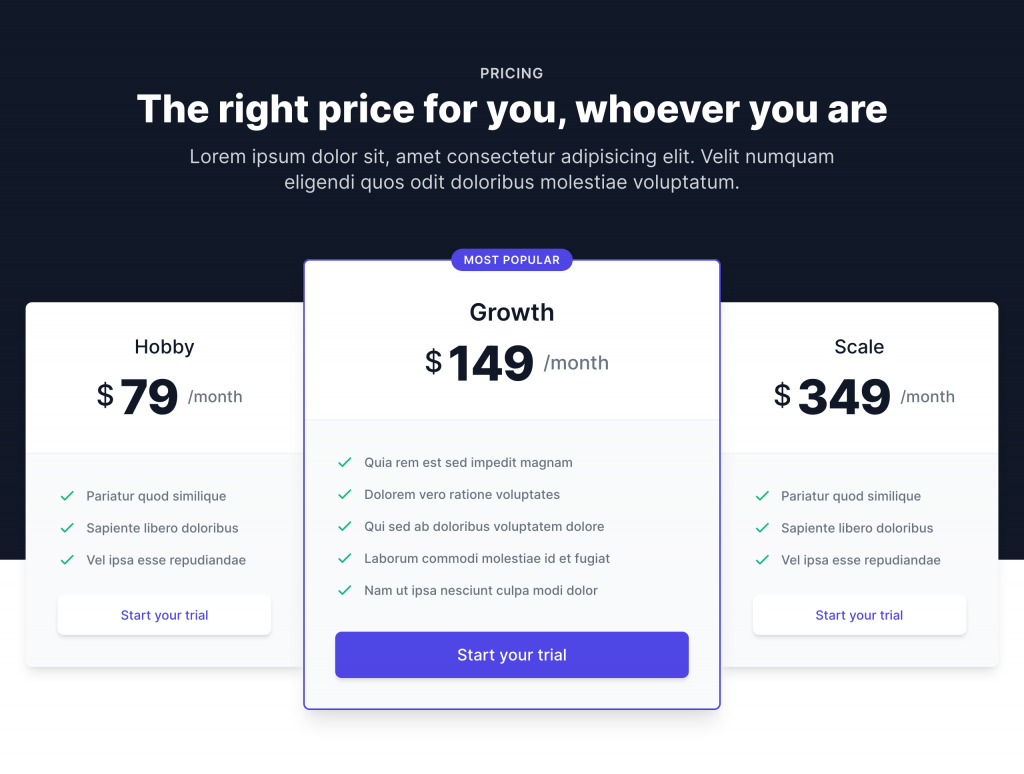
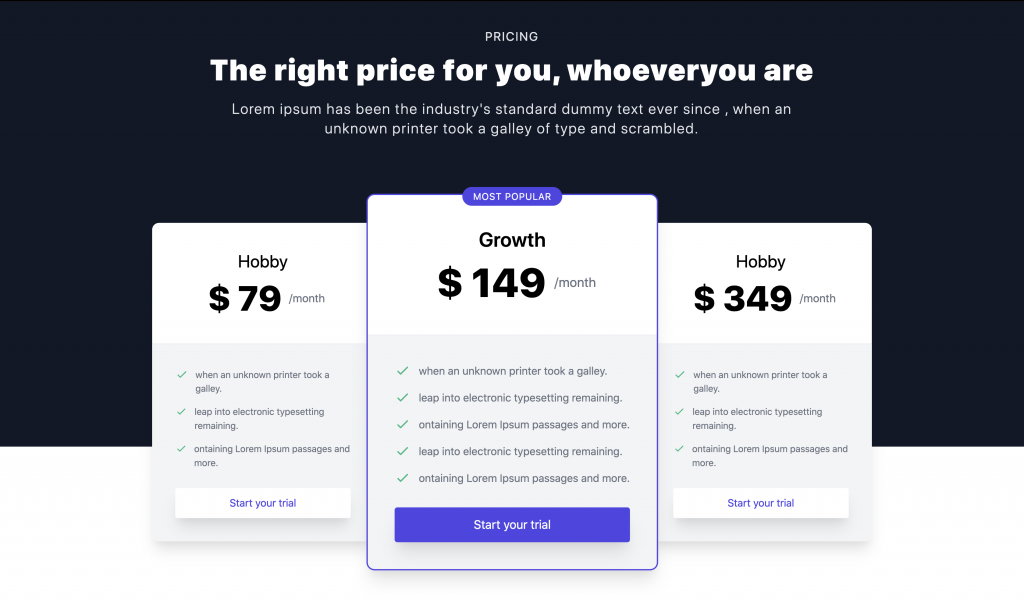
在產品網站上,常常會見到付費價格的頁面,其實 Tailwind 也是有像 Bootstrap 一樣,有自己的 Tailwind UI 提供給大家使用,只不過絕大多數都是要付費,威爾豬在 Tailwind UI 找了一張圖,今天咱們就來實作一下價格頁面。

我們先寫一個滿版深色背景,設定最大寬度為 max-w-7xl,並打上上方的文字,設定文字的大小、間距、顏色等樣式,使用 mx-auto 讓文字置中。
<div class="bg-gray-900">
<div class="max-w-7xl min-h-screen mx-auto p-10 lg:py-20">
<div class="max-w-5xl mx-auto text-center text-white tracking-widest pb-10 lg:pb-20">
<p class="pb-4 text-xl text-gray-200">PRICING</p>
<h1 class="text-5xl font-black">The right price for you, whoeveryou are</h1>
<p class="text-2xl font-light text-gray-200 px-10 py-6">Lorem ipsum has been the industry's standard dummy text ever since , when an unknown printer took a galley of type and scrambled.</p>
</div>
</div>
</div>

我們先做出一個價格表的樣式,寬度先設為 w-full,並給它背景白色、圓角、陰影,並切分成 2 個區塊,上區塊建立文字大小、粗細、間距等,價格使用 Flex 讓其水平對齊。
<div class="w-full bg-white rounded-xl shadow-xl">
<div class="text-center p-12">
<p class="text-3xl lg:text-2xl xl:text-3xl pb-4">Hobby</p>
<div class="flex justify justify-center items-center">
<span class="font-extrabold text-6xl lg:text-4xl xl:text-6xl align-text-middle px-3">$ 79</span>
<span class="font-normal text-xl text-gray-500 inline-block align-text-middle">/month</span>
</div>
</div>
</div>

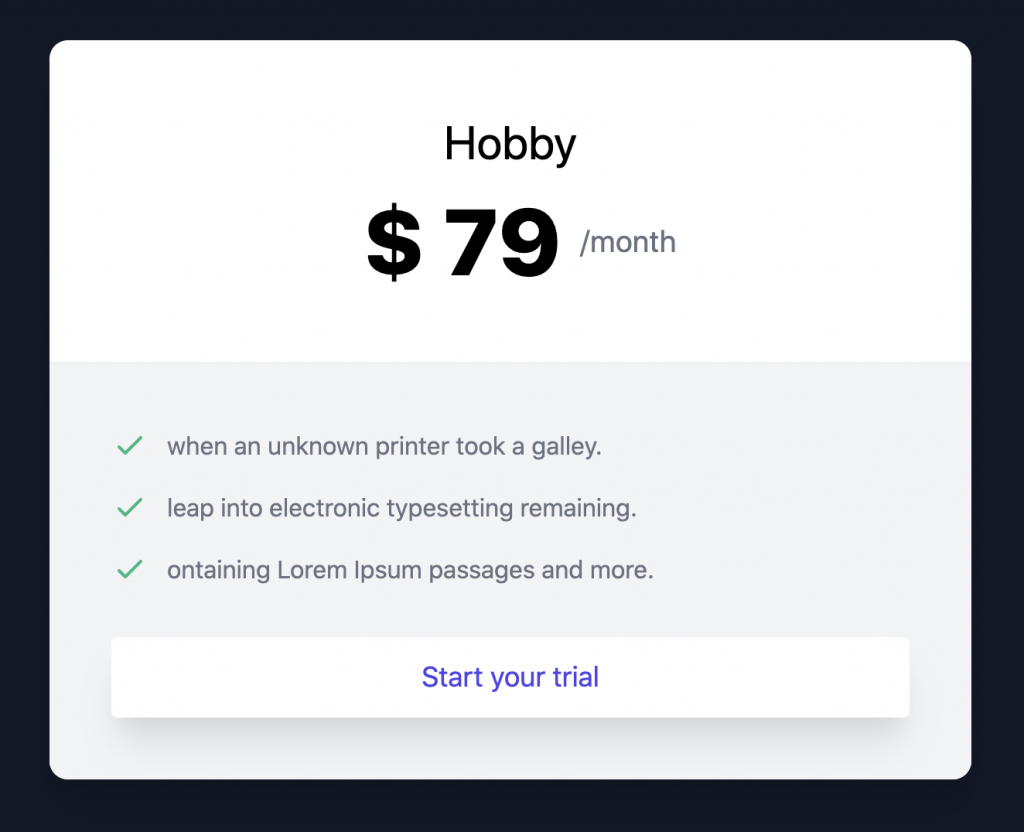
下區塊我們設定背景為淺灰色,用 ul > li 建立文字訊息,並使用 Heroicons,使用 text-green-500 使 SVG 變綠色,加入按鈕圓角、間距、陰影、文字顏色,威爾豬這邊也有做 Hover 效果,並使用 Transition 讓效果平滑。
<div class="w-full bg-white rounded-xl shadow-xl">
...
<div class="bg-gray-100 rounded-b-xl border-t-2 border-gray-200/20 p-10">
<ul class="space-y-4">
<li class="flex">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6 mr-3 text-green-500" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span class="text-gray-500">when an unknown printer took a galley.</span>
</li>
...
</ul>
<button type="button" class="w-full text-center bg-white text-lg text-indigo-600 mt-8 p-3 rounded shadow-xl transition hover:text-white hover:bg-indigo-600">Start your trial</button>
</div>
</div>

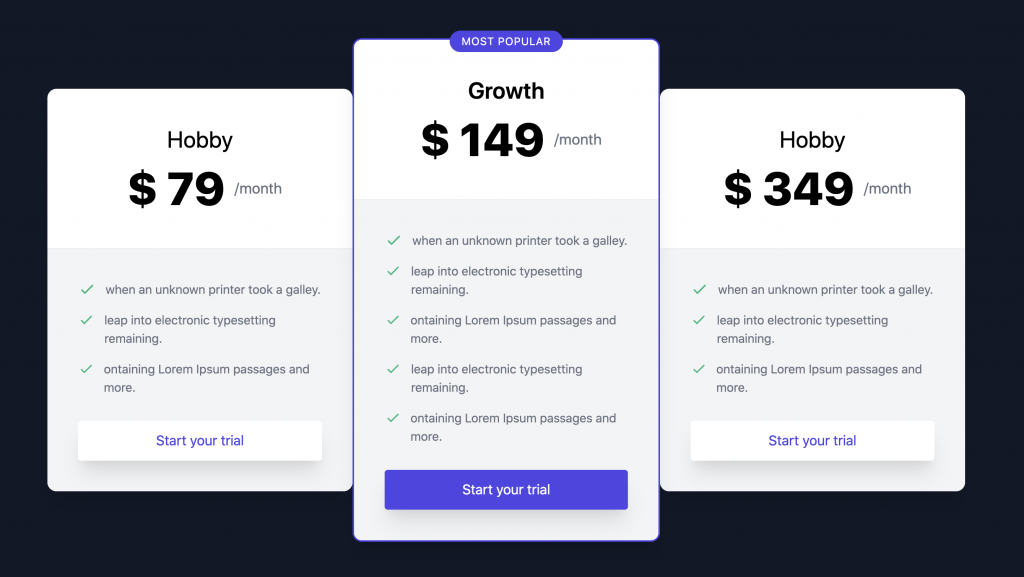
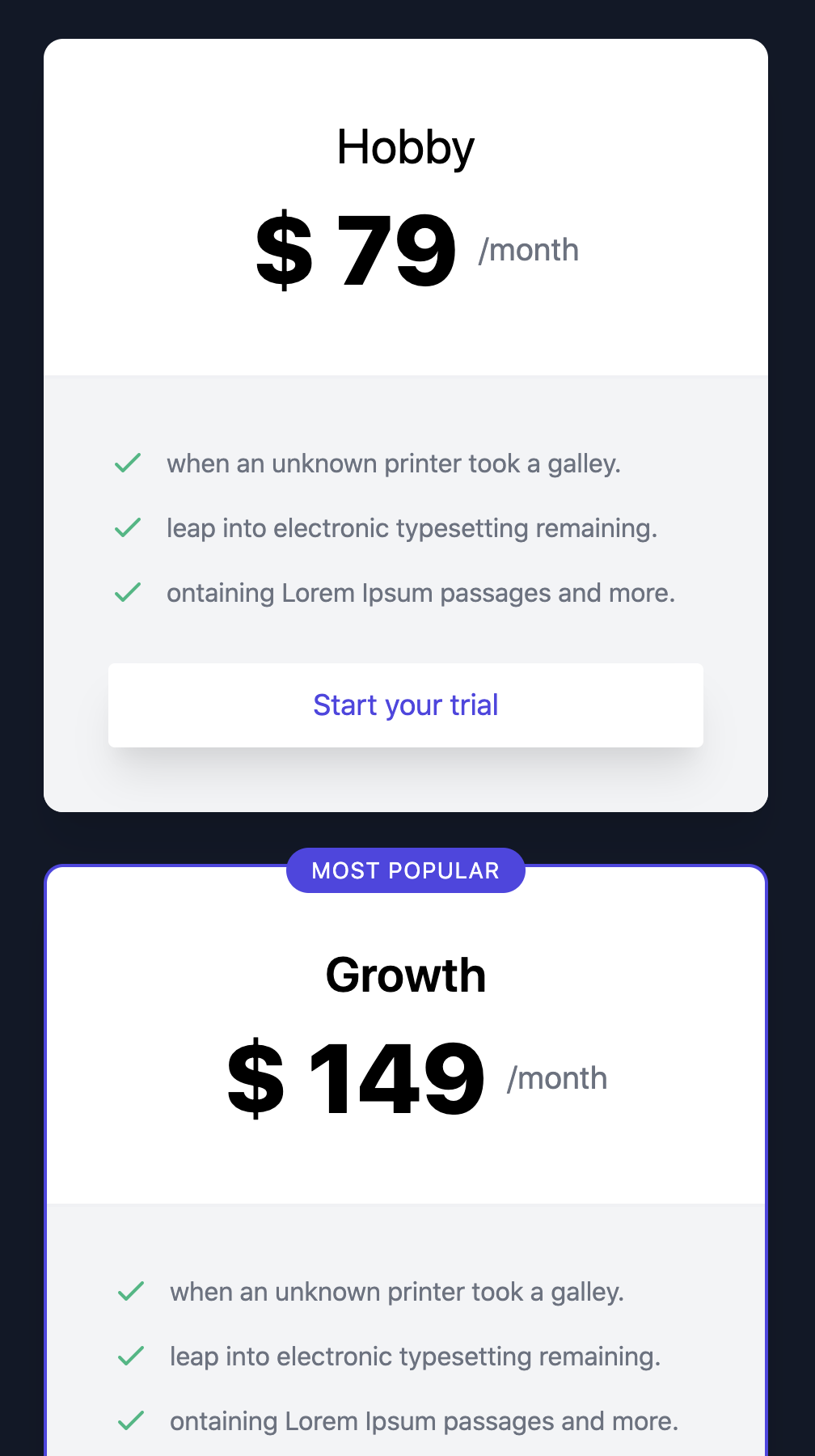
這邊注意中間價格區塊的 border 和按鈕顏色不同,並且上方還有一個小標籤,建立好剩餘的價格區塊後,我們使用 flex 讓價格水平置中排列,並讓中間區塊 z-index 權重高於兩側,不過在手機版時,威爾豬希望畫面是垂直排列而不是水平,所以必須修改為 flex-col。
<div class="flex flex-col lg:flex-row justify-center items-center gap-8 lg:gap-0 lg:mt-4">
<div class="w-full bg-white rounded-xl shadow-xl">...</div>
<div class="relative w-full bg-white rounded-xl shadow-xl border-2 border-indigo-600 z-10">...</div>
<div class="w-full bg-white rounded-xl shadow-xl">...</div>
</div>


嗯~手機、桌機版看起來大致上沒啥問題了。
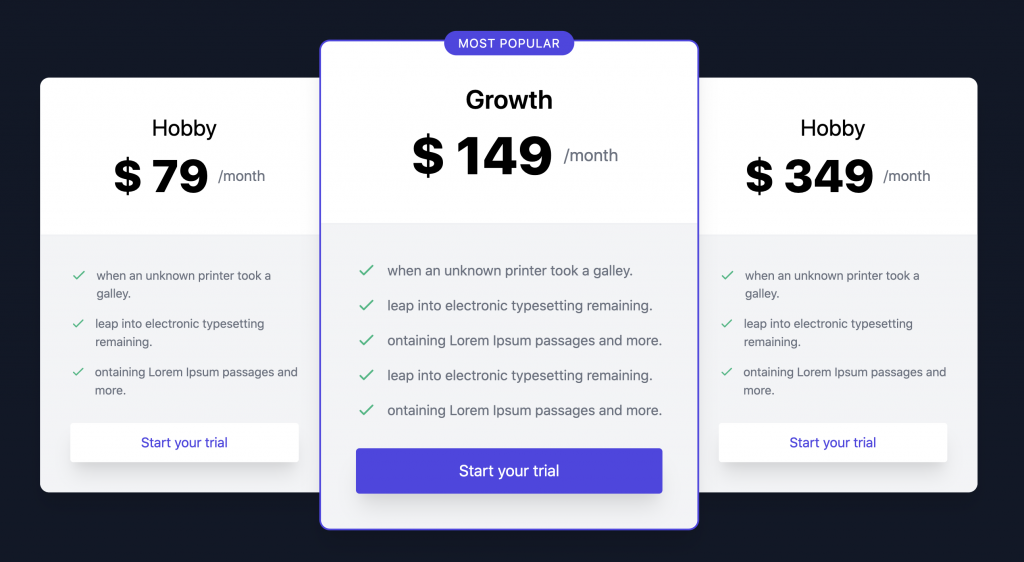
基本上手機版已經完成了,不過我們仔細看圖,桌機版時中間的區塊明顯要寬一點,兩側小一點且靠近中間的邊邊沒有圓角,現在我們感覺是 3 個一樣大,所以我們讓兩側固定一樣大小,並縮小為 95%,中間區塊就讓它符合最大內容寬度,並放大為 110%。
<div class="flex flex-col lg:flex-row justify-center items-center gap-8 lg:gap-0 lg:mt-4">
<div class="w-full flex-1 lg:scale-95 ...">...</div>
<div class="relative w-full lg:max-w-max lg:scale-110">...</div>
<div class="w-full flex-1 lg:scale-95 ...">...</div>
</div>

噹噹~我們不知不覺就完成了,撒花。不過我們背景現在是全深色,那該如何讓背景露出白色部分,方法有很多種,就看同學們怎們安排了,威爾豬有做好 DEMO,有興趣的可以去瞧瞧 (應該有 97% 像吧)。

以上就是今天威爾豬的實戰內容,如果覺得做這些很麻煩,也是可以請公司付費支持一下 Tailwind UI Pricing ,目前應該是一次性買斷,價格也不貴,並且有 500+ components 和未來發佈的任何更新,不像 Adobe 是每月或每年支付,價格也不太可愛。不過如果你想像威爾豬一樣慢慢手刻,也是很可以的,咱們明天見。
