本篇要延續DataTables介紹,如何引用拓展包呈現響應式版本
好心建議要先看:
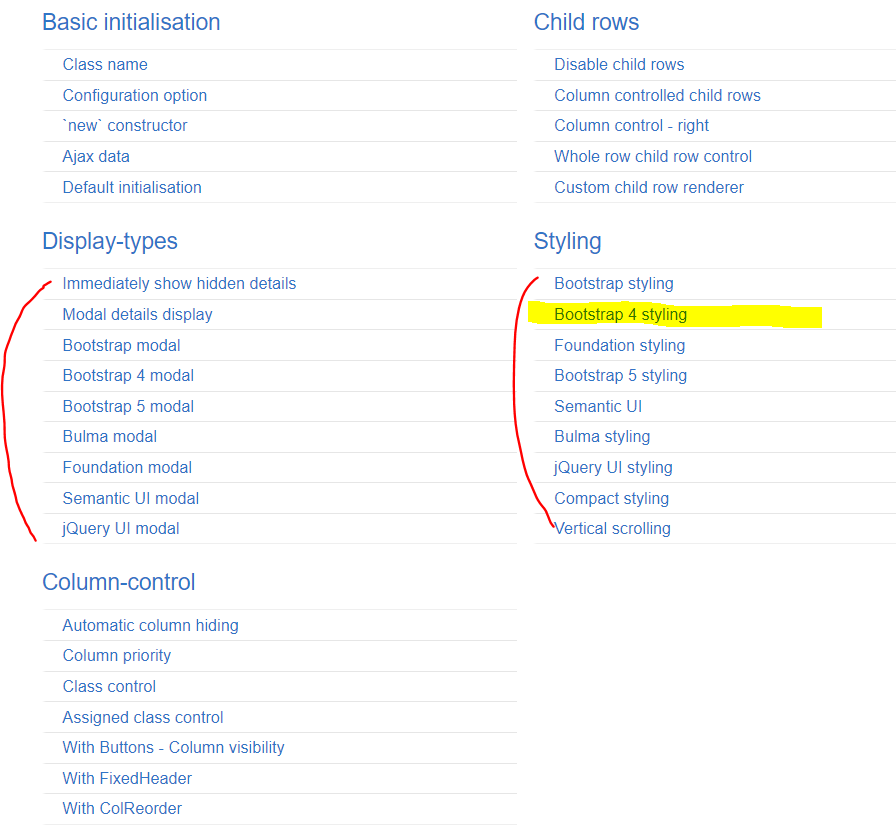
▼範例使用Bootstrap 4 styling
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.css">
<link rel="stylesheet" href="https://cdn.datatables.net/1.11.3/css/dataTables.bootstrap4.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/responsive/2.2.9/css/responsive.bootstrap4.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/dataTables.bootstrap4.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.9/js/dataTables.responsive.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.9/js/responsive.bootstrap4.min.js"></script>
▲若要有響應式版本,需再引入dataTables.responsive.min.js ...等
而樣式部分有多種可以選擇,例如:也可以套用Bootstrap model...等,
詳細可看 官網 > https://datatables.net/extensions/responsive/examples/
然後
跟著範例 https://datatables.net/extensions/responsive/examples/styling/bootstrap4.html
HTML
*classname dt-responsive 或 responsive一定要加上去
<table id="tableAjax" class="table table-striped table-bordered dt-responsive nowrap" style="width:100%">
data.json內容(延續前篇)
{
"data": [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$3,120",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
{
"name": "A Winters",
"position": "Director",
"salary": "$5,300",
"start_date": "2011/07/25",
"office": "Edinburgh",
"extn": "8422"
},
.
.
.
//其他
]
}
JQ (延續前篇)
$('#tableAjax').DataTable({
"ajax": 'data.json', //抓api url
"columns": [
{ data: 'name',title: "姓名" },
{ data: 'position',
title: "職位" ,
render: function (data, type, row) {
return '<a href="" target="_blank">'+data+'</a>'
}
},
{ data: 'salary',title: "薪資" },
{ data: 'start_date',title: "開始工作日" },
{ data: 'office',title: "辦公室" },
{ data: 'extn',title: "分機" },
{ data: null ,title: "操作功能",
render: function (data, type, row) {
return '<button type="button" class="btn btn-warning btn-sm">編輯</button> ' +
'<button type="button" class="btn btn-danger btn-sm">刪除</button>'
} ,
},
],
"columnDefs":[
{
targets: [0],
width: "30%",
},
],
//設定語言區塊(language),
language: {
url: "https://cdn.datatables.net/plug-ins/1.11.3/i18n/zh_Hant.json"
}
});
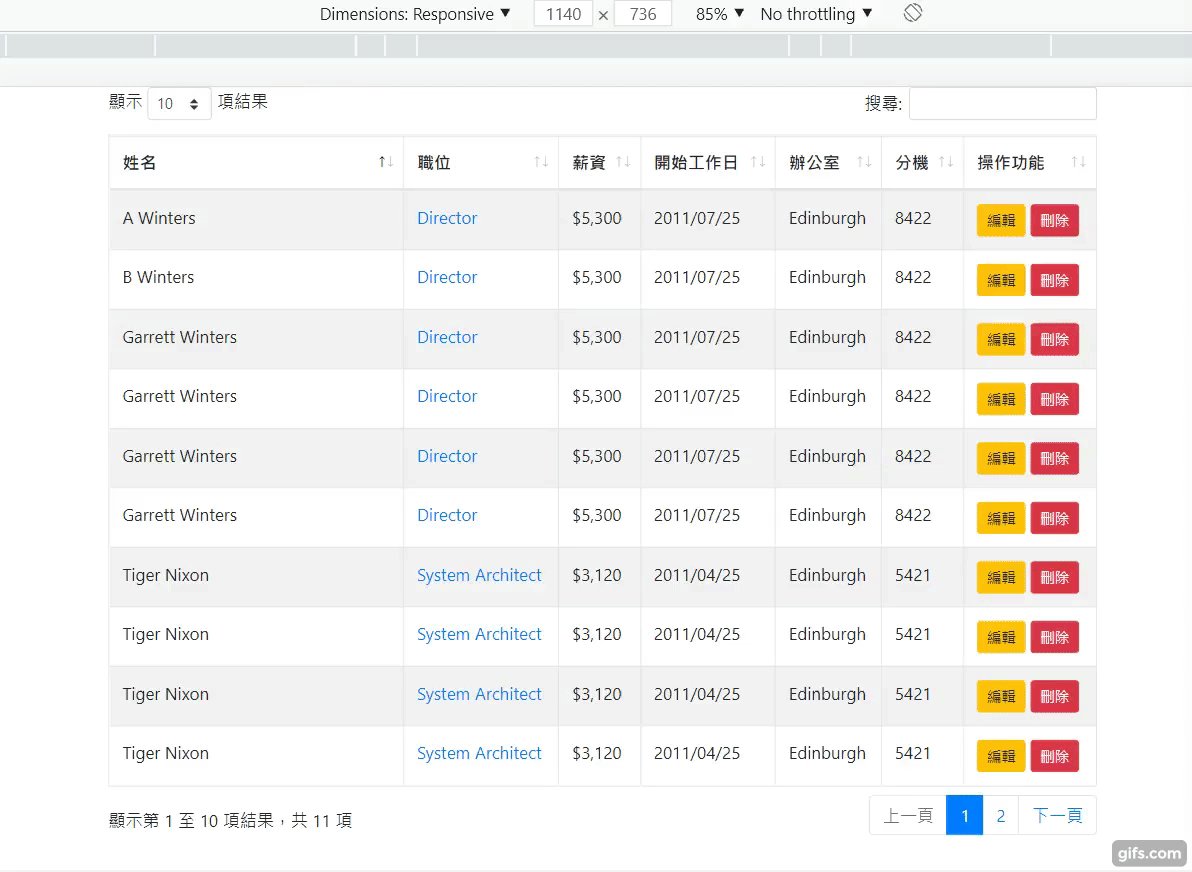
就完成啦!
收工XD
別走!(演兩次)
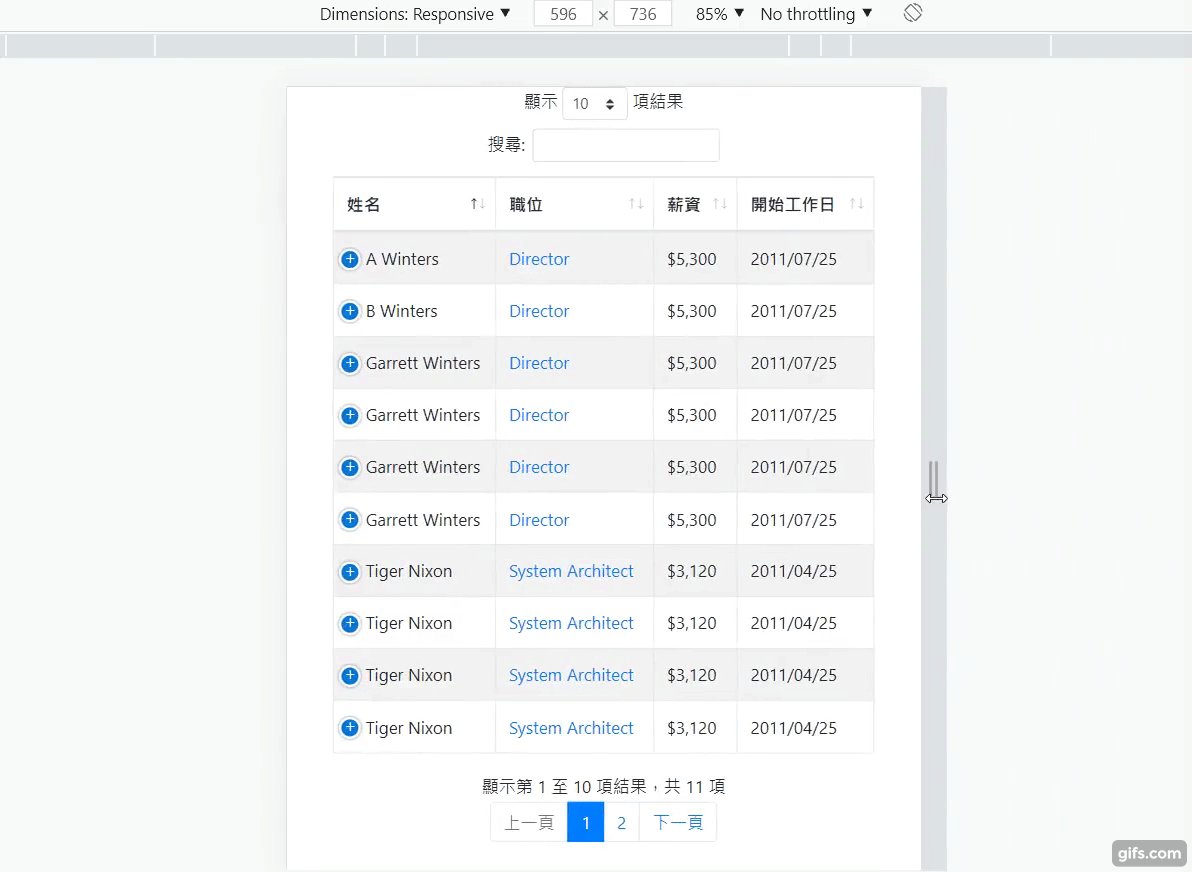
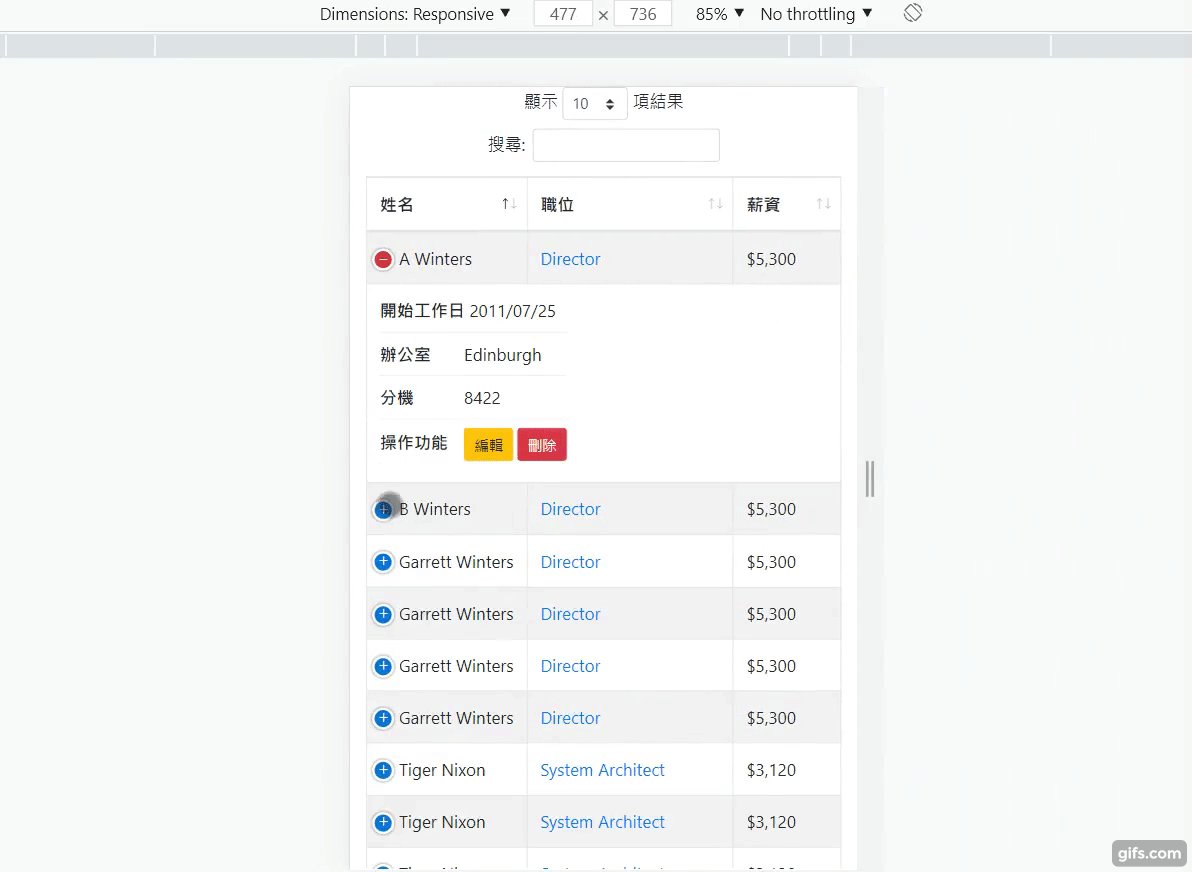
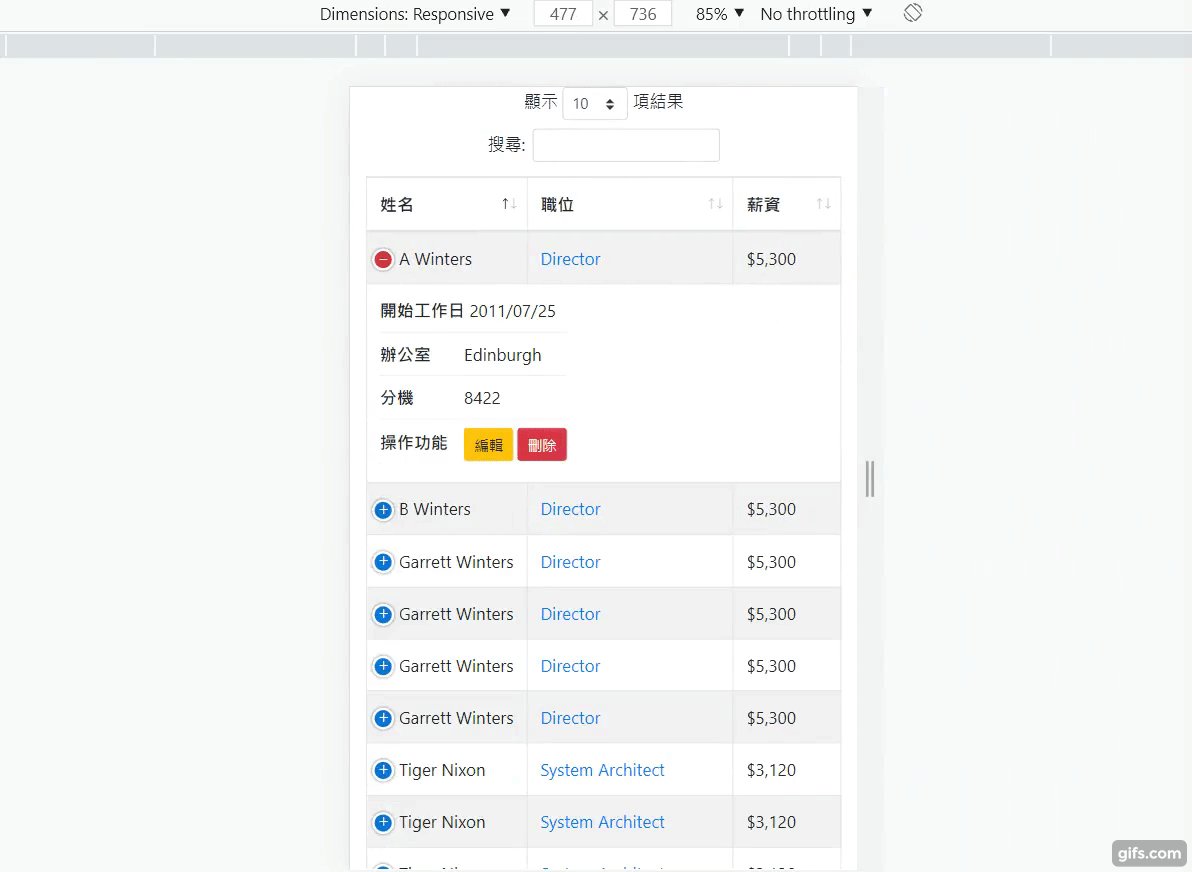
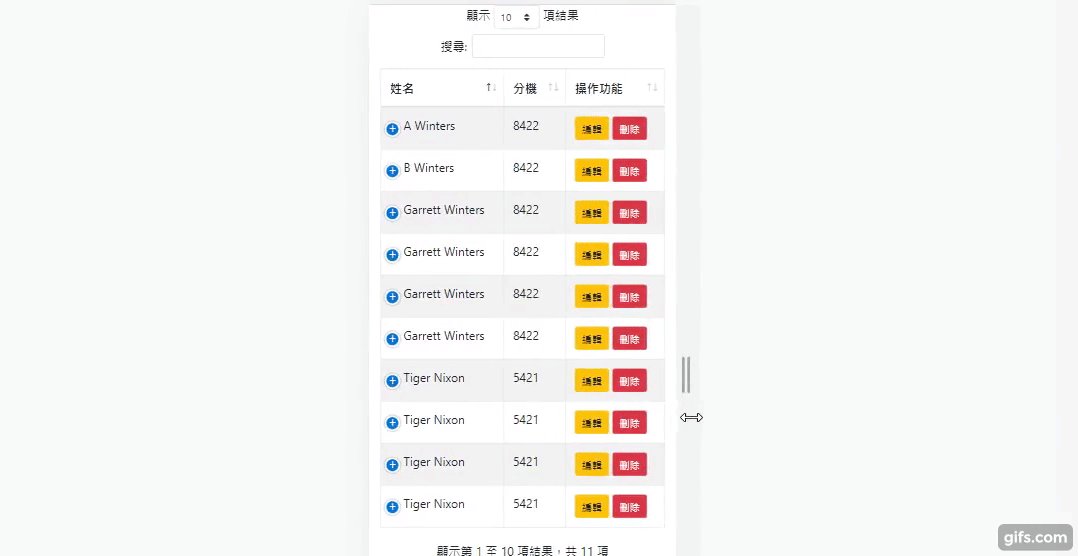
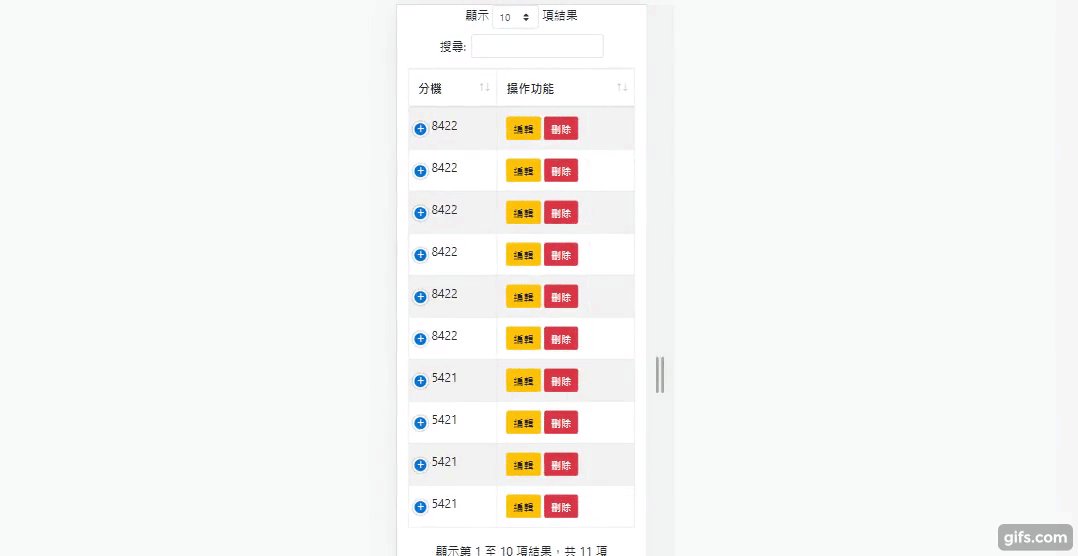
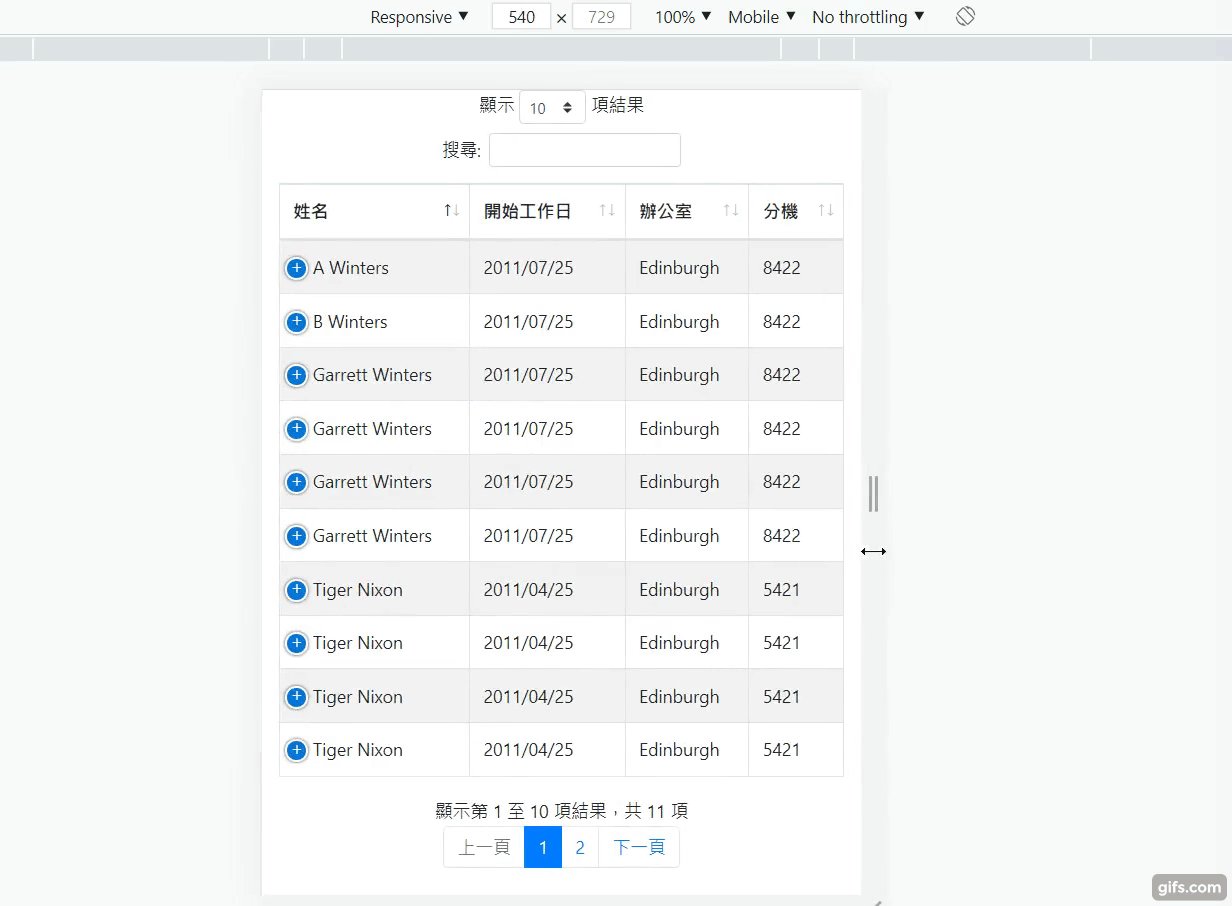
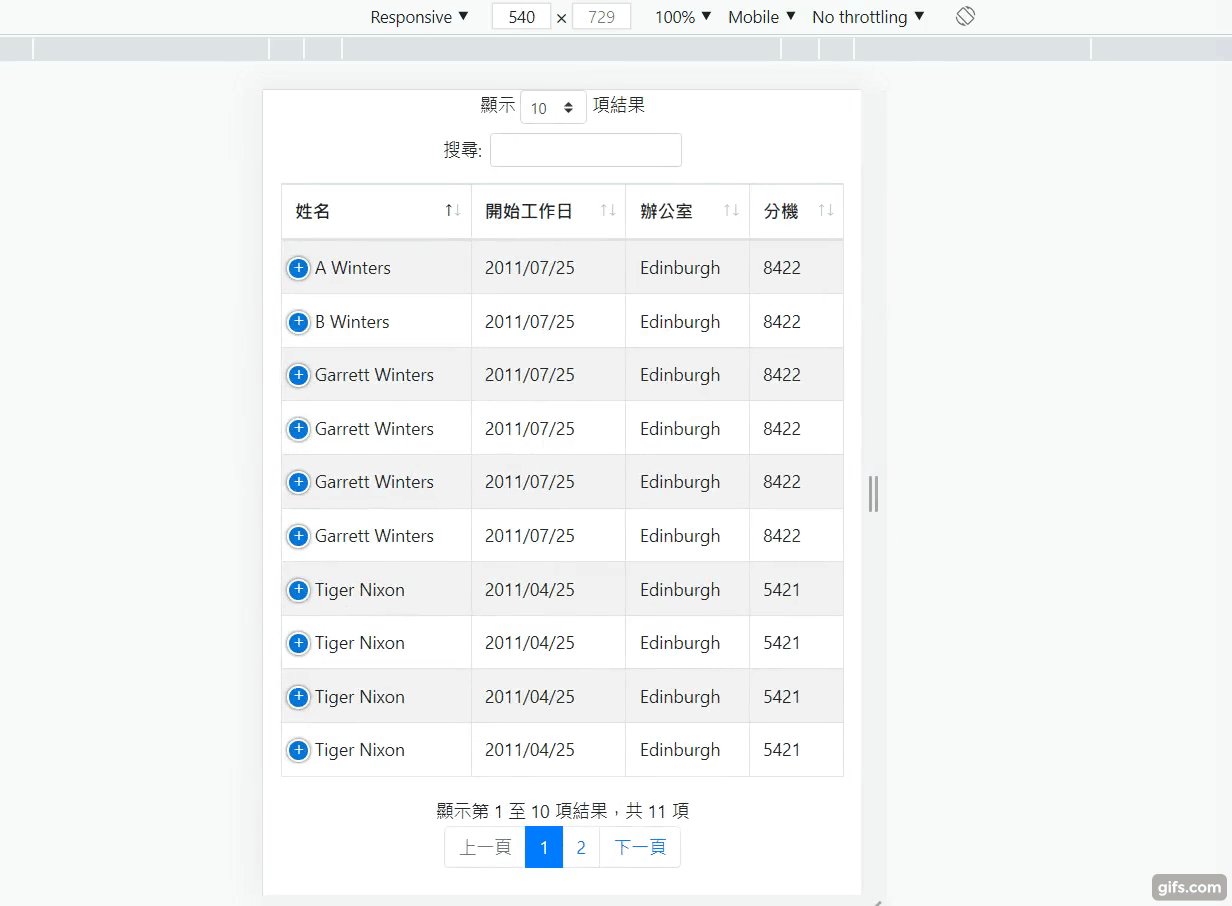
▲有看到上面影片嗎?他會隨著螢幕寬度不夠後,自動刪減
今天假設我們縮小時要先保留最後一行"編輯"以及"分機",怎麼辦?
有三種操作模式來控制表中列的可見性:
值越小,顯示優先級越高,未定義的優先級值的地方,它會自動將列的優先級設置為 10000,按照列的先後順序依次隱藏。詳細可看 >官網 https://datatables.net/reference/option/columns.responsivePriority
$('#tableAjax').DataTable({
responsive: true, // 預設為undefined
.
.
//其他同上參數
"columnDefs":[
{
targets: [6],
responsivePriority: 1,
},
{
targets: [5],
responsivePriority: 2,
},
],
.
.
//其他同上參數
});
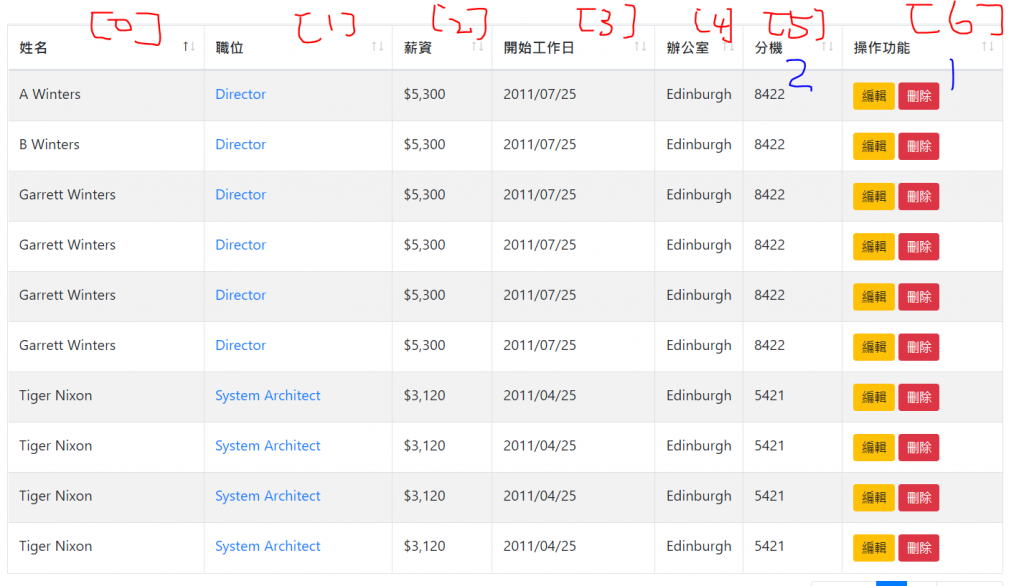
data-priorityth的屬性定義(例如<th data-priority="1">First name</th>)columns: [{ responsivePriority: 6 },{ responsivePriority: 5 }....],上篇有提到與columnDefs效果一樣喔先看一下原圖,targets對應欄位
所以它就會從 4 > 3 > 2 > 1 > 5 > 6 > 0 依序隱藏至下方
另外
可以通過columns.className選項來完成- 例如className: 'tablet desktop'就能將欄位出現在平板電腦和桌面屏幕寬度上。
| className | 寬度 (x) 範圍 |
|---|---|
| desktop | x > 1024 |
| tablet-l | 768 < x <= 1024 |
| tablet-p | 480 < x <= 768 |
| mobile-l | 480 < x <= 768 |
| mobile-p | x <= 320 |
*若要改預設可以透過responsive.breakpoints修改
例如以boostrap Grid來說.col-md 是指 ≥ 768px (平板以上....要走)
跟DataTable的tablet-l會不一致,所以可以設置為
$('#pep004table').DataTable({
responsive: {
breakpoints: [
{ name: 'desktop', width: Infinity },
{ name: 'tablet-l', width: 1024 },
{ name: 'tablet-p', width: 767 },//原本是768~1024不含768
{ name: 'mobile-l', width: 480 },
{ name: 'mobile-p', width: 320 }
]
},
});
詳細可看 > 官網 https://datatables.net/extensions/responsive/classes
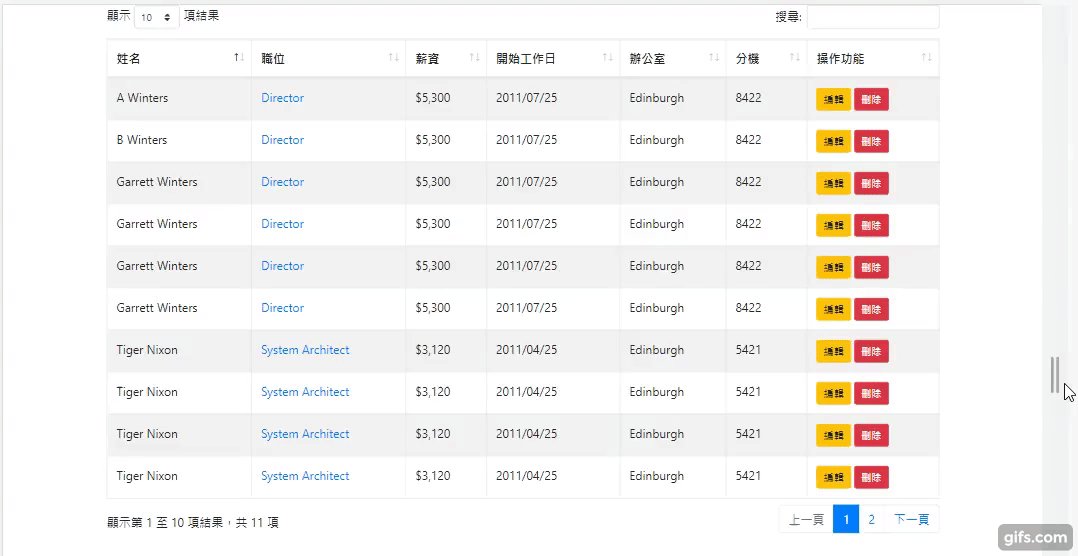
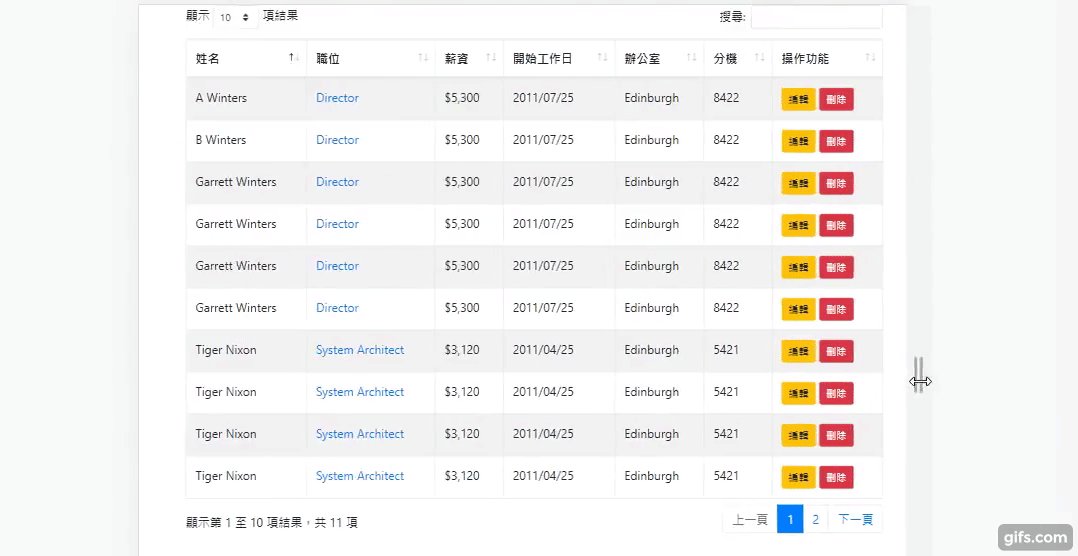
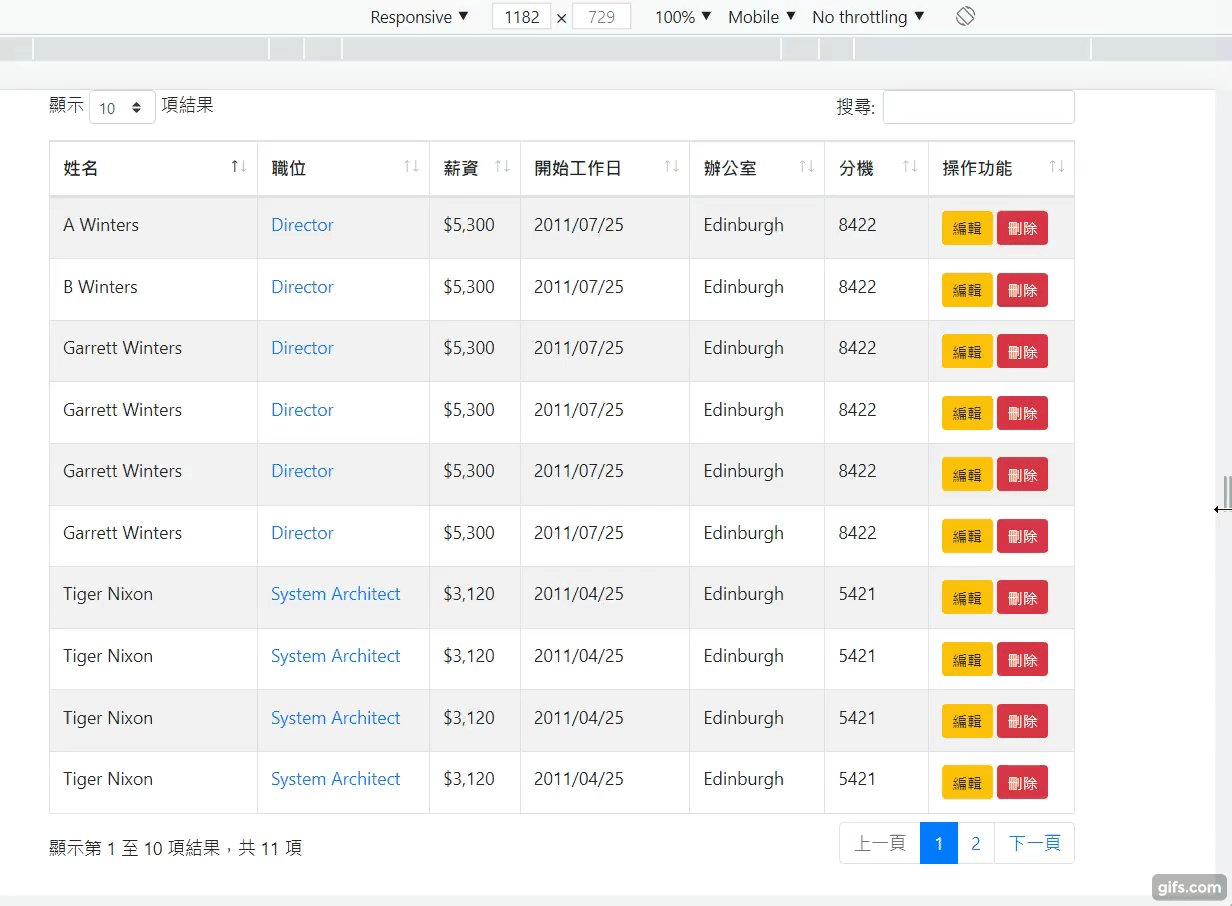
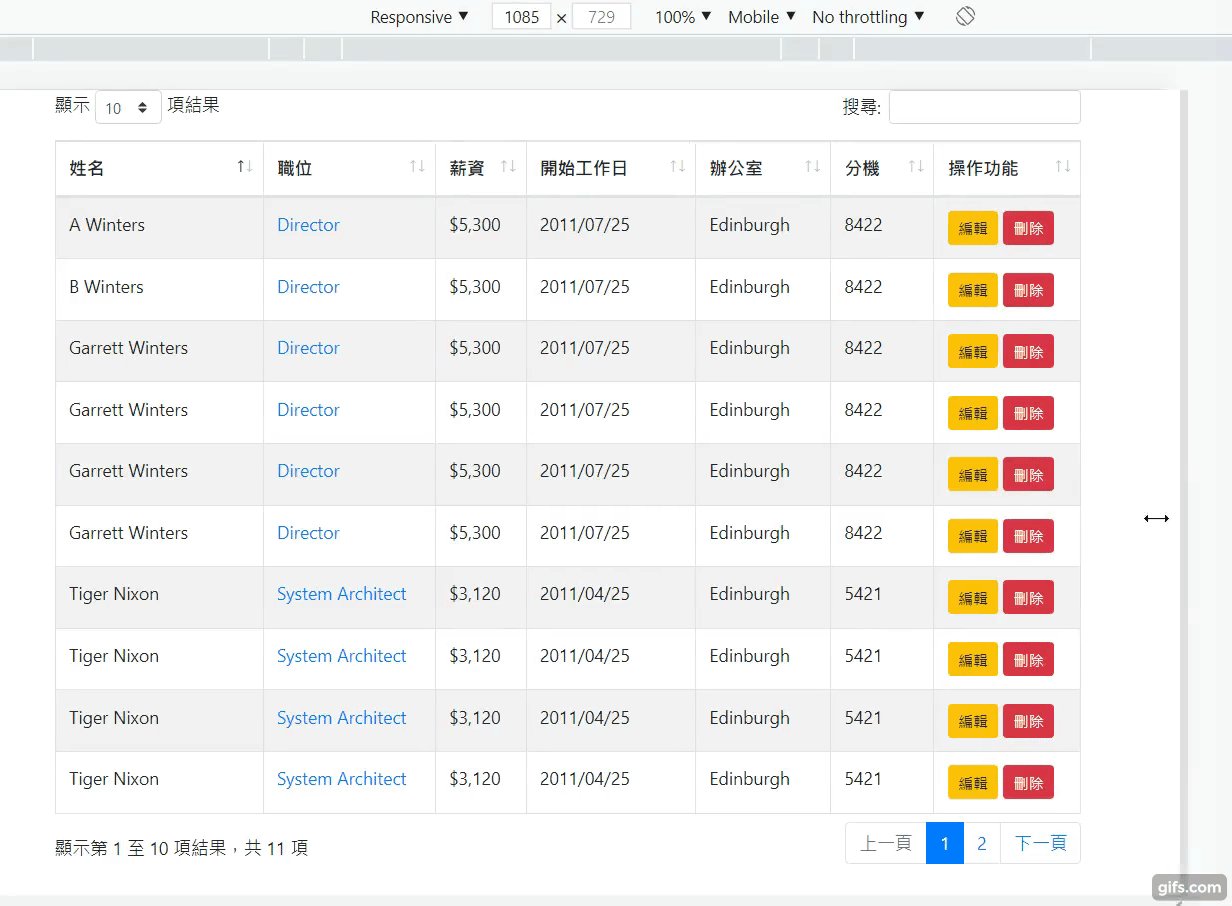
接下來我們就弄個範例
假設"職位"及"薪資"在平板以上要秀出來,但平板以下就要先縮起來
$('#tableAjax').DataTable({
responsive: {
breakpoints: [
{ name: 'desktop', width: Infinity },
{ name: 'tablet-l', width: 1024 },//原本是768~1024不含768
{ name: 'tablet-p', width: 767 },//
{ name: 'mobile-l', width: 480 },
{ name: 'mobile-p', width: 320 }
]
},
"ajax": 'data.json',
"columns": [
{ data: 'name', title: "姓名" },
{
data: 'position',
title: "職位",
render: function (data, type, row) {
return '<a href="" target="_blank">' + data + '</a>'
}, "className": "min-tablet-l"
}, // >=768px才可見
{ data: 'salary', title: "薪資", "className": "min-tablet-l" },// >=768px才可見
{ data: 'start_date', title: "開始工作日" },
{ data: 'office', title: "辦公室" },
{ data: 'extn', title: "分機" },
{
data: null, title: "操作功能",
render: function (data, type, row) {
return '<button type="button" class="btn btn-warning btn-sm">編輯</button> ' +
'<button type="button" class="btn btn-danger btn-sm">刪除</button>'
}
},
],
//語言區塊(language),
language: {
url: "https://cdn.datatables.net/plug-ins/1.11.3/i18n/zh_Hant.json"
}
});

這樣就完成啦!
那我們DataTables系列就先到這啦!![]()
其實有很多DataTables extensions及options設定,但可能要用到時再去查一下,基本上實務上可以用到的本系列相關文章就都差不多傾囊相授哩~
若你對控制選項需要修改或有疑問也可以參考:
本系列相關文章:

您好:
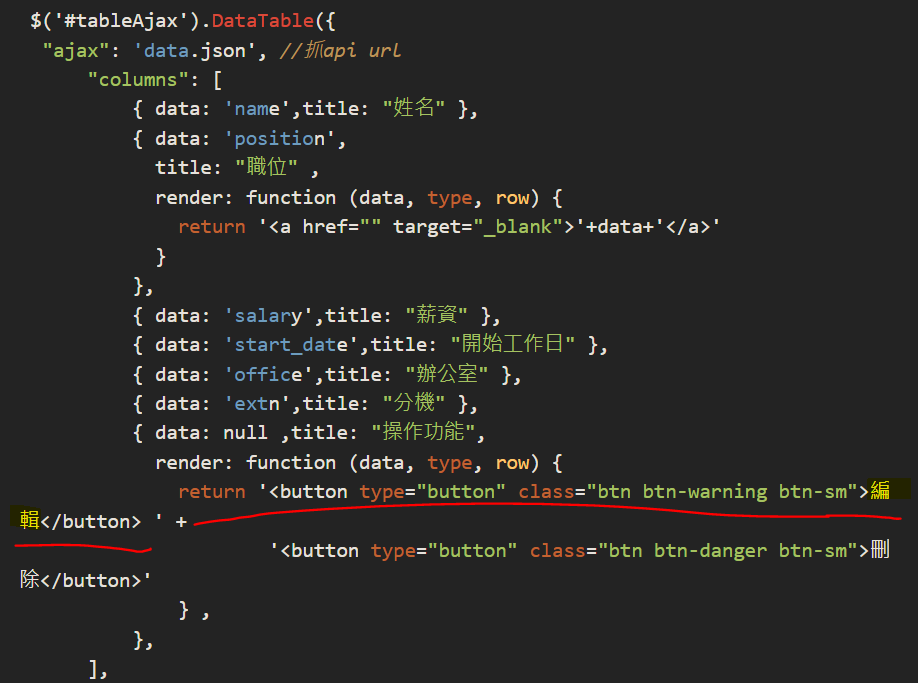
請問隱藏至下方的功能按鈕,還能去設定他的文字內容嗎? 比如說"編輯"要把它改成"更改"
您好,請問是文章中的這段嗎?
小姐姐您好,這玩意非常好用但也遇到讓我頭痛的事情
我的資料欄位有15欄
當使用 dt-responsive 時,我想讓某七個欄位 "必定" 成為摺疊欄位。
那表示另外八個欄位 "必定"顯示於當前畫面
所以我將8個欄位優先權設1,其他為預設10000。
並將8個欄位由col-12分割,控制在加總為12。
聽起來都沒什麼狀況,也部分成功了.......
也就是我在資料內容不同時,會有並非上述的結果出現
有時....僅摺疊了兩了欄位,有時完全沒摺疊欄位,造成版面全部破滅~~
我找了一大堆方法都無法處理
似乎沒有一個功能是,強制某欄位必定要摺疊????
最後,因為我的站使用者大致為電腦類型...
於是我使用斷點功能....於寬度480以上,該class要摺疊,類似下方responsive: { breakpoints: [ { name: 'desktop', width: 480 } ] }
才勉強的完成了我要的結果
我只看到有延伸功能....是可以在產出表單後生出一個按鈕,此按鈕可選擇要摺疊的欄位。
或是僅能完全隱藏某些欄定欄位,但無法展開。
不知小姐姐是否知道相關設定?? 感謝