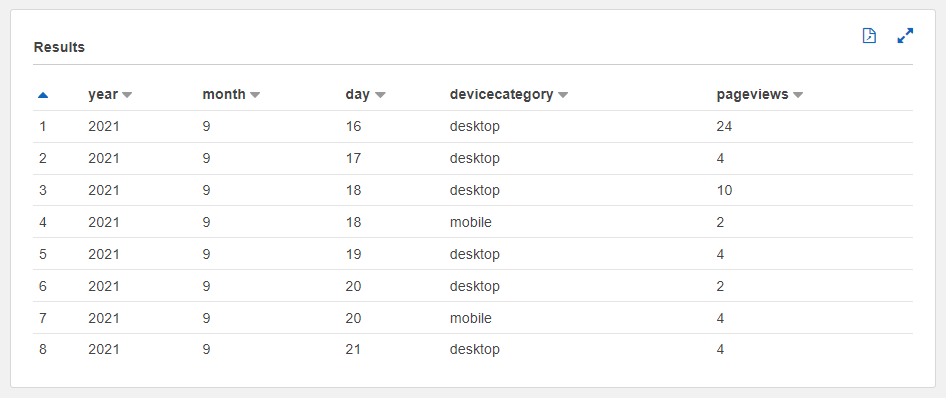
確認資料表成功建立後,我們就可以透過 Athena 下 SQL 語法查詢 Google Analytics 數據啦~
例如:撈取所有資料表的資料
SELECT * FROM "appflow_data"."ga_sample"

現在我們可以順利的查詢資料了~接著就是進入建立視覺化分析的階段啦
那就先明天見啦 : D
如果有任何指點與建議,也歡迎留言交流,一起漫步在Data on AWS中。
