
import React , {useState} from 'react';
const Forms = () => {
const [fullName, setFullName] = useState({
name:"",
phone:"",
email:"",
});
const inputEvent = (event)=>{
const {value,name} = event.target;
setFullName((preValue)=>{
if (name ==="name" ){
return{
name:value,
phone:preValue.phone,
email:preValue.email,
};
} else if (name==="phone"){
return{
name:preValue.name,
phone:value,
email:preValue.email,
};
} else if (name==="email"){
return{
name:preValue.name,
phone:preValue.phone,
email:value,
};
}
});
};
const onSubmits = (event) => {
event.preventDefault();
};
const goBack = ()=>{
setFullName("");
}
return (
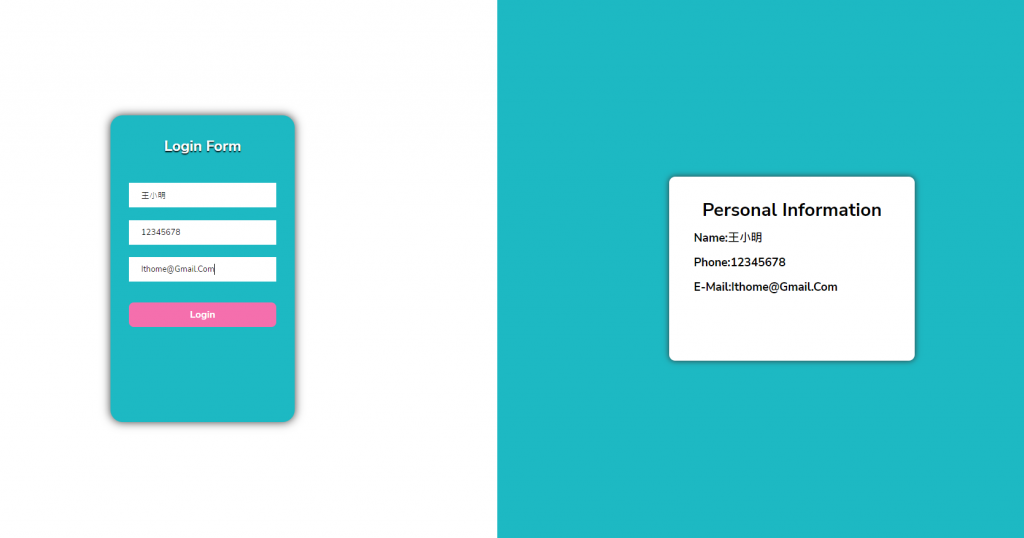
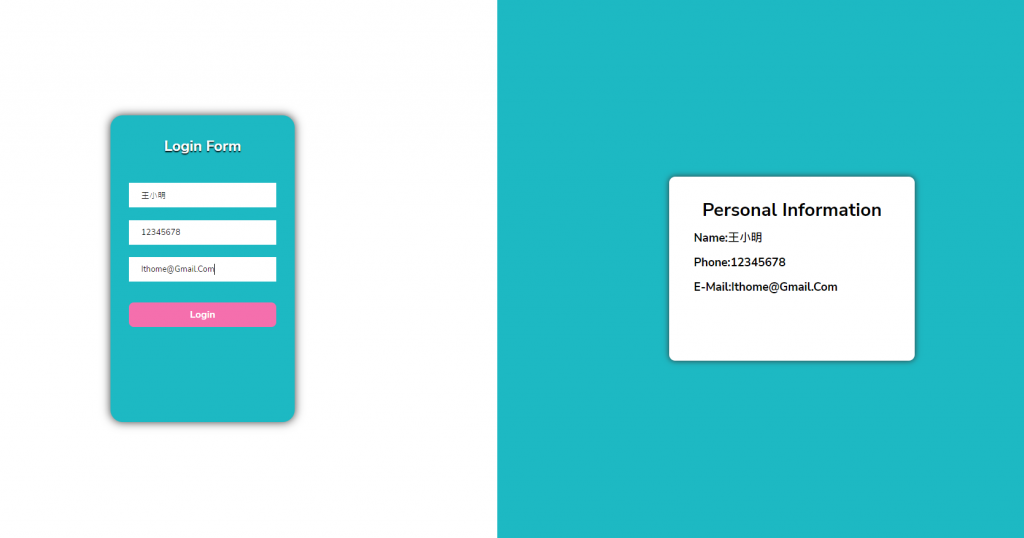
<div>
<div className="container">
<form onSubmit = {onSubmits} >
<h2>Login Form</h2>
<input
type="text"
placeholder="Enter You Name"
name="name"
onChange={inputEvent}
value={fullName.name} />
<input
type="text"
placeholder="Enter You Phone"
name="phone"
onChange={inputEvent}
value={fullName.phone} />
<input
type="email"
placeholder="Enter You E-mail"
name="email"
onChange={inputEvent}
value={fullName.email}
autoComlete="off" />
<button type="submit" onDoubleClick={goBack}>Login</button>
</form>
</div>
<div className="demo">
<div className="wrapper">
<h2>Personal Information</h2>
<h3 > Name:{fullName.name}</h3>
<h3 > Phone:{fullName.phone}</h3>
<h3 > E-mail:{fullName.email}</h3>
</div>
</div>
</div>
);
};
export default Forms