這幾年手機、電腦有黑暗模式,很多網頁也加上像電燈一樣的開關啦!
黑暗模式可以降低亮度,減少對眼睛的壓力。弱光環境下比較有可讀性。
我自己是喜歡去網頁一直玩開關(哈哈,不過真的很少調黑暗模式,真的有人會用嗎?![]()
CSS裡面就有@media query可以看使用者預設的黑暗模式而對應樣式,
一開始是iOS safari先宣布,後來其他瀏覽器一起跟進。這個配合上CSS的變數功能就搞定啦!
//喜歡暗暗的
@media (prefers-color-scheme: dark) {}
//喜歡亮亮的
@media (prefers-color-scheme: light) {}
如果你跟我一樣是用Mac,可以在電腦設定的地方>General>Appearance選擇Dark
就可以測試一下media query有沒有用啦!
也可以到:Google Fonts去玩玩他的黑暗模式啦!
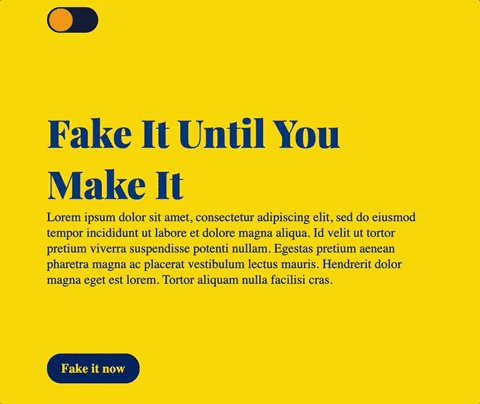
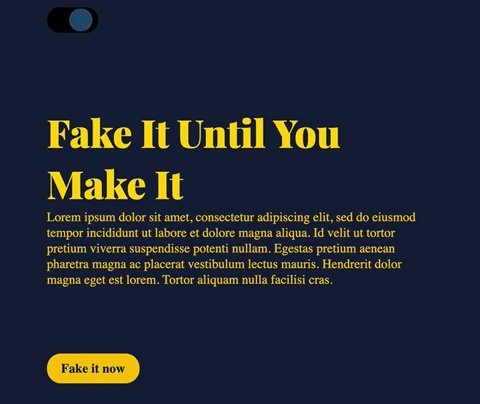
今天是要做一個按鈕切換日夜,先看成果:
先看Media Query實作起來怎麼樣,再來搭配開關看看吧!
主要就是在:root的地方宣告變數,
在@media (prefers-color-scheme: dark) 再把本來的變數蓋過去啦!
:root{
--clr-primary:#003f88;
--clr-secondary: #00296b;
--bg:#ffd500;
--bg-toggle: #14213d;
}
@media (prefers-color-scheme: dark) {
:root {
--clr-primary: #ffd500;
--clr-secondary: #fdc500;
--bg: #14213d;
--bg-toggle: black;
}
}
有了開關後就是用JS去做一個點擊監聽器,
再toggle class
toggle.addEventListener('click',()=>{
target.classList.toggle('dark-mode');
})
今天的案例,剛好也用到了幾個CSS的東西,之前沒有用過,順便記錄一下:grid / min-max /frgird: 網格排版,可參考:這裡min-max: 取得單位比min值大,比max小fr: 空間分塊
今天主要參考這裡的教學
上code:
//SCSS
:root{
--clr-primary:#003f88;
--clr-secondary: #00296b;
--bg:#ffd500;
--font-regular: "Assistant", sans-serif;
--bg-toggle: #14213d;
--clr-toggle: #fca311;
}
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: var(--font-refular);
color: var(--clr-secondary);
font-size: 18px;
}
h1{
color: var(--clr-primary);
font-family: var(--font);
font-size: 3rem;
}
h2{
color: var(--clr-secondary);
}
p{
color: var(--clr-secondary);
}
a{
padding: 10px 20px;
border-radius: 20px;
text-decoration: none;
font-weight: bold;
color: var(--bg);
background: var(--clr-secondary);
}
section{
width: 100%;
height: 100vh;
background: var(--bg);
display: grid;
grid-template-columns: minmax(2em, 1fr) minmax(80vw, 300px) minmax(2em, 1fr);
*{
grid-column: 2 / 3;
}
.toggle{
margin-top: 20px;
width: 4em;
height: 2em;
background: var(--bg-toggle);
position: relative;
border-radius: 2em;
cursor: pointer;
&:before{
transition: 0.5s;
cursor: pointer;
content: '';
position: absolute;
width: 1.8em;
height: 1.8em;
border-radius: 50%;
background: var(--clr-toggle);
top: 0.1em;
left: 0.2em;
}
}
&.dark-mode{
--clr: #e5e5e5;
--clr-primary: #ffd500;
--clr-secondary: #fdc500;
--button-primary: #219ebc;
--button-secondary: #02c39a;
--bg: #14213d;
--bg-toggle: black;
--clr-toggle: #003f88;
//讓球球往右跑
.toggle::before{
left: calc( 100% - 2em);
}
}
}
//JS
const toggle = document.querySelector('#toggle');
const target = document.querySelector('#target');
toggle.addEventListener('click',()=>{
target.classList.toggle('dark-mode');
})
今天的內容應該跟昨天的調換一下的...還是CSS為主
今天的code在這裡
有任何問題&意見歡迎留言!
