既然我們已經理解、實作完基本的狀態機了,我們今天來多看看一些狀態圖,並且思索在現實世界中,我們還缺少甚麼東西,首先我們從簡單的開始,慢慢往下進行。

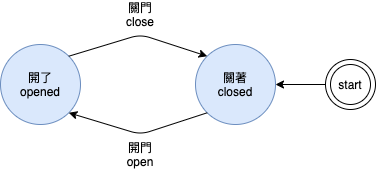
1.門閥開關:
主體是:門
需要有什麼狀態:「開了」跟「關著」
需要有什麼事件:「開門」跟「關門」
轉換的條件是什麼:state 「開了」+ event 「關門」可以轉換到 state「關著」
轉換的條件是什麼:state 「關著」+ event 「開門」可以轉換到 state「開了」
初始狀態是什麼:我選擇關著
const machineDef = {
initialState: "closed",
states: {
"closed": {
on: {
open: "opened",
},
},
"opened": {
on: {
close: "closed",
},
},
},
};
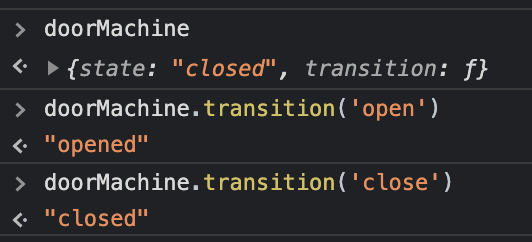
const doorMachine = createMachine(machineDef)

讓我們思考一下現在缺少什麼?
我們的狀態機的確可以執行了,但這個狀態的轉移還沒辦法跟我的系統做良好的綁定;也就是說,字面上狀態的確是移動 「開了」、「關著」的狀態,但沒有人(沒有程式碼)實際去執行『開門』、『關門』的動作(Action),也就是什麼事發生了要做什麼,聽起來有點繞口令...
開門的事件發生時,要去進行「開門」的「動作(Action)」。
這個動作也就是我們說的 side effects,負責去做狀態機以外的事情,比如操控 I/O、API call,之類的。
以開、關門而言,「開門」這個「動作」的執行,不存在我們昨天實作完的狀態機內,狀態機只負責記憶狀態和狀態的轉移。
也就是說 Action,這個不存在程式碼內的實作、這個缺少的東西,在現實世界當中,有其存在的必要性,我們先記起來,明天我們接著去看其他的狀態圖及現實世界的互動。
