MAUtility 既然已經完成,那就可以在 ChartsAdapter 中處理 [StockKLine] 時候呼叫即可。
private func get5MALineData(stockSticks: [StockKLine]) -> LineChartData {
var lineDataEntry = [ChartDataEntry]()
let maPoints = maUtiltiy.get5MAPoints(from: stockSticks)
for point in maPoints {
let dataEntry = ChartDataEntry(x: point.x, y: point.y)
lineDataEntry.append(dataEntry)
}
// maPoints 得到了
let maDataSet = LineChartDataSet(entries: lineDataEntry, label: "5 MA")
maDataSet.setColor(.systemBlue)
maDataSet.lineWidth = 1
maDataSet.drawCirclesEnabled = false
maDataSet.drawValuesEnabled = false
maDataSet.axisDependency = .left
maDataSet.highlightEnabled = true
let maData = LineChartData(dataSet: maDataSet)
return maData
}
整個 ChartsAdapter 中,處理 CombinedChart 的部分如下
// MARK: - Combine Charts 相關 func
extension ChartsAdapter {
private var maUtiltiy: MovingAverageUtility {
return MovingAverageUtility()
}
func getCombineChartView() -> UIView {
let view = CombinedChartView()
setupCombinedChartView(view)
return view
}
func updateWithMALine(stockSticks: [StockKLine], combinedView: UIView) {
if let combinedView = combinedView as? CombinedChartView {
let maData = get5MALineData(stockSticks: stockSticks)
let candleData = getCandleData(stockSticks: stockSticks)
let combinedData = CombinedChartData()
combinedData.lineData = maData
combinedData.candleData = candleData
combinedView.data = combinedData
// 這邊有優化空間,請讀者自行優化
let candleDataEntry = convert(stockStick: stockSticks)
let dataSet = convert(dataEntry: candleDataEntry)
updateMaxMin(combinedView, dataSet: dataSet)
let indexDateLabels = getIndexDateLabels(from: stockSticks)
updateXAxis(combinedView, indexDateLabels: indexDateLabels)
}
}
private func get5MALineData(stockSticks: [StockKLine]) -> LineChartData {
var lineDataEntry = [ChartDataEntry]()
let maPoints = maUtiltiy.get5MAPoints(from: stockSticks)
for point in maPoints {
let dataEntry = ChartDataEntry(x: point.x, y: point.y)
lineDataEntry.append(dataEntry)
}
// maPoints 得到了
let maDataSet = LineChartDataSet(entries: lineDataEntry, label: "5 MA")
maDataSet.setColor(.systemBlue)
maDataSet.lineWidth = 1
maDataSet.drawCirclesEnabled = false
maDataSet.drawValuesEnabled = false
maDataSet.axisDependency = .left
maDataSet.highlightEnabled = true
let maData = LineChartData(dataSet: maDataSet)
return maData
}
private func getCandleData(stockSticks: [StockKLine]) -> CandleChartData {
let candleDataEntry = convert(stockStick: stockSticks)
let candleDataSet = convert(dataEntry: candleDataEntry)
let candleData = convert(dataSet: candleDataSet)
return candleData
}
private func setupCombinedChartView(_ chartView: CombinedChartView) {
chartView.dragEnabled = false
chartView.setScaleEnabled(true)
chartView.maxVisibleCount = 1000
chartView.pinchZoomEnabled = true
chartView.legend.horizontalAlignment = .right
chartView.legend.verticalAlignment = .top
chartView.legend.orientation = .vertical
chartView.legend.drawInside = false
chartView.legend.font = UIFont.systemFont(ofSize: 10)
chartView.leftAxis.labelFont = UIFont.systemFont(ofSize: 10)
chartView.leftAxis.spaceTop = 0.3
chartView.leftAxis.spaceBottom = 0.3
chartView.leftAxis.axisMinimum = 0
chartView.rightAxis.enabled = false
chartView.xAxis.labelPosition = .bottom
chartView.xAxis.labelFont = UIFont.systemFont(ofSize: 10)
chartView.xAxis.labelCount = 10
}
}
那這時候 VC 只要換掉原來 CandleChartView 的那一行呼叫即可
在 KLineViewController 中,換掉 chartView 即可
private lazy var chartView: UIView = {
let view = chartsAdapter.getCombineChartView()
return view
}()
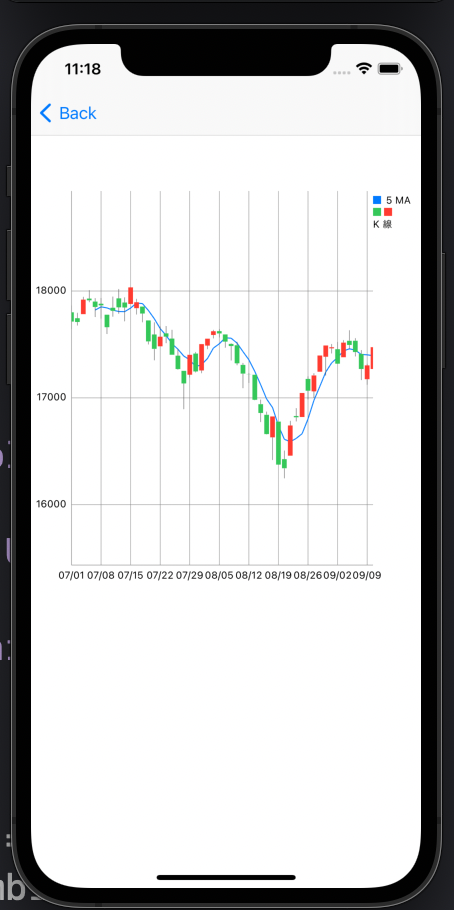
完成後 VC 畫面看起來像這樣

台股申購日曆
IT鐵人賽Demo App
下方是這次 D1 ~ D12 的完成品,可以下載來試
App Store - 台股申購日曆

