「不用怕繞遠路,會到終點就好」
高中的音樂課老師給班上所有學生每個人一張便利貼 每張上面都有一句勉勵的話
後來開始喜歡爬山 發現很多事情 真的都是這樣呢!
繞遠路也可能有不同的收穫
Badge 元件,通常用來標示一個物件的狀態,可以理解成標籤
舉例來說,昨天提到的 Avatar 在有訊息時,可以在右上角用紅點做標示
做 Badge 要考慮
1.有無文字
比如說,「紅點」&「有數字的紅點」,有數字的話要考慮上下限、超過上限要怎麼顯示?文字的話,長度多長?相同意思的文字在不同語言會有不同的長度,ex:已審核&approved&zugelassen(中/英/德)
2.有無Icon
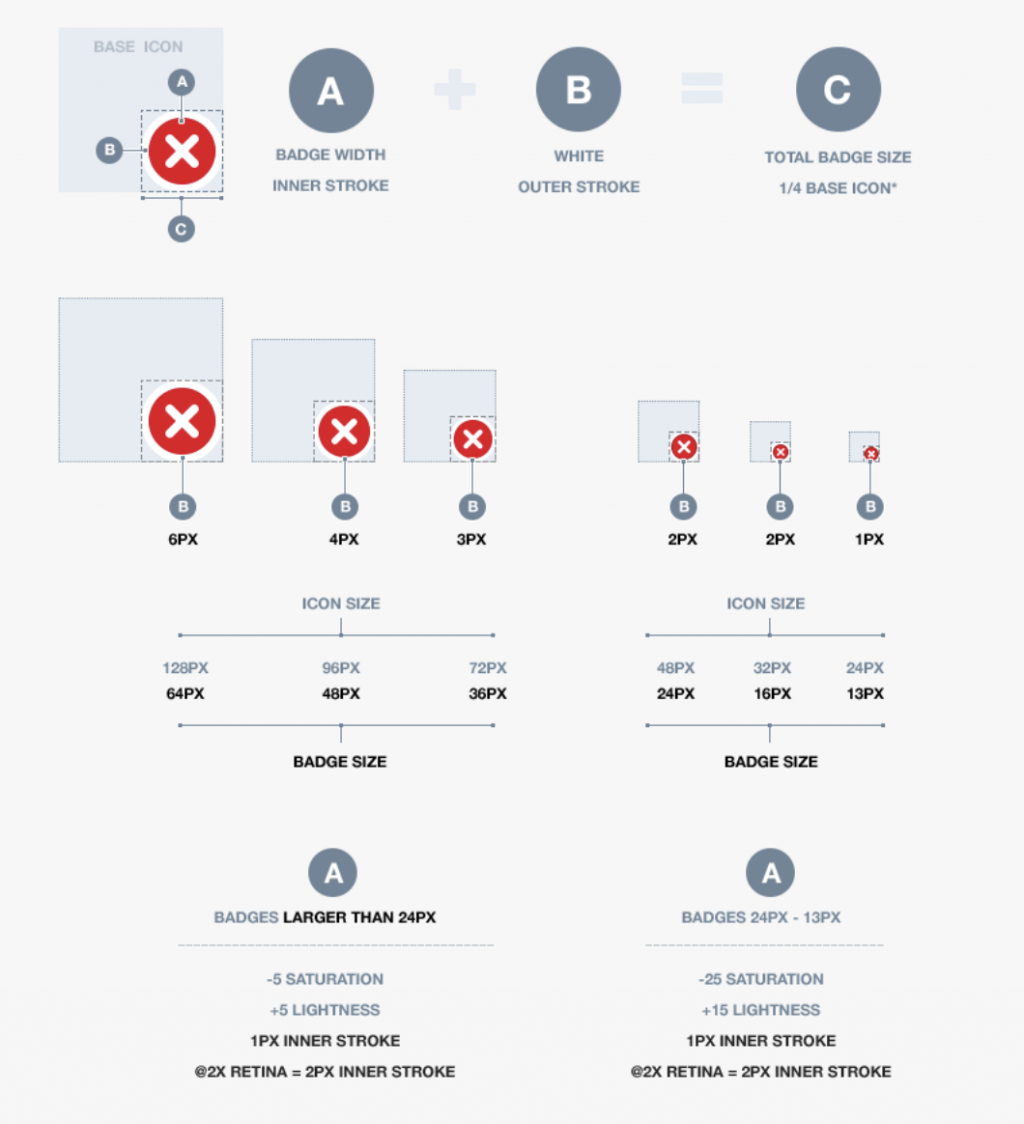
(來源:Adobe)
Icon 本身也是 Badge 一部分並搭配文字,要考慮到間距跟長度
3.是標示什麼物件
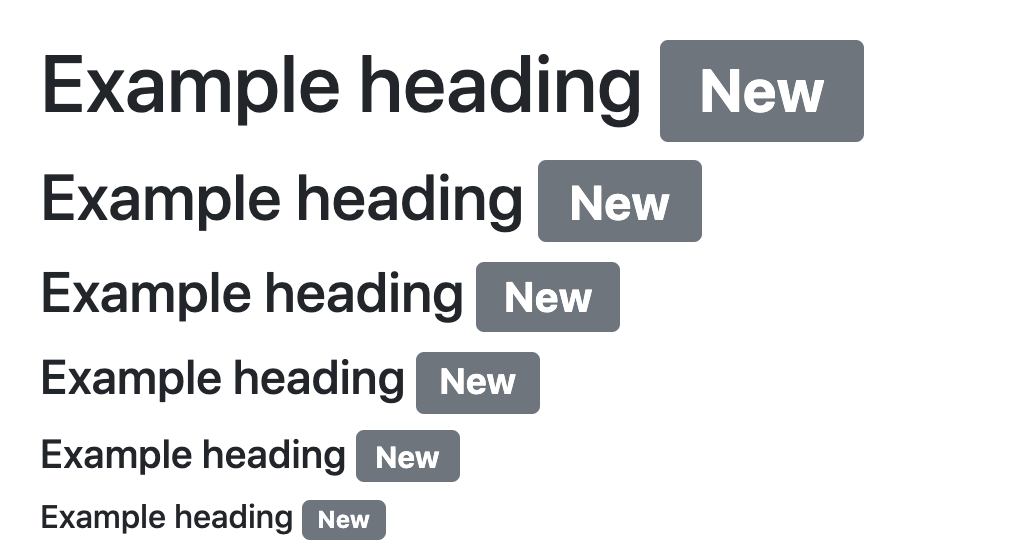
Badge 可能是標示 Icon(常見於手機App下方導覽列) 、文字或卡片
不過不管哪一種,都可能會因應不同裝置而有不同的大小
(來源:pageitem.com)
(來源:Bootstrap)
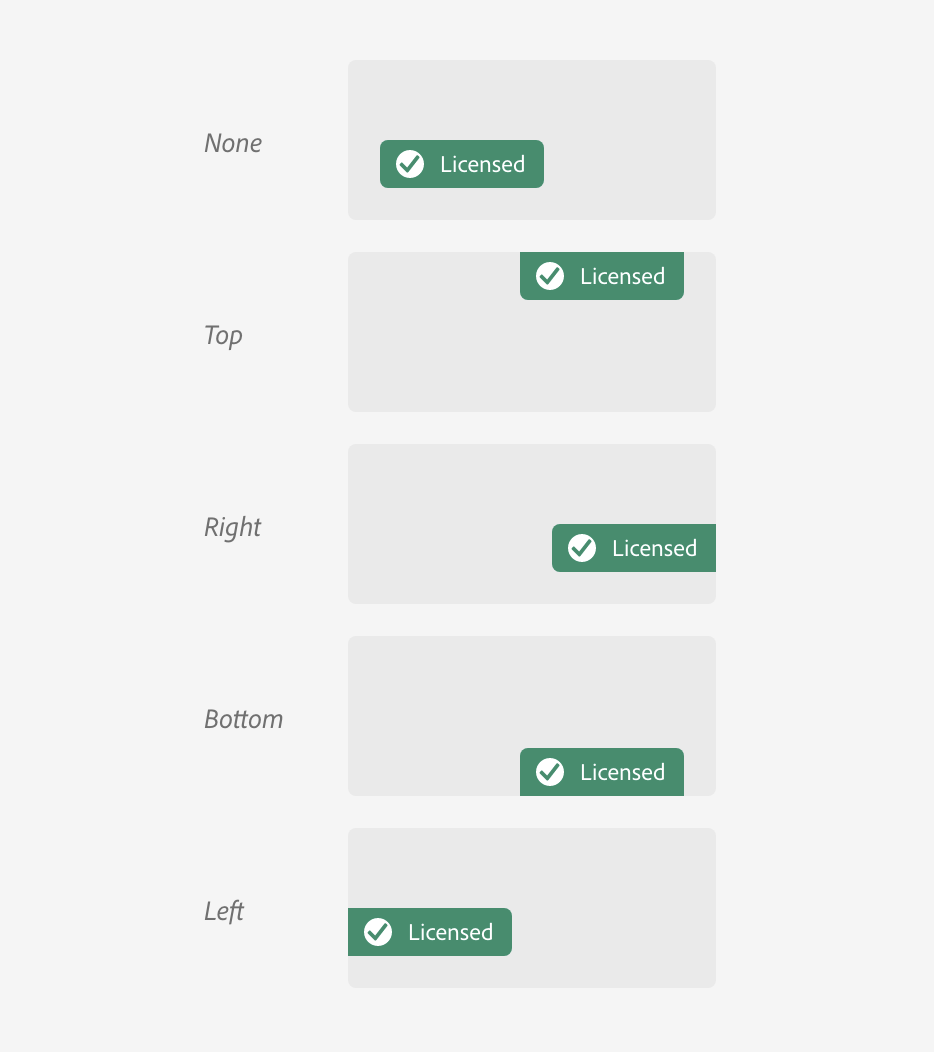
4.擺放的位置
比如說,紅點要在右上角?右下角?
標籤在卡片內的哪個位置?
(來源:Adobe)
5.微互動方式
紅點在用戶點擊後是怎麼消失的?有數量上的變化是怎麼轉換的?
這個可以實際操作 Ant design 的 Dynamic 區塊感受一下
假日就小偷懶一下,略過一次實務經驗小故事^^
Day 11 End

 iThome鐵人賽
iThome鐵人賽
 看影片追技術
看更多
看影片追技術
看更多