接續昨天未完成的作業
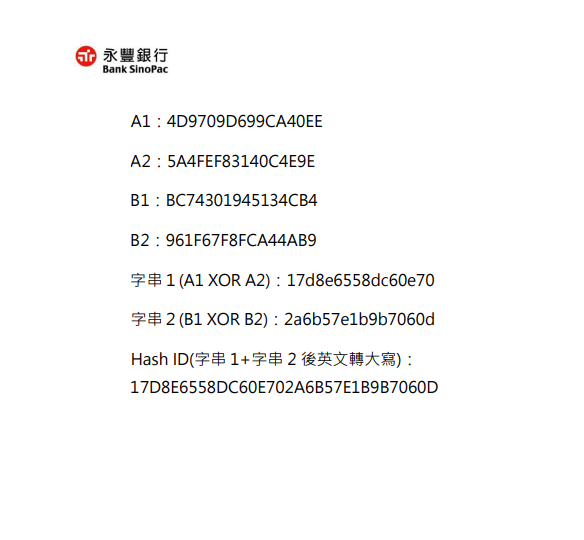
依據規格書,HASH ID 是由給定的4組hash值算出
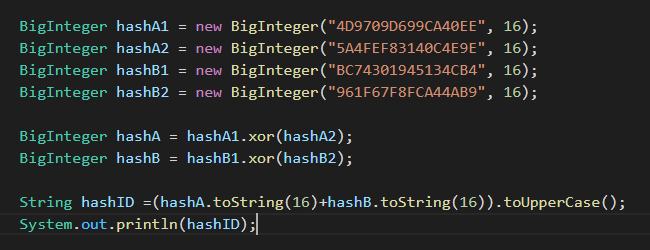
我先以寫死的值來測試
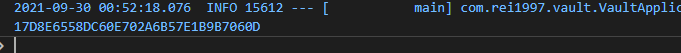
結果無誤
接下來就建了一個QpayHelper.java
拿來放跟豐收款相關的方法
public class QpayHelper {
}
首先將取得nonce的方法移進來
private String getNonce(){
HttpUtil util = new HttpUtil();
String shopNo= SystemConfigUtil.systemConfMap.get("ShopNo");
String nonceUrl= SystemConfigUtil.systemConfMap.get("Qpay_API_Url_Nonce");
Map<String,String> map = new HashMap<String,String>();
map.put("ShopNo", shopNo);
String json;
String nonce="";
try {
json = new ObjectMapper().writeValueAsString(map);
nonce=util.post(nonceUrl, json);
} catch (IOException e) {
e.printStackTrace();
}
return nonce;
}
再來是取得HASH ID,一樣從前面的測試直接COPY過來,參數
改成從systemConfigMap取
private String getHashID(){
BigInteger hashA1 = new BigInteger(
SystemConfigUtil.systemConfMap.get("HASH_ID_A1"), 16);
BigInteger hashA2 = new BigInteger(
SystemConfigUtil.systemConfMap.get("HASH_ID_A2"), 16);
BigInteger hashB1 = new BigInteger(
SystemConfigUtil.systemConfMap.get("HASH_ID_B1"), 16);
BigInteger hashB2 = new BigInteger(
SystemConfigUtil.systemConfMap.get("HASH_ID_B2"), 16);
BigInteger hashA = hashA1.xor(hashA2);
BigInteger hashB = hashB1.xor(hashB2);
String hashID =hashA.toString(16)+hashB.toString(16);
return hashID.toUpperCase();
}
依據規格書,取得Nonce之後還要將Nonce轉為sha256,IV即是SHA256後的末16位
這邊我直接使用apache的codec了,加到pom:
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
<version>1.10</version>
</dependency>
nonce傳入後直接使用DigestUtils的方法轉sha256,很方便
private String getIV(String nonce){
String sha256hex = DigestUtils.sha256Hex(nonce);
String iv = sha256hex.substring(sha256hex.length()-16, sha256hex.length()).toUpperCase();
return iv;
}
取得sha256的值後取後16位並轉大寫就完成了
可以到永豐提供的驗證頁面看看自己的程式算出來的值是否正確
這邊不得不說,JAVA真的是資源很豐富的語言,要什麼功能都有函式庫可以call,
不過很多功能的底層是如何實現的,有時間的話我覺得還是可以看看source code
才不會只知道程式跑得動、不知道自己在做什麼
不過今天也快沒時間了,先用再說![]()
明天來開始實作sign簽章的部分!
