Filter可以做甚麼?
主要的使用是在處理格式化文字(英文字母大小寫轉換,千分號)
如何使用Filter?
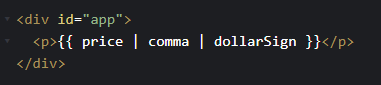
可以使用mustache語法或是V-bind綁定
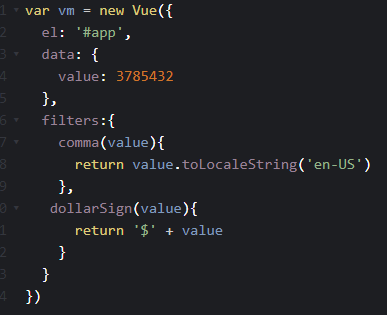
局部註冊
先將價格加上千分位符號與$符號,使用「|」(pipe)可以連結多個Filter,需要注意順序,將由左到右執行


要注意的是Filter設定的順序,這邊事先設定comma在設定dollarSign若是順序不對就會轉失敗
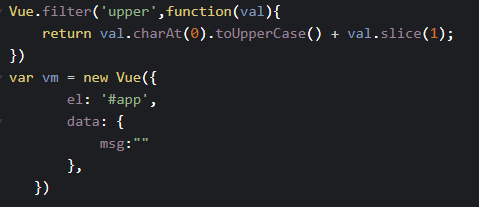
全域註冊


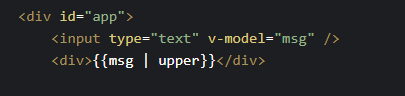
第二個例子是將字母開頭轉為大寫並改成全域註冊
upper接收msg的值作為它的參數
filter可以連接{{msg|upper}}
比較Filter與Computed
Filter : 適合用在簡單的文字格式狀況
Computed : 適合用於處理較複雜的資料狀況
參考資料: https://vuejs.org/v2/guide/filters.html
https://stackoverflow.com/questions/149055/how-to-format-numbers-as-currency-strings
