其實今年才剛學Vue.js ,目前的程度大概就是寫幾個簡單的功能而已,要寫一個比較完整的網站還是十分棘手的!期待透過這次鐵人賽,可以建置一個稍微能看的社區支付網站囉!!
安裝vue之前,按照微軟的建議可以先安裝nvm-windows,主要是未來若開始開發,會需要在不同版本上開發,nvm則是可以進行版本控制,再多個版本之間切換,因為我本機沒裝,就不多做說明了,
而node.js 和 npm則是必要的,
直接到node.js網站下載安裝,
安裝完查詢目前版本
node -v
>>> v15.14.0
npm -v
>>> 7.7.6
我自己習慣用yarn安裝套件,所以我另外裝了yarn
npm i -g yarn
yarn -v
>>> 1.22.10
接下來安裝重頭戲了,Vue CLI
Vue CLI
npm install -g @vue/cli
vue -V
>>> @vue/cli 4.5.12
執行
vue create sinopacproj
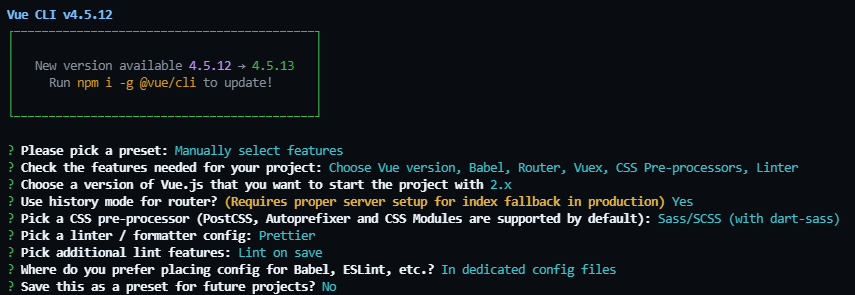
依序設定,其中我原本設定為In dedicated config files,後來想想集中管理在package.json,可能是比較合適的作法。
Vue CLI v4.5.12
┌───────────────────────────────────────────┐
│ │
│ New version available 4.5.12 → 4.5.13 │
│ Run npm i -g @vue/cli to update! │
│ │
└───────────────────────────────────────────┘
? Please pick a preset:
Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
> Manually select features
? Please pick a preset: Manually select features
? Check the features needed for your project:
>(*) Choose Vue version
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
(*) Vuex
(*) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
> 2.x
3.x (Preview)
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) Y
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
> Sass/SCSS (with dart-sass)
Sass/SCSS (with node-sass)
Less
Stylus
? Pick a linter / formatter config:
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Lint on save
( ) Lint and fix on commit
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
? Save this as a preset for future projects? (y/N) N
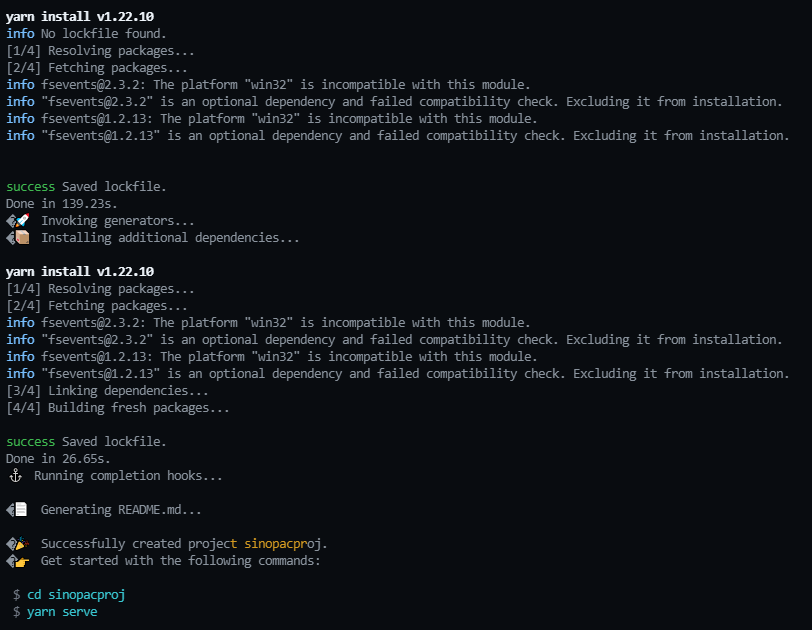
安裝完成,會呈現以下的畫面



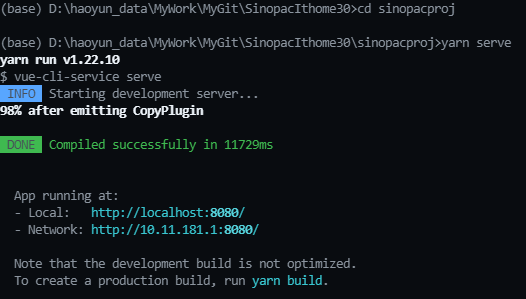
執行
cd sinopacproj
yarn serve
最原始的vue.js頁面就完成囉
另外於這次鐵人賽中,目前安裝的套件執行語法如下:
yarn add axios
yarn add bootstrap-vue
之後有用到其他的,再另外說明囉
參考來源:
https://docs.microsoft.com/zh-tw/windows/dev-environment/javascript/nodejs-on-windows
https://docs.microsoft.com/zh-tw/windows/dev-environment/javascript/vue-on-windows
