設計CTA的用意一方面是讓結尾不會來得太突然,另一方面是想在網頁的最後再來一個「Call To Action」。
由於上面已經有蠻多不同樣式的設計區塊了,所以CTA就簡單帶個標題、email的input就好!CTA一樣會是以滿版的方式去設計,背景顏色會使用Primary (#9B3C05),文案顏色則會使用Secondary (#FDFCFC)。
Grid System的分配方面,左方會是標題,右方會是Input。這邊還是要再提醒一下大家:「記得不管目前文案字數為多少,都要多留位置唷!」,因為你不會知道你*8主管或是G*客戶會不會突然說要多加字或是什麼的(xxxxxxxx)。所以,這邊的分配將會是「標題佔6欄,Input佔6欄」。
滿版背景

標題

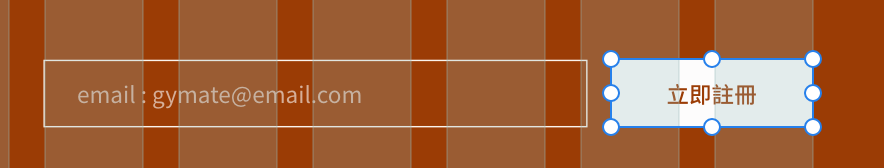
Input

Button

調整間距

因為已經到了設計的倒數第二個區塊了,所以要用到的技巧都是之前有提到過的東西,但這邊還是會再三強調要注意如何對齊Grid System,以及空間分配唷!
那明天再來設計最後一個區塊吧!![]()
