本篇延續手刻tableRWD應用,將範例配合選取器改為響應式隱藏欄位並能展開

上幾篇介紹table神器後,是不是已經忘了我們手刻table系列哩?本系列相關文章:
雖然上系列文章已經能做到tableRWD了,但如果table的欄位很長,看起來有點困擾耶...
如果我們要模仿第13車廂-table界的神器!DataTables介紹篇(3)有一個"+"看更多的簡單功能,可以怎麼做呢?
是不是能縮小螢幕後,隱藏某些欄位呢?然後點開按鈕再展開呢?
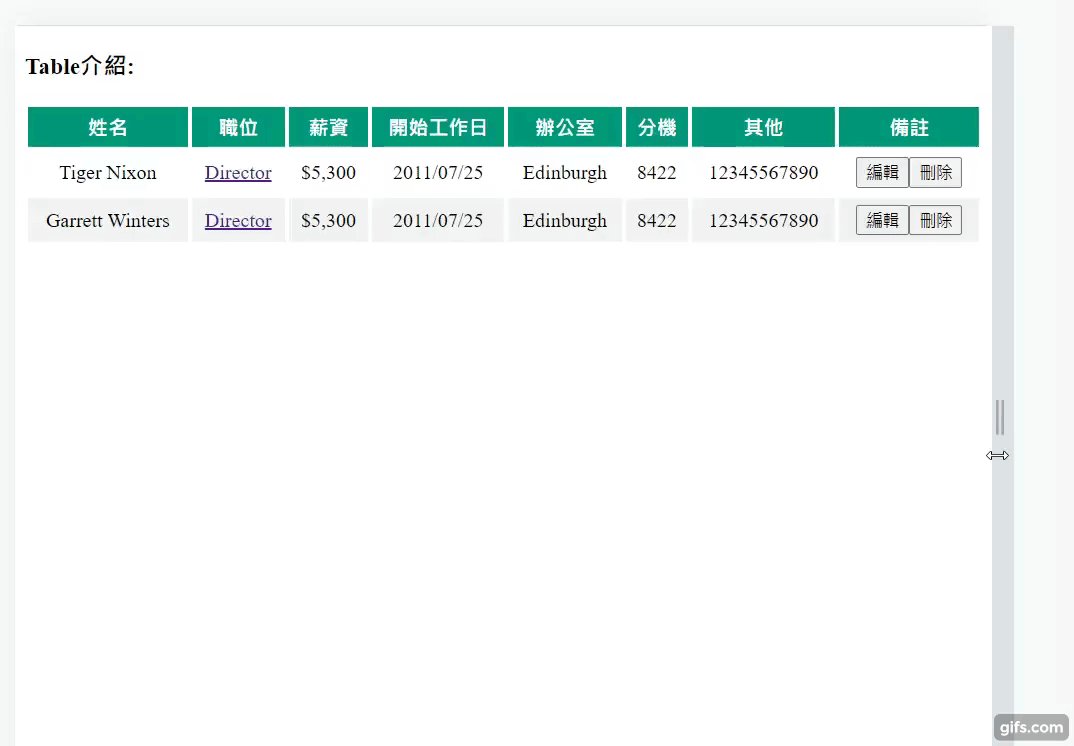
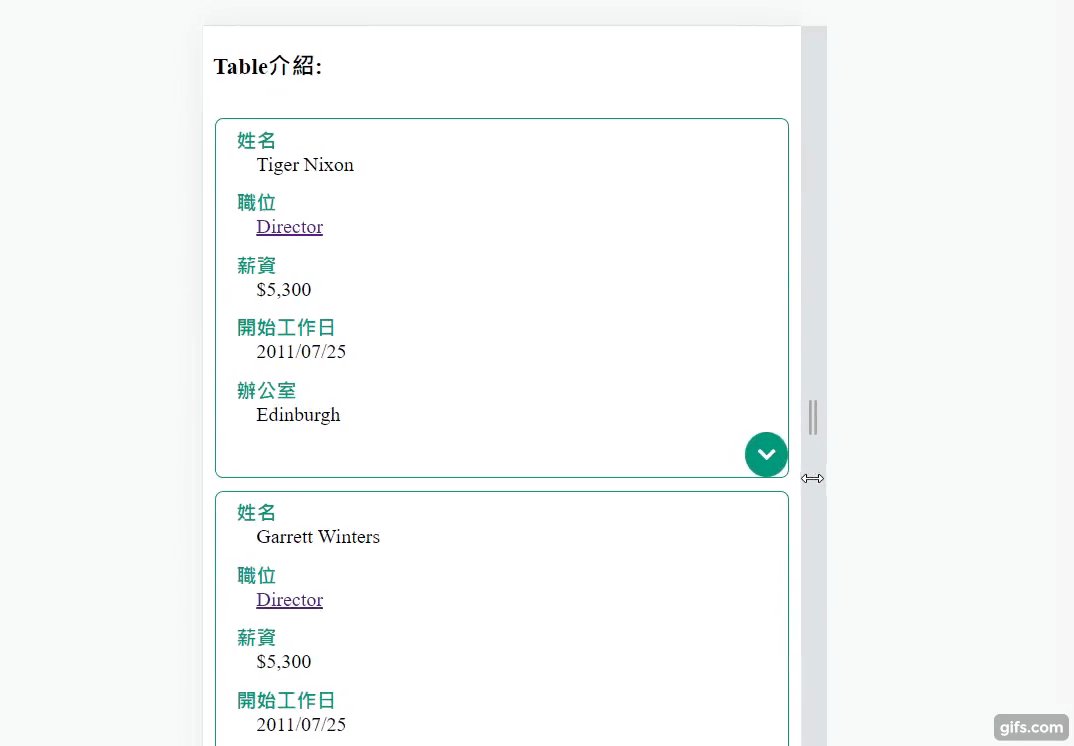
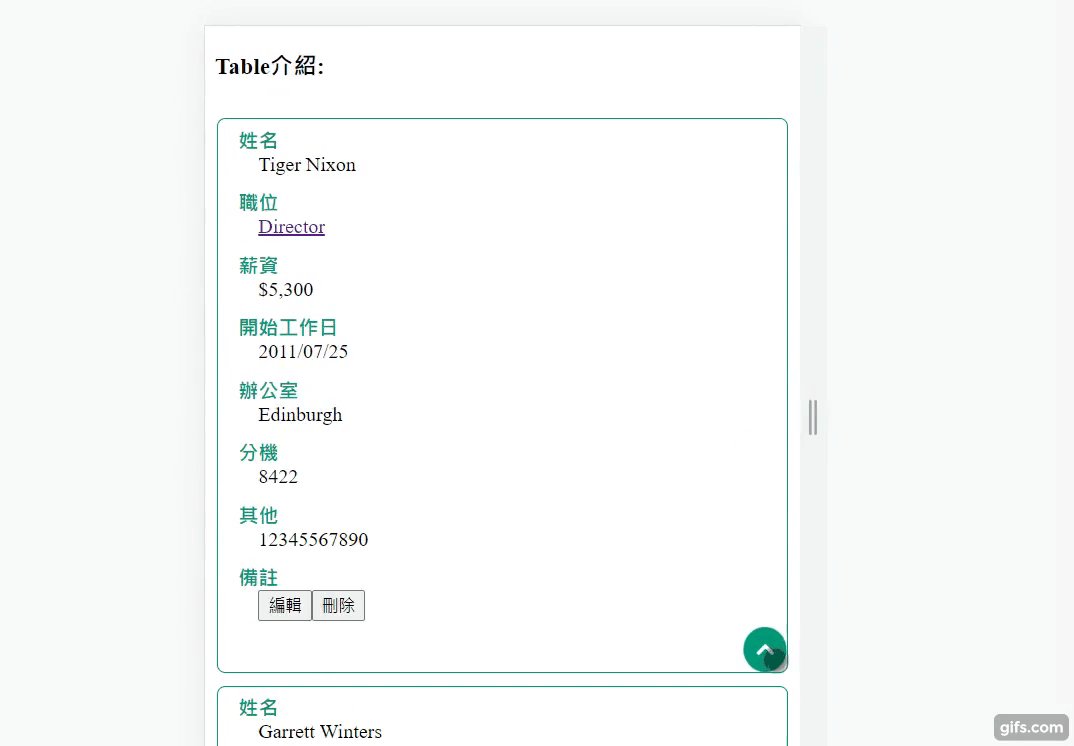
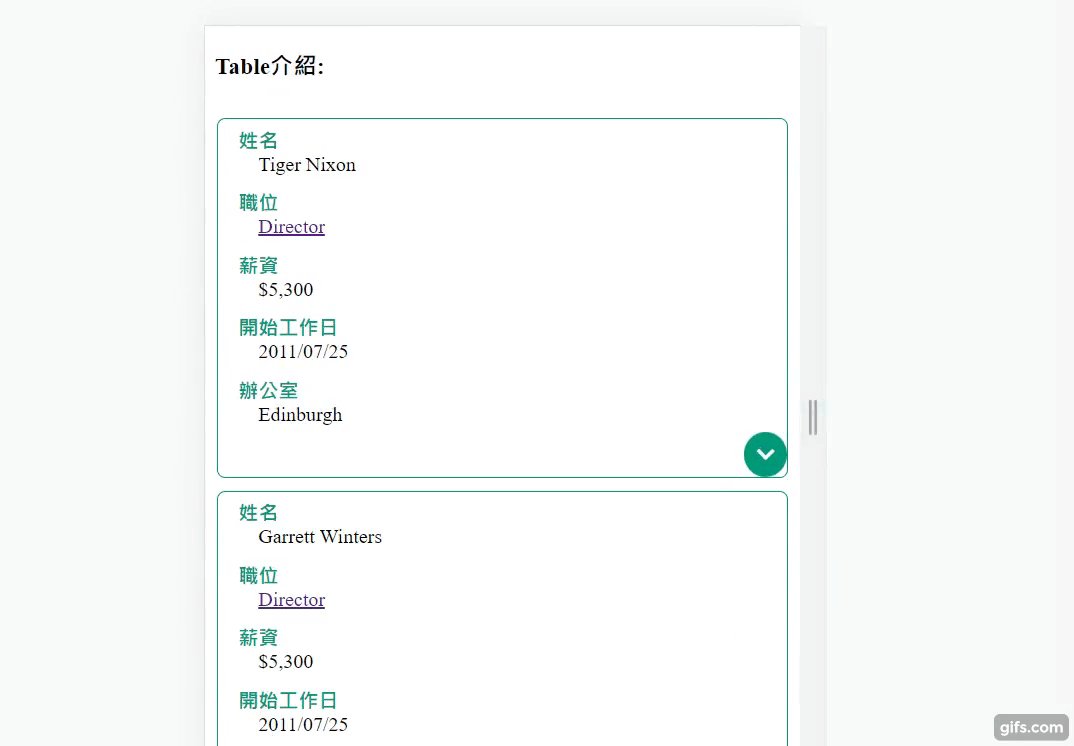
完成圖如下▼
首先是這次會用到的偽類選取器用法
| 偽類選取器 | 代表 |
|---|---|
:nth-child(<nth>) |
選取第n 的子物件 |
:nth-of-type(<nth>) |
選取第 n 的同類子物件 |
<nth>可放an +- b或n或even或odd
an +- b「n」從0開始數起,a與b為自訂數值(必須是整數---正數、負數或 0)n選取第n個元素,例如:nth-of-type(1) 就是選取第 1 的同類型子物件even選取偶數odd選取奇數
★:nth-child()與:nth-of-type()之間的差別認識也是很重要喔!
我們範例會用到:nth-of-type(n+6) 是這樣算的,a沒特別寫就是1
目的是想選第六個以後
所以結果就是選到 第六個以後的元素
詳細算法可看這篇 http://csscoke.com/2013/09/21/%E4%BD%BF%E7%94%A8css3-nth-childn-%E9%81%B8%E5%8F%96%E5%99%A8%E8%A9%B3%E8%A7%A3/
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<h3>Table介紹:</h3>
<table id="" class="table_change">
<thead>
<tr>
<th>姓名</th>
<th>職位</th>
<th>薪資</th>
<th>開始工作日</th>
<th>辦公室</th>
<th>分機</th>
<th>其他</th>
<th>備註</th>
</tr>
</thead>
<tbody>
<tr class="odd">
<td>Tiger Nixon</td>
<td><a href="" target="_blank">Director</a></td>
<td>$5,300</td>
<td style="">2011/07/25</td>
<td style="">Edinburgh</td>
<td>8422</td>
<td>12345567890</td>
<td><button type="button">編輯</button><button type="button">刪除</button></td>
</tr>
<tr class="even">
<td>Garrett Winters</td>
<td><a href="" target="_blank">Director</a></td>
<td>$5,300</td>
<td>2011/07/25</td>
<td>Edinburgh</td>
<td>8422</td>
<td>12345567890</td>
<td><button type="button">編輯</button><button type="button">刪除</button></td>
</tr>
</tbody>
</table>
CSS
.table_change {
/*table格式*/
text-align: center;
margin: auto;
width: 100%;
margin: 1rem 0;
th,
td {
padding: 5px 5px;
@media only screen and (min-width: 769px) {
border: 1px solid #fff;
}
}
thead {
background-color: #01977a;
th {
color: #fff;
font-weight: bold;
}
}
tbody {
@media only screen and (min-width: 769px) {
tr {
&:nth-child(odd) {
background-color: #ffffff;
}
&:nth-child(even) {
background-color: #f2f2f2;
}
}
}
.resultMore{
text-align: right;
cursor: pointer;
}
}
//當螢幕大於等於 769px時要確保<div class="resultMore">...</div>要隱藏
@media only screen and (min-width: 769px) {
.resultMore_th , .resultMore {
display: none;
}
};
//這邊是做假的th產生,如果不懂可以看"第10篇"文章
@media only screen and (max-width: 768px) {
thead {
display: none;
}
tbody {
tr {
display: block;
border: 1px solid #01977a;
margin: 10px 0;
border-radius: 5pt;
background-color: #fff;
}
td {
display: block;
text-align: left;
padding: 5px 1rem 5px 2rem;
color: black;
}
td::before {
color: #01977a;
text-indent: -1rem;
content: attr(data-th);
font-weight: bold;
display: block;
}
}
}
}
/*more按鈕*/
.fa-chevron-down {
padding:10px;
border-radius:50%;
background-color:#01977a;
color:#fff;
transition: transform 0.3s;
&.rotate-180 { //被點到時會加上這個classname
transform: rotate(180deg);
}
}
JQ
$(function () {
/*----產生data-th 加入<td>裡-----*/
let $table = $(".table_change");
let $thRows = $table.find("thead th");
$thRows.each(function (key, thRow) {
$table
.find("tbody tr td:nth-child(" + (key + 1) + ")")
.attr("data-th", $(thRow).text());
});
/*----產生more-----*/
if ($(".table_change thead th").length > 6) { // 如果欄位大於6,則產生more
$(".table_change thead tr").append('<th class="resultMore_th"></th>'); // 新增至<thead>
$(".table_change tbody tr").append(
'<div class="resultMore"><i class= "fas fa-chevron-down"></i></div>' // 新增至<tbody> <tr>後方
);
}
/*----執行小螢幕第六欄隱藏-----*/
tableResultToggle();
/*----當"V"被點到的時候-----*/
$("body").on("click", ".resultMore", function () {
//第6個td後隱藏/顯示
$(this).parent().find("td:nth-of-type(n+6)").toggle();
//btn"V"轉向
$(this).find(".fa-chevron-down").toggleClass("rotate-180");
});
});
/*----不斷取得瀏覽器寬度-----*/
$(window).resize(function () {
tableResultToggle();
});
function tableResultToggle() {
/*----當瀏覽器寬度小於等於768時,要將第六欄以後隱藏,其餘的寬度顯示-----*/
// 也可以用:nth-child(n+6)
if (window.innerWidth <= 768) {
$(".table_change tbody td:nth-of-type(n+6)").hide();
} else {
$(".table_change tbody td:nth-of-type(n+6)").show();
}
}
附上程式碼
這樣就完成啦!
透過選取器結合<table>實作應該也會告一段落了~我們就繼續往下一篇前進吧!![]()
