
要產生sign必須要先有Nonce、HASH ID、訊息內文,
Nonce、HASH ID都已經做完了,訊息內文我就先用規格書給的OrderCreate範例好了
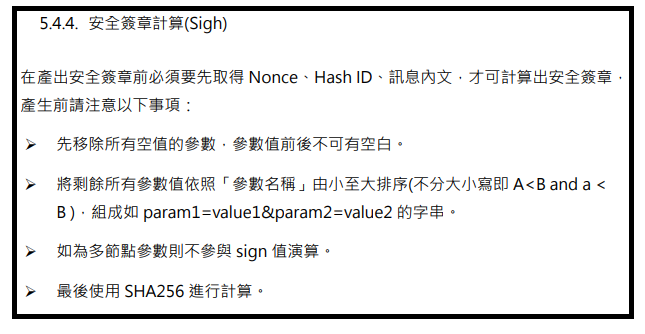
這邊看到 要計算sign,依規則:
1.移除有空值的參數
2.移除多節點參數,如:CardParam
3.依據參數名稱將參數由A~Z排序
4.將各欄位轉成 PropertyName=Value 的格式, 並以"&"串接成字串
5.以SHA256計算出sign,需轉大寫
好多規定![]()
以下是規格書給的內文範例,就拿它來實際跑一次流程,比較容易理解規則
{
"ShopNo": "BA0026_001",
"OrderNo": "C201804300001",
"Amount": 50000,
"CurrencyID": "TWD",
"PayType": "C",
"CardParam": { "AutoBilling": "Y" },
"PrdtName": "信用卡訂單",
"ReturnURL": "http://10.11.22.113:8803/QPay.ApiClient/Store/Return",
"BackendURL": "http://10.11.22.113:8803/QPay.ApiClient/AutoPush/PushSuccess"
}
首先,要移除空值、多節點參數,並且排序:
{
"Amount": 50000,
"BackendURL": "http://10.11.22.113:8803/QPay.ApiClient/AutoPush/PushSuccess",
"CurrencyID": "TWD",
"OrderNo": "C201804300001",
"PayType": "C",
"PrdtName": "信用卡訂單",
"ReturnURL": "http://10.11.22.113:8803/QPay.ApiClient/Store/Return",
"ShopNo": "BA0026_001",
}
接著,轉成 PropertyName=Value 的格式,會是這樣Amount=50000&BackendURL=http://10.11.22.113:8803/QPay.ApiClient/AutoPush/PushSuccess&CurrencyID=TWD&OrderNo=C201804300001&PayType=C&PrdtName=信用卡訂單&ReturnURL=http://10.11.22.113:8803/QPay.ApiClient/Store/Return&ShopNo=BA0026_001
然後把nonce、hash ID加在後面Amount=50000&BackendURL=http://10.11.22.113:8803/QPay.ApiClient/AutoPush/PushSuccess&CurrencyID=TWD&OrderNo=C201804300001&PayType=C&PrdtName=信用卡訂單&ReturnURL=http://10.11.22.113:8803/QPay.ApiClient/Store/Return&ShopNo=BA0026_001NjM2NjY5MDQ3OTQwMzIuMTphZmJjODBhOTM5NzQ1NjMyNDFhZTczMjVjYzg0Mjg5ZjQxYTk2MWI2ZjNkYTA0NDdmOTRhZjU3ZTIzOWJlNDgz4DA70F5E2D800D50B43ED3B537480C64
轉成SHA256產生的值轉大寫就得到sign了379E0EB5741139418868C95EE22BF298D656D096EF46EC76B65AD3A0A967314E
把規則搞懂之後,就來用程式實作吧!
