本篇介紹
data-*常用抓取方法,以及需注意的地方
我們在<第9車廂-使用content:attr()實現tableRWD應用篇>,其實已經有用到data-*這個HTML屬性了,但是透過content:attr()抓取的,也還沒詳細解釋其他抓取方式,只有提到data後面的*可自行命名,但其實他也有限制命名規則的喔,這....你知道嗎?

首先是一般的命名方式及獲取值的方式
HTML
<h1 class="title" data-testname="123">這是測試文字</h1>
var element = document.querySelector(
selectors); 回傳 document 第一個符合特定選擇器群組的元素,若找不到相應元素就會回傳 null,否則回傳第一個符合的元素。
//獲取
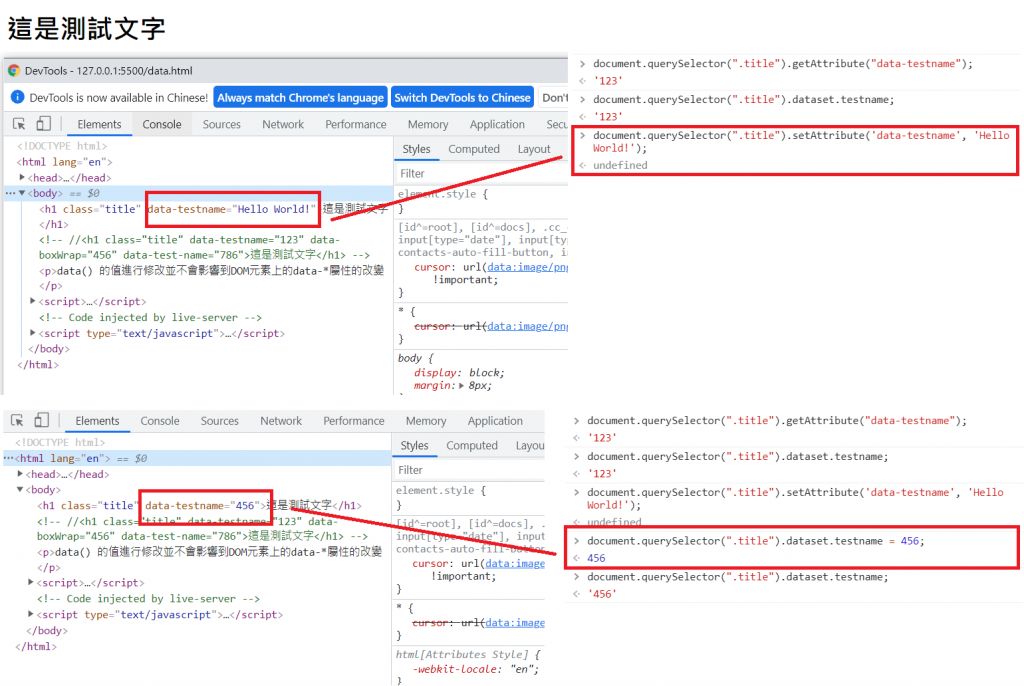
document.querySelector(".title").getAttribute("data-testname");//'123'
document.querySelector(".title").dataset.testname;//'123'
//設定值
document.querySelector(".title").setAttribute('data-testname', 'Hello World!');
document.querySelector(".title").dataset.testname = 456;
//移除
document.querySelector(".title").removeAttribute('data-testname');
▼ 實測
//獲取
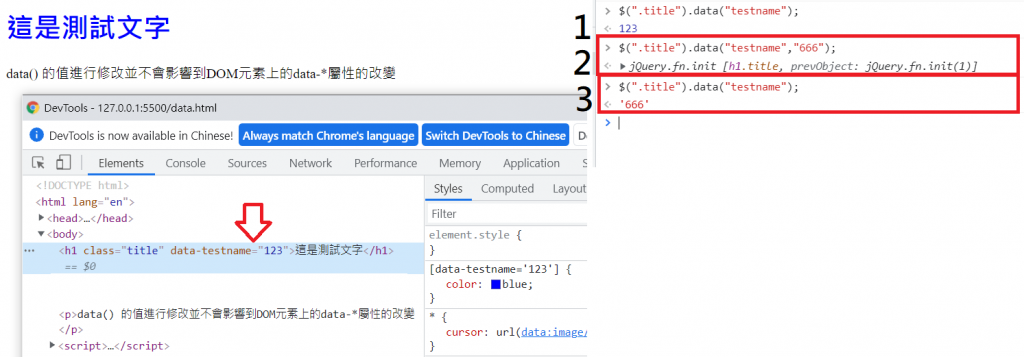
$(".title").data("testname"); //123
//設定值 (注意DOM上不會被更改喔,但值還是有變)
$(".title").data("testname","666");
▼ 實測
h1[data-testname='123']{
color:blue;
}
//或者
[data-testname='123']{
color:blue;
}
再來是命名規則需要注意的地方
1.命名不能以 xml 起頭,無論是否用於 xml
2.命名不能以包含分號(semicolon) U+003A (中文翻譯好像有點怪?)
3.命名不能以包含大寫 A 到大小 Z 的拉丁字母
節錄至MDN
XML 元素必須遵循以下命名規則:
名稱可以含字母、數字以及其他的字元
名稱不能以數字或者標點符號開始
名稱不能以字元 “xml”(或者 XML、Xml)開始
名稱不能包含空格
接下來進行實測的部分,
HTML
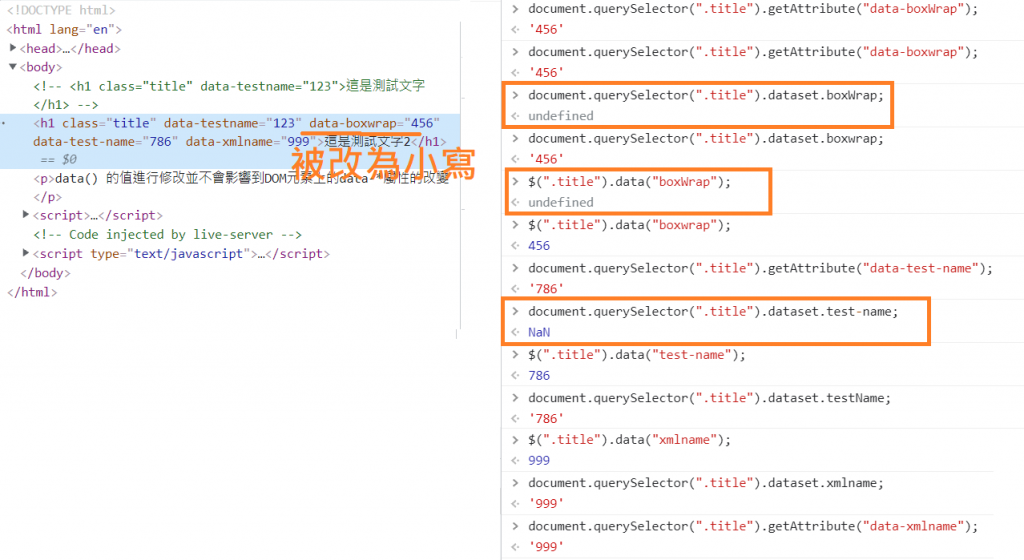
<h1 class="title" data-testname="123" data-boxWrap="456" data-test-name="786" data-xmlname="999">這是測試文字2</h1>
▼ 實測
結論:應該說是避免使用,因為有些寫法獲取方式可以,有些又不行;且實測xml開頭好像也沒事?
基本上只能放字串,例如:data-email="abc@gmail.com"、data-imgurl="https://ithelp.ithome.com.tw/upload/images/20210930/20142016nK8bj7TxcP.png"
...等
*注意如果我們要放data-txt="這是個文字<br>我想要換行",取出來的值也只是字串喔!並非HTML
那會了獲取/取值方式後,我們之後再分享實務上常用的data-*應用囉!![]()
本篇參考文章:
https://segmentfault.com/a/1190000005770912
https://developer.mozilla.org/zh-TW/docs/Web/HTML/Global_attributes/data-*
https://segmentfault.com/a/1190000012594220
https://developer.mozilla.org/zh-TW/docs/Web/API/Document/querySelector
