一般來說,要使用 Tailwind,不管套件也好,Tailwind CLI 也好,除了 Tailwind CSS 的 CDN 之外,都會使用 npm 來安裝,雖然威爾豬已經講得很簡單的 試試 Tailwind CLI,不過可能有些同學還是覺得太麻煩,畢竟還是需要安裝,而且 Tailwind CSS CDN 有不少缺點威爾豬也提過,其中的兩大劣勢,就是無法無法客製化 Tailwind 的預設主題及使用 @apply、@layer、@variants 之類的指令,那如果只是想簡單練習不想弄得這麼「搞剛」,又想要可以客製化,該怎麼辦?威爾豬這邊提供 2 種方法:
至於這篇產出的原因,威爾豬明天詳談。

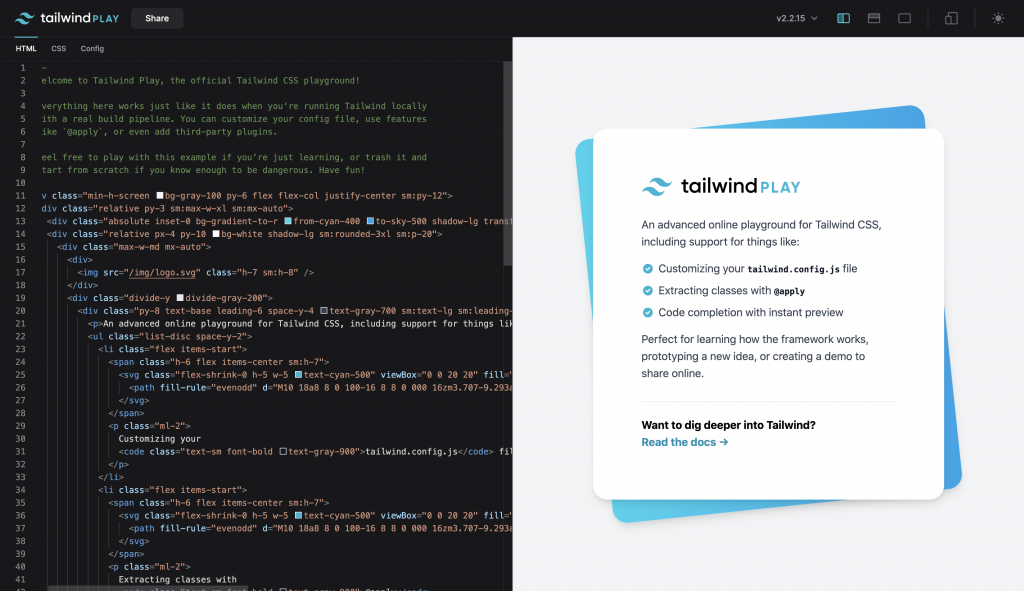
第 1 種就是透過 Tailwind 官方的 Tailwind Play,這個的好處是可以即時預覽,所見即所得,而且所有檔案都幫我們分開 (HTML、CSS、Config),基本架構也都幫我們寫好了,直接刪掉 HTML 裡的內容就可以開始撰寫 Tailwind,並且支持螢幕切分模式還有 2 種尺寸調整,操作模式基本跟 VS Code 一樣,也有 Emmet,還有 Tailwind 的提示碼,完成後也可以點擊分享,Tailwind Play 會自動幫你產生一組網址,複製網址連結就可以分享到我們想分享的地方。
不過一但點擊分享,未來有修改的話,還是必須再次產生一組網址,原來的網址就會只會保留修改前的檔案,如果要做個小練習或單一頁面,這是個很棒的選擇。整體來說,威爾豬打五顆星。

第 2 種就是使用 Tailwind JIT CDN,完全開源,我們可以在 GitHub 上找到它,使用方式也非常簡單,不需要任何額外的構建工具或設置,只需將以下 CDN URL 貼到 HTML 的代碼中就可以開始使用了,非常類似於現有的 Tailwind CSS CDN。
<script src="https://unpkg.com/tailwindcss-jit-cdn"></script>
看倌們也許會問威爾豬,這樣跟 Tailwind CSS CDN 有啥不一樣,No No No,Tailwind JIT CDN 最大的優勢是可以客製化,也可以使用 Post CSS 來建置元件,連 Plugins 也可以用。很神奇吧,國外真的神人太多,那到底該如何使用呢?和 Tailwind JIT CDN 一樣,直接貼到 HTML 的代碼中就可以開始使用了,不過記得要寫上 type="..."。
<style type="postcss">
.bg-blue {
@apply bg-blue-500;
}
.btn-secondary {
@apply border bg-gray-300 p-4
}
</style>
<script type="tailwind-config">
{
theme: {
extend: {
colors: {
'dark-blue': '#0A214C',
'dark-indigo': '#3D42F5',
}
}
}
}
</script>
<script type="module">
import tailwindcssTypography from 'https://cdn.skypack.dev/@tailwindcss/typography';
import tailwindcssForms from 'https://cdn.skypack.dev/@tailwindcss/forms';
import tailwindcssAspectRatio from 'https://cdn.skypack.dev/@tailwindcss/aspect-ratio';
import tailwindcssLineClamp from 'https://cdn.skypack.dev/@tailwindcss/line-clamp';
window.tailwindConfig = {
plugins: [
tailwindcssTypography,
tailwindcssForms,
tailwindcssAspectRatio,
tailwindcssLineClamp,
]
};
window.tailwindCSS.refresh();
</script>
<script type="tailwind-config">
window.tailwindConfig
</script>
好處是可以快速用自己熟悉的編輯器來撰寫,還可以客製化,可是還是有些方式無法支援,方便度也沒有 Tailwind Play 來得好,寫法也和官方提供略有不同,威爾豬推薦指數四顆星,有興趣的同學可以到 Beyond Code Blog 研究研究。不過這方法目前需寫在同一隻檔案,威爾豬不知道有什麼方式可以拆分,如果有知道的看倌們也歡迎分享。
以上就是今天的內容,咱們明天見。
