今天,要來產生Fragment。
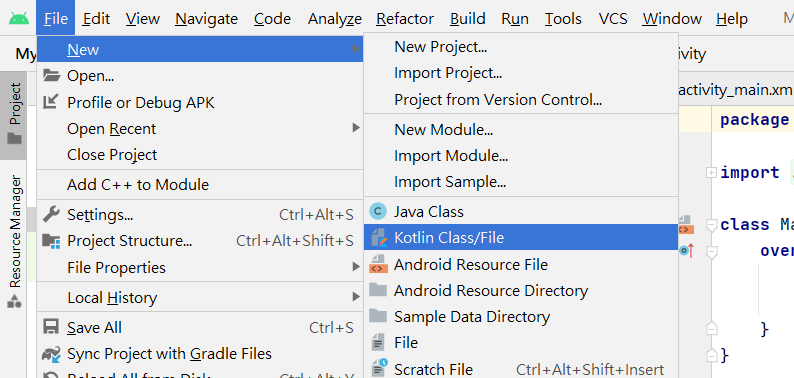
首先按File再點選 Kotlin Class/File
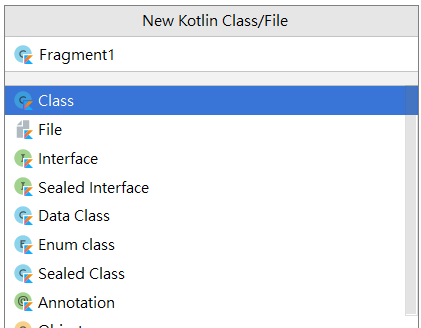
接著取名Fragment的名稱,我是命名為Fragment1並點選Class。
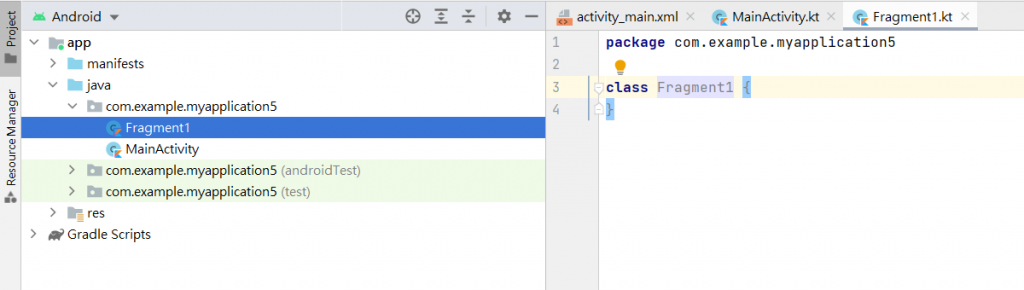
按下Enter後,則建立完畢。
接著介紹滑頁,它是一種佈局管理元件,透過手勢左右滑動切換頁面,搭配對應的PagerAdapter,來完成滑頁的功能。並且也滑頁這個滑頁,觀察生命週期。
開始吧!
首先,先建立三個fragment的xml檔。
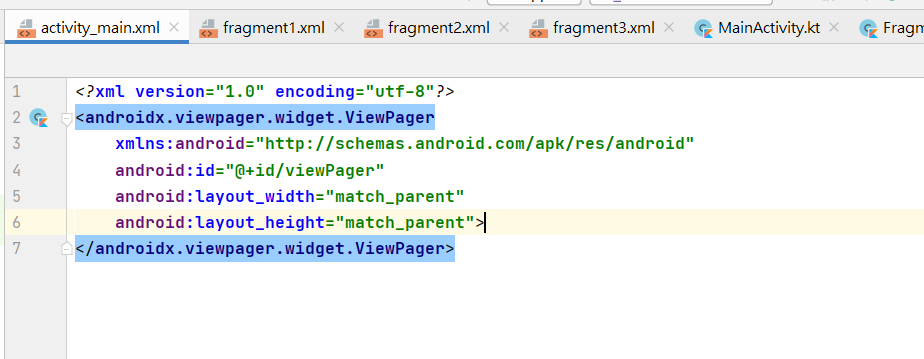
這是第一個activity的xml檔,基本上就是不用用到元件。
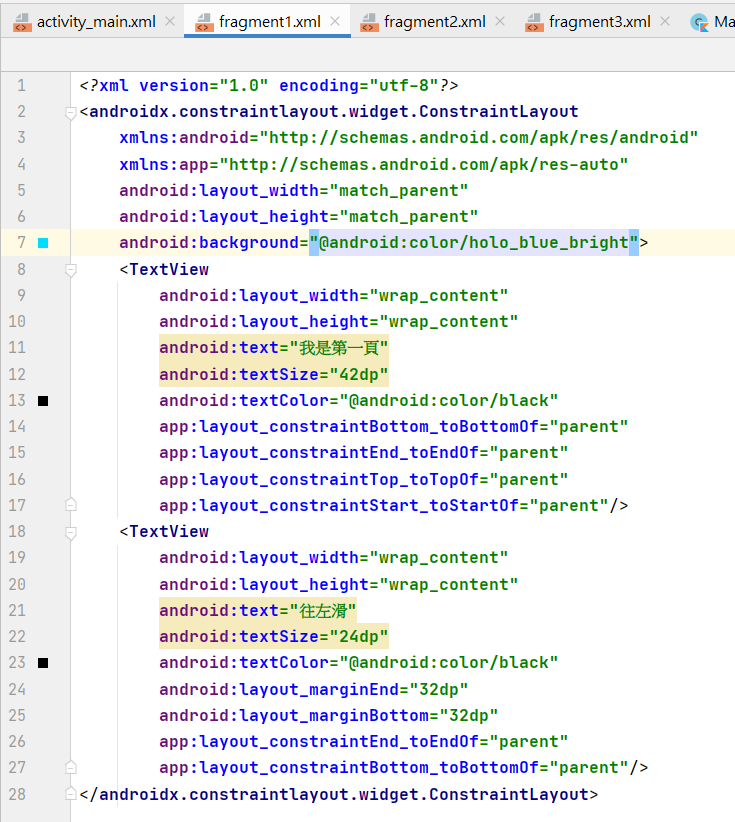
接著要用fragment1、fragment2、fragment3的畫面,這三個大同小異,用的元件也相對簡單。
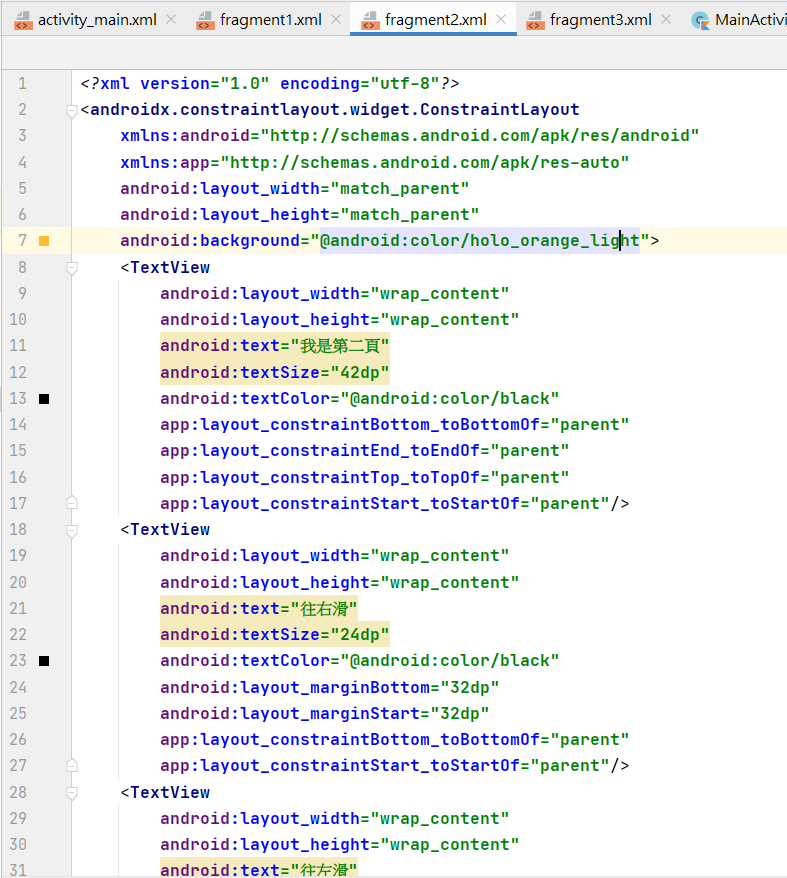
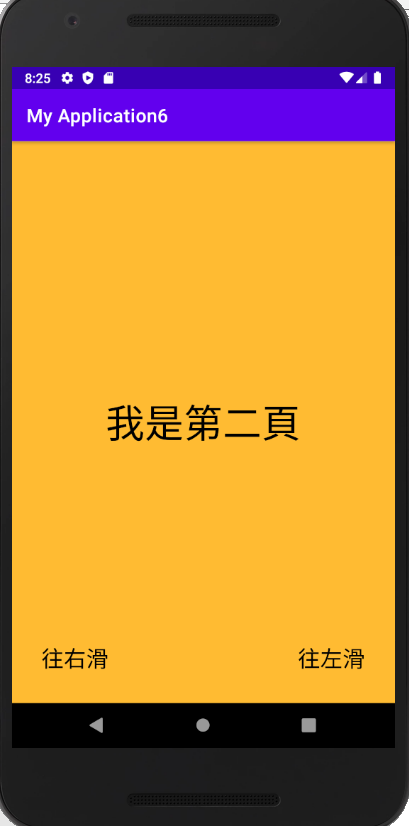
那下圖是第二頁,因為處在中間,因此會有向坐或向右兩種選項。

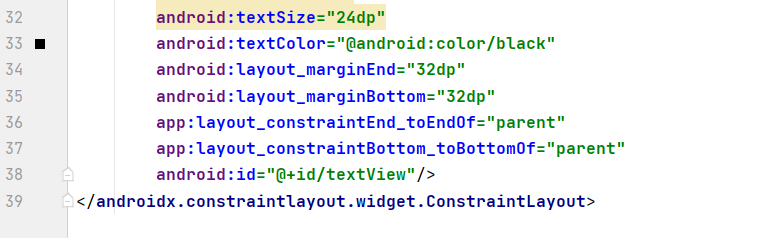
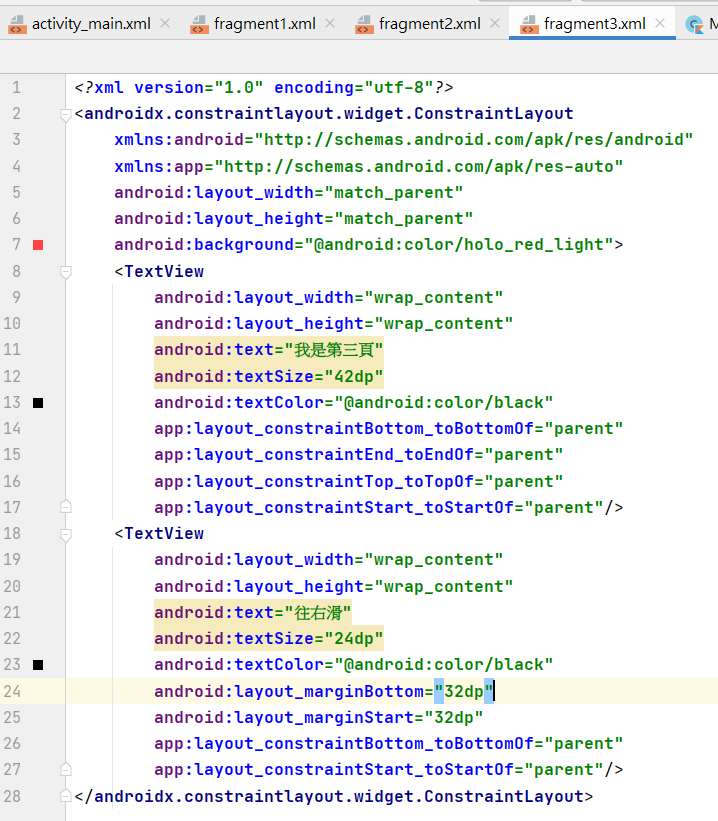
第三頁大致與第一頁相同差別在於向左向右的元件擺放。
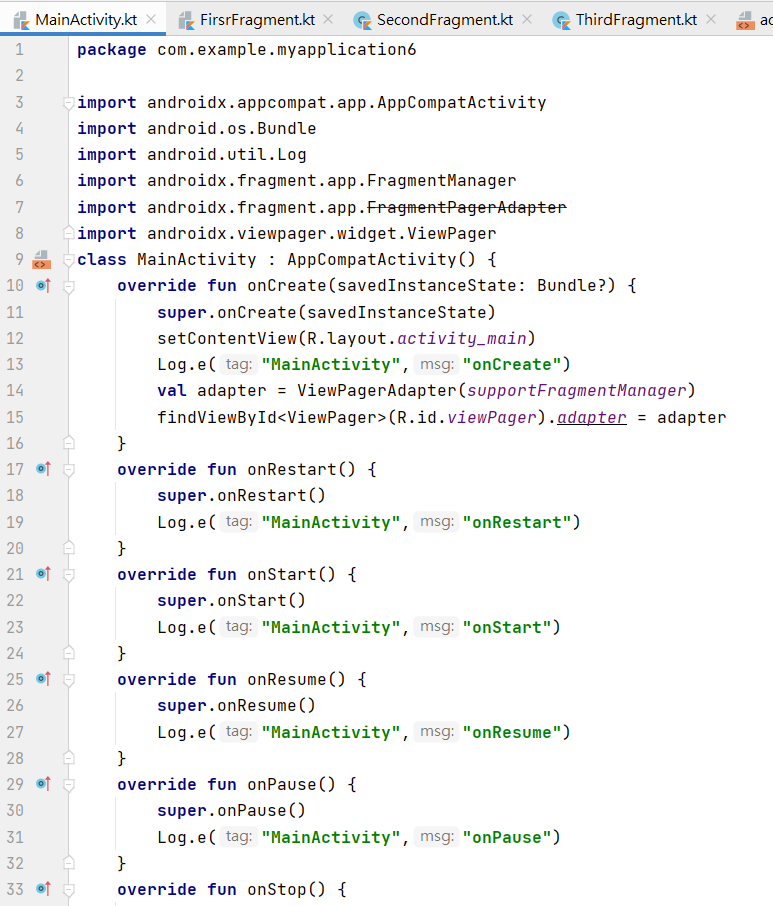
接著我們寫MainActivity、FirstFragment、SecondFragment、ThirdFragment四個主程式碼,並加入log,以利觀察生命週期
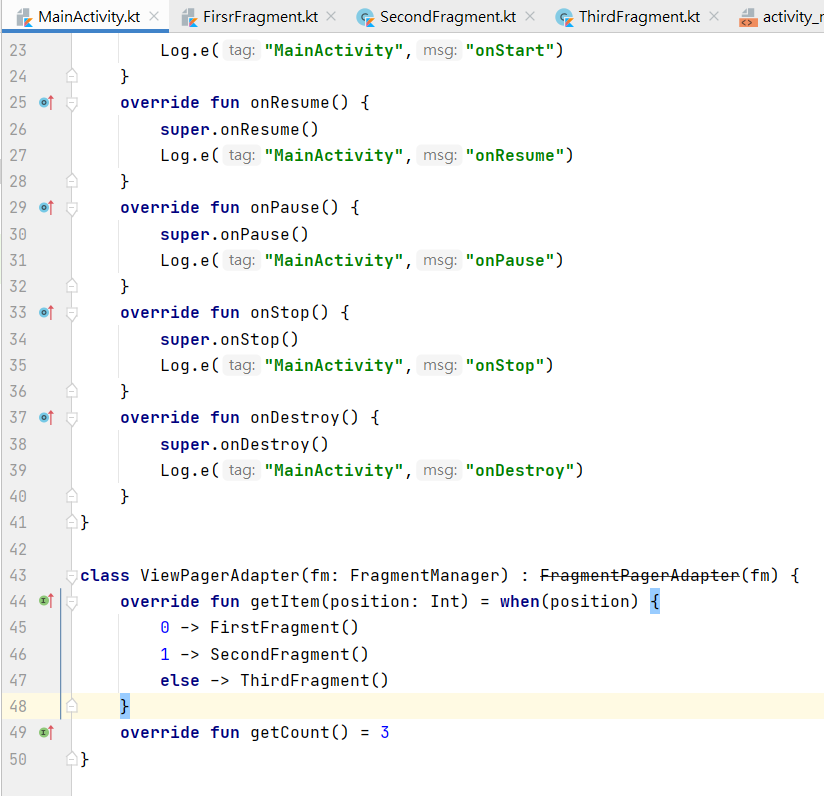
首先,MainActivity建立 FragmentPagerAdapter 物件,並且連接 Adapter,使畫面與 ViewPager 建立關聯。

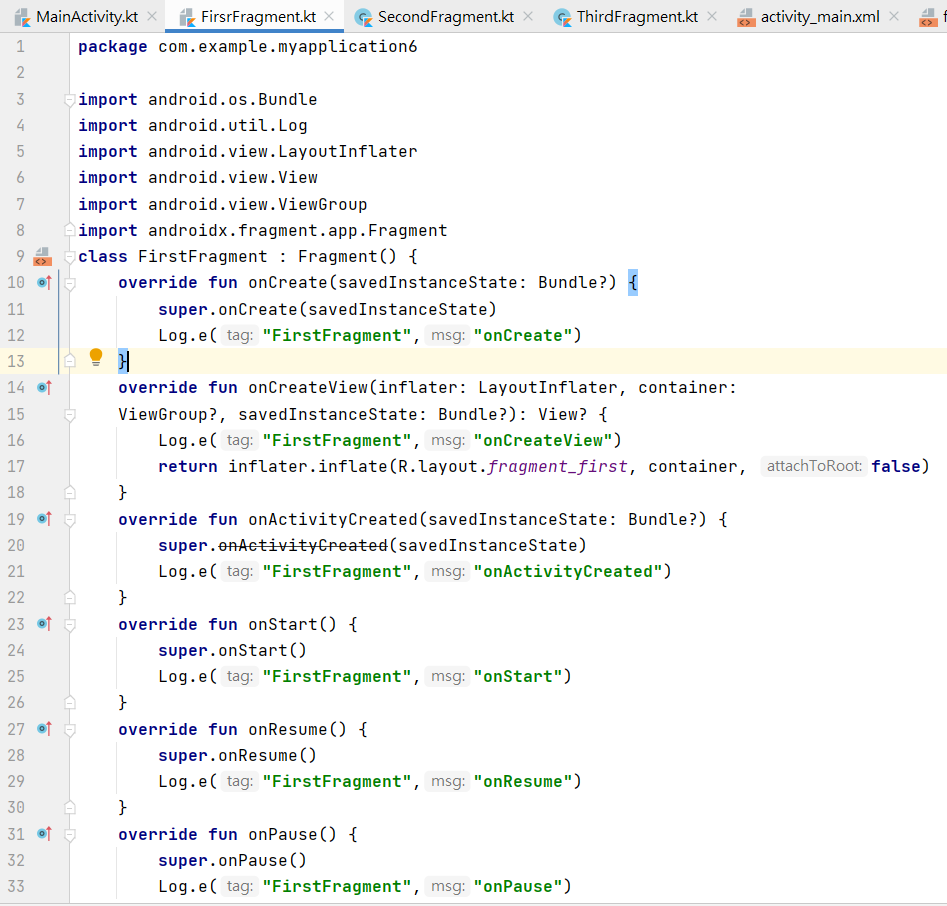
再來是有關FirstFragment、SecondFragment、ThirdFragment這三個,他們的主程式碼幾乎相同,而差別在於需要定義像是FirstFragment的對應畫面為fragment_first關於對應畫面位置的差別而已,包括觀察生命週期也都雷同。
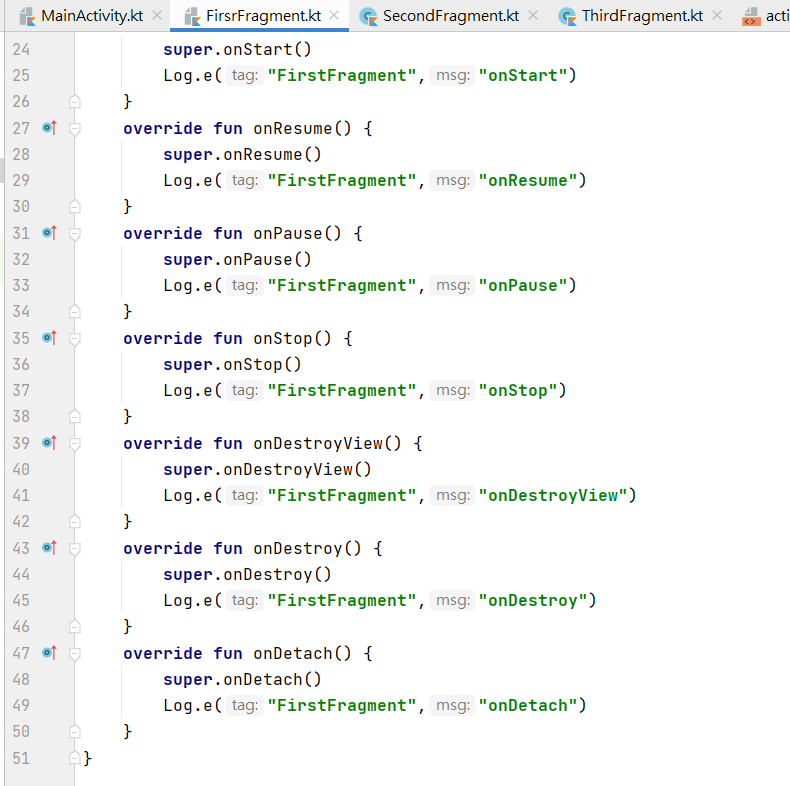
就先放上FirstFragment的主程式碼。

這麼一來實作便完成了。
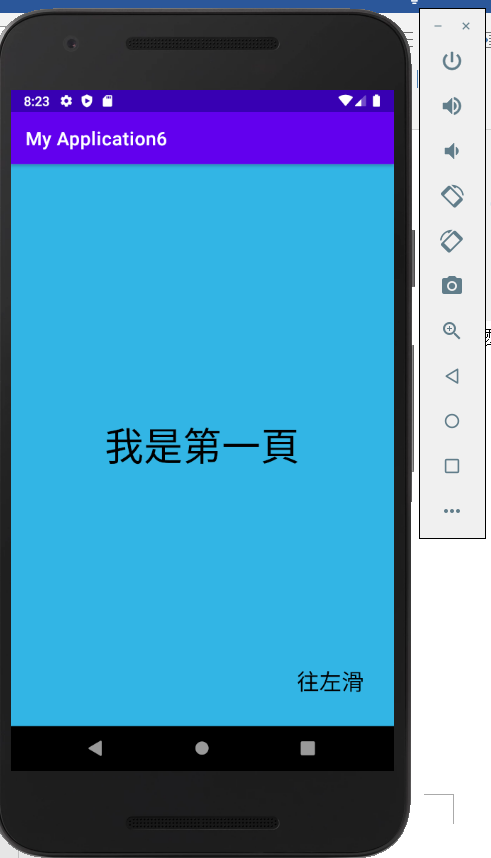
下圖為我的第一頁。
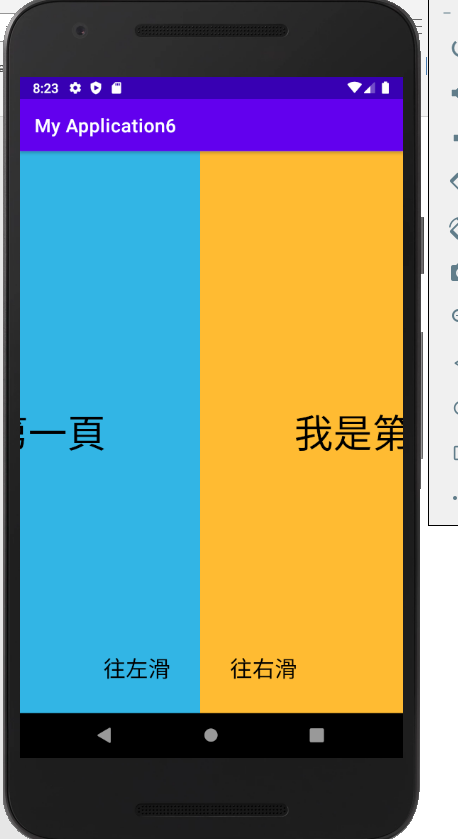
下圖為從第一頁翻頁到第二頁的過程。
最後這就是第二頁及第三頁的畫面

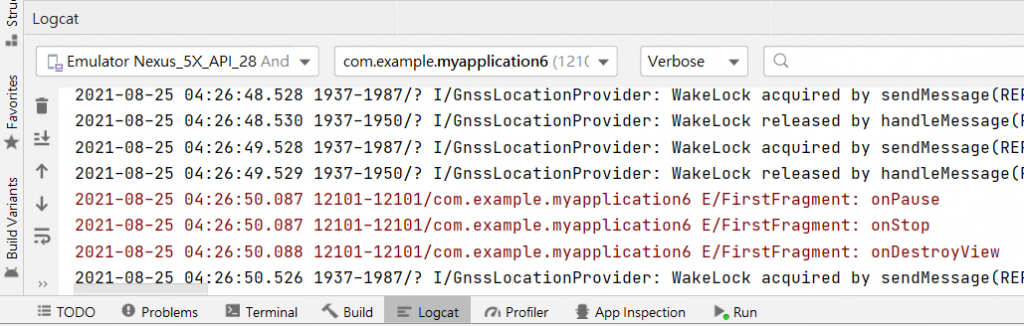
觀察生命週期的部分,我們可以透過開啟下方的工具Locat來觀察。當我們操作程式讓他翻頁時,底下就會出現應用程式詳細的步驟,這樣就能觀察到生命週期囉!