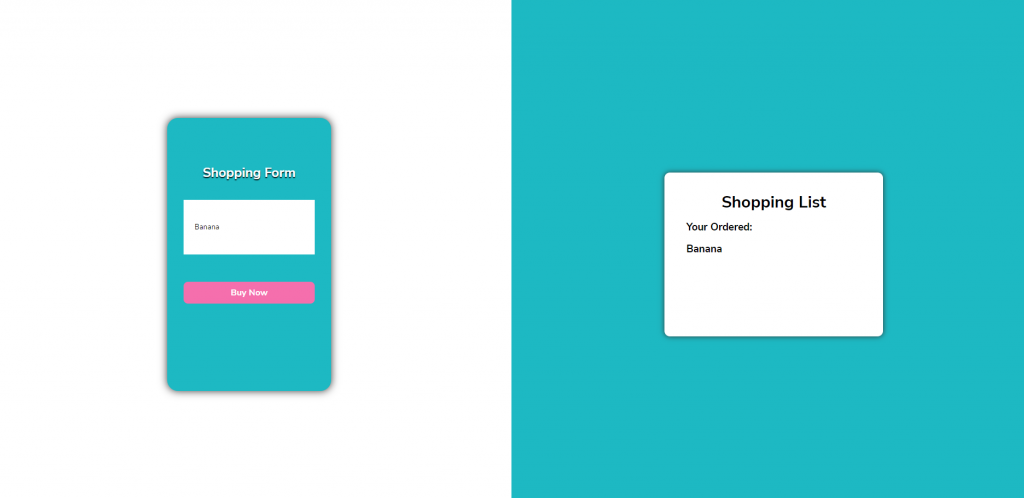
小實作React Form 和Event的應用,使用useState Hook,讓input輸入的值,經按下Button,input中的值會在Shopping List中顯示。
import React , {useState} from 'react';
const Forms = () => {
const [name, setName] = useState ("");
const [fullName, setFullName] = useState();
const inputEvent = (event)=>{
setName(event.target.value);
};
const onSubmit = () =>{
setFullName(name);
};
const goBack = ()=>{
setFullName("");
}
return (
<div>
<div className="container">
<div className="form" >
<h2>Shopping Form</h2>
<input
type="text"
placeholder="Enter You Name"
onChange={inputEvent}
value={name} />
<button onClick={onSubmit} onDoubleClick={goBack} >Buy Now</button>
</div>
</div>
<div className="demo">
<div className="wrapper">
<h2>Shopping List</h2>
<h3 >Your Ordered:</h3>
<h3 >{fullName}</h3>
</div>
</div>
</div>
);
};
export default Forms
