超連結是建立網頁與網頁之間的關係,也可以連結到外部網站。a是Anchor的縮寫,中文翻譯為「錨」,點擊後跳到指定位置。連結可以是文字、圖片或檔案,當使用者滑過時,會出現手指的形狀,點擊後就會跳到對應的相關頁面、檔案、電子信箱...。超連結預設顯示為藍色,閱讀過的超連結顯示為紫色。
以下是超連結的語法:
<a href="網址/路徑/檔名">連結名稱(可以是圖片、文字)</a>
利用href設定連結目標,可以是絕對位置(外部連結)、相對位置(檔案路徑)、電話、信箱、id屬性
<a href="https://www.google.com/">google</a>
資料夾路徑最好不要超過三層,會增加搜尋的困難度,對SEO也會有影響
<a href="about.html">about</a>
至今大多數的人使用行動裝置佔大多數,在網頁上看到店家電話號碼,只要在按下號碼,就可以撥打,省去自行輸入電話號碼。
在href屬性加上「tel」
<!-市內電話寫法->
<a href="tel:+886-2-12345678">1234-5678</a>
<!-手機號碼寫法->
<a href="tel:+886-988******">0988-***-***</a>
還有另一個需要注意的是,在行動網頁瀏覽時,發現iPhone的safari會誤判數字為電話號碼,要取消這問題,只要在加上這下面這行就可以解決囉
<meta name="format-detection" content="telephone=no">
按下連結可直接寄電子郵件給對方。當使用者點擊後,會跳出使用者預設的電子郵件軟體,並在收件者欄位自動輸入指定的電子郵件帳號。
在href屬性加上「matilto」
<a href="mailto:test@yoursite.com">Send Email</a>
將連結設定要跳轉到id目標元素上,href屬性加上「#」字號,接著將區塊內容設定id名稱,就可以在網頁上隨心所欲的跳轉到對應位置了
<body>
<a href="#div1">go div1</a>
<a href="#div2">go div2</a>
<a href="#div3">go div3</a>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
</body>
開啟瀏覽器的方式
如果是外部連結,target建議設定為_blank另開視窗
文字描述,當滑鼠滑過時會出現的文字
<a href="網站位址" title="連結文字敘述">連結名稱</a>
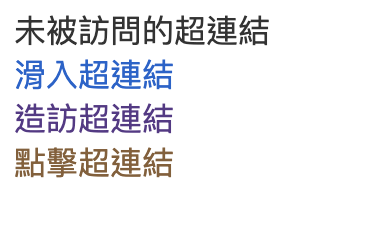
為了讓使用者可以辨識是否為超連結,會設定樣式,像是滑入做樣式改變、滑鼠游標會出現手指
<a href="#">未被訪問的超連結</a>
<a href="http://www.yahoo.com">滑入超連結</a>
<a href="http://www.google.com">造訪超連結</a>
<a href="http://www.active.com">點擊超連結</a>
a:link{
color:#333;
text-decoration: none
}
/*已經被造訪過的超連結*/
a:visited{
color:#593588
}
/*滑鼠移過去的樣子*/
a:hover{
color:#1961ce;
}
/*點擊不放時的樣子*/
a:active{
color:#885f35;
}

超連結可以設定CSS多種樣式像是color、font-family、background...,上面的範例是只做文字顏色的改變,如何設定文字樣式可參考網頁文字-30天學會HTML+CSS,製作精美網站
資料參考:
http://coding.anyun.tw/2012/02/24/disable-mobile-safari-detect-telephone/

 iThome鐵人賽
iThome鐵人賽
 看影片追技術
看更多
看影片追技術
看更多