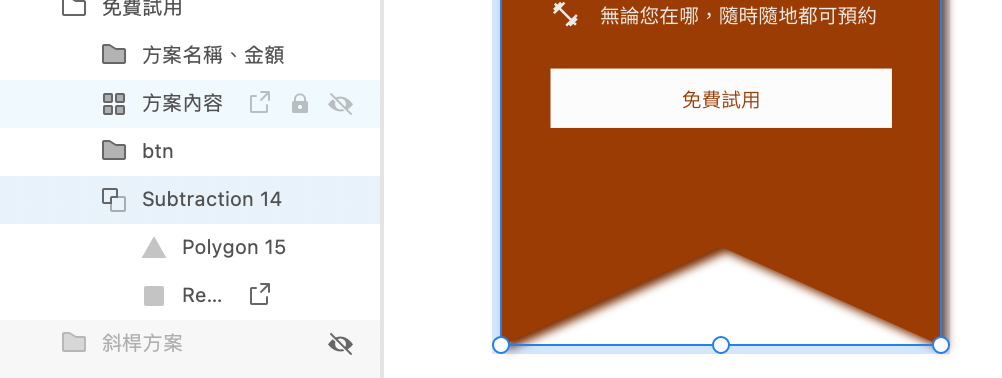
昨天設計的「方案」區塊的背景設計是單純一個長方形+背景顏色+陰影。今天想來做點不一樣的,所以來寫個「進階挑戰」。這一個挑戰主要打算修改「方案的背景框」,從無聊的長方形,變成類似「旗子」的模樣(!!!)。而「標題、內容、顏色、陰影、高度」則是維持不變,因此今天整體來看是不會改變太多喔!下面放個原來的樣子:
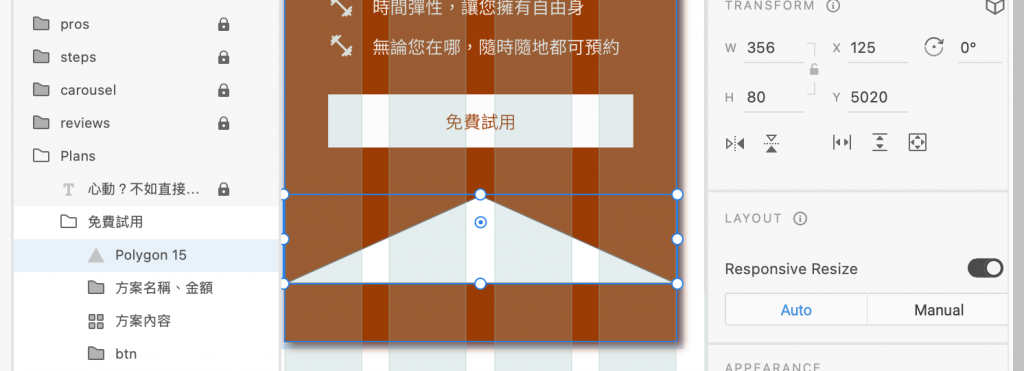
利用布林運算





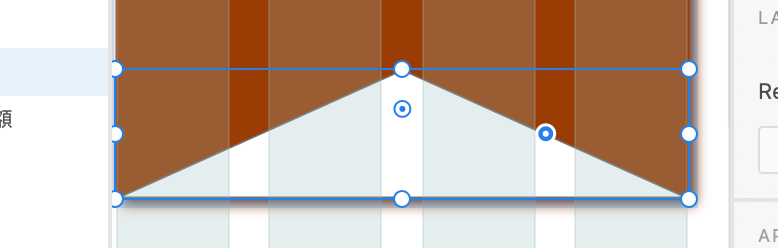
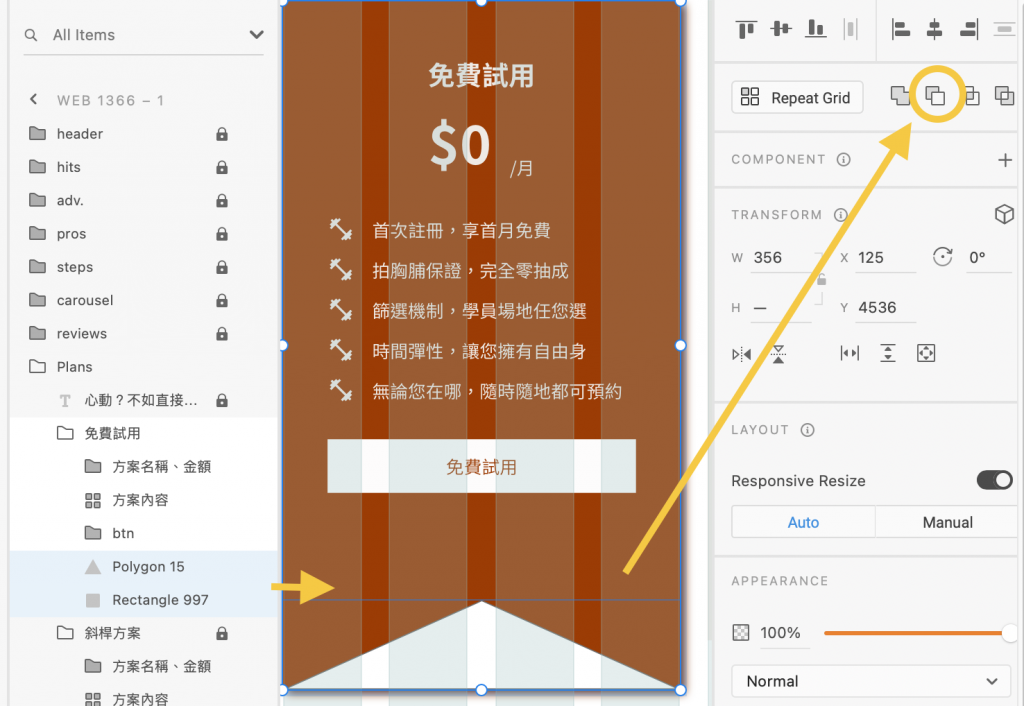
完成剩下的形狀,並調整間距


布林運算(Boolean algebra)其實蠻好用的,它是數字符號化的邏輯推演法,在Adobe XD裡提供了四種模式(就是剛剛提到的右上角那四個icon),分別是並集、交集、差集A-B、差集B-A。
在設計時,很多時候都可以透過這工具去畫出更多不一樣的圖,這樣就不用很辛苦地去用鋼筆工具畫圖後才發現畫得不對稱(-v-;)!!
現在只是小小的更動了背景的框框,看起來就變得更生動了一點了,這就是設計的好玩之處~
那明天再來設計其他區塊吧!![]()
