Spinne-下拉式選單 跟ListView很像但是比較小
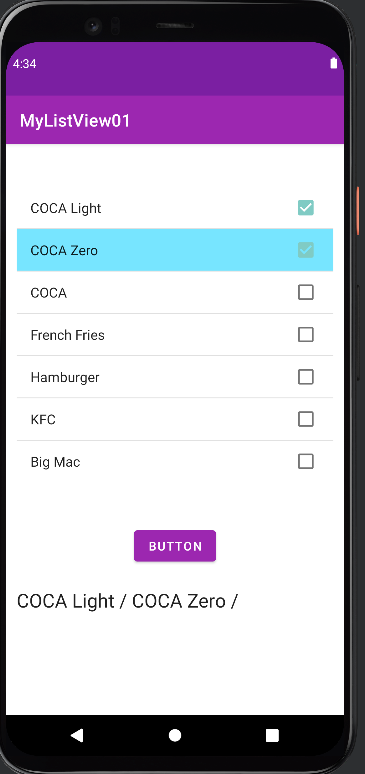
ListView單選+或選到很多樣

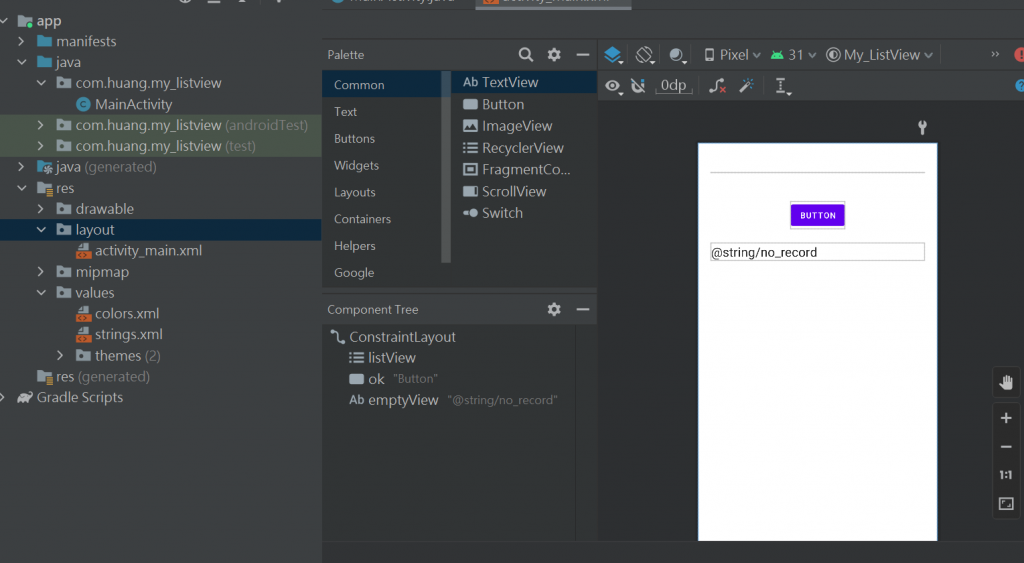
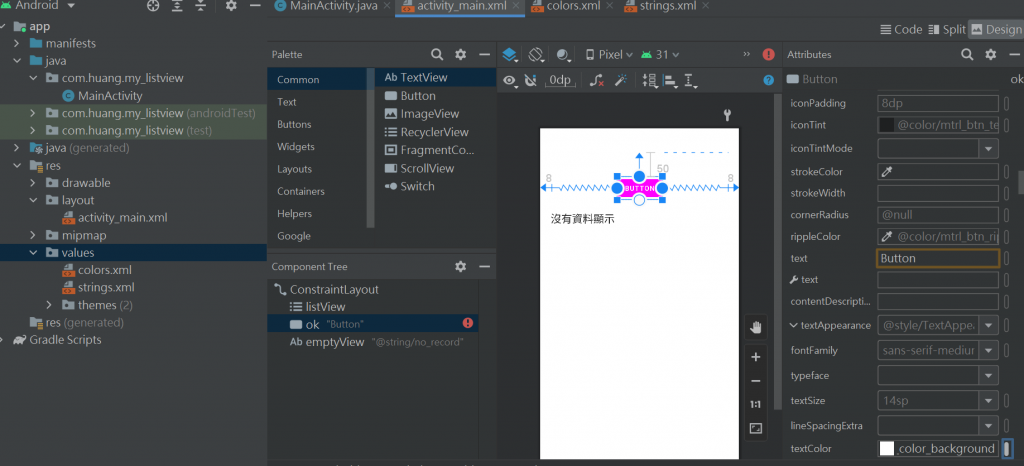
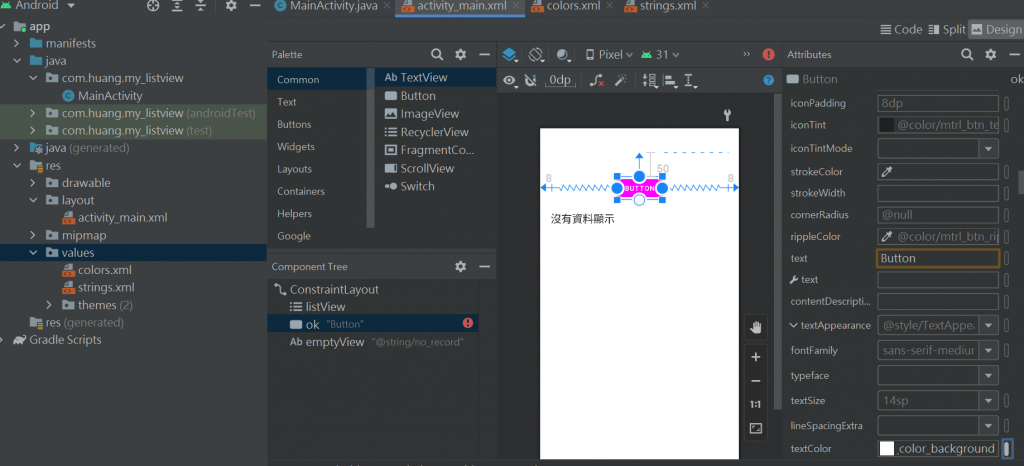
activity_main.xml檔
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/listView"
android:layout_width="368dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="50dp"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="50dp"
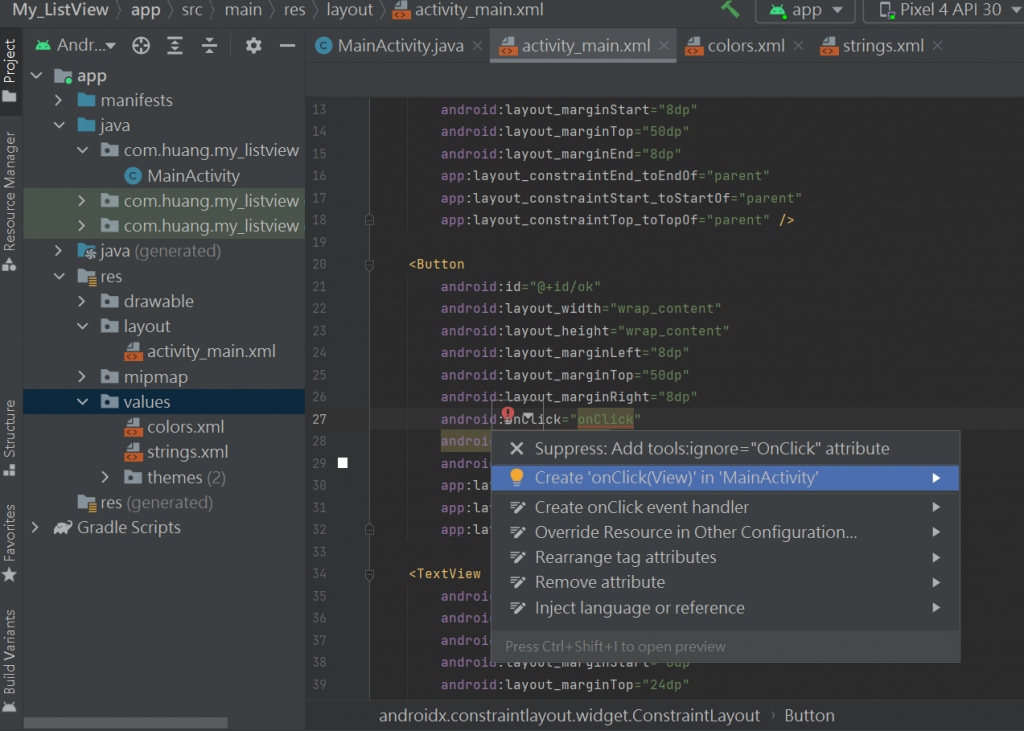
android:layout_marginRight="8dp"
android:onClick="onClick"
android:text="Button"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/listView" />
<TextView
android:id="@+id/emptyView"
android:layout_width="368dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="8dp"
android:text="@string/no_record"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ok" />
</androidx.constraintlayout.widget.ConstraintLayout>
把colors.xml跟strings.xml做好後~
就會變成
colors.xml檔

<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="lvcolor">#77E5FF</color>
</resources>
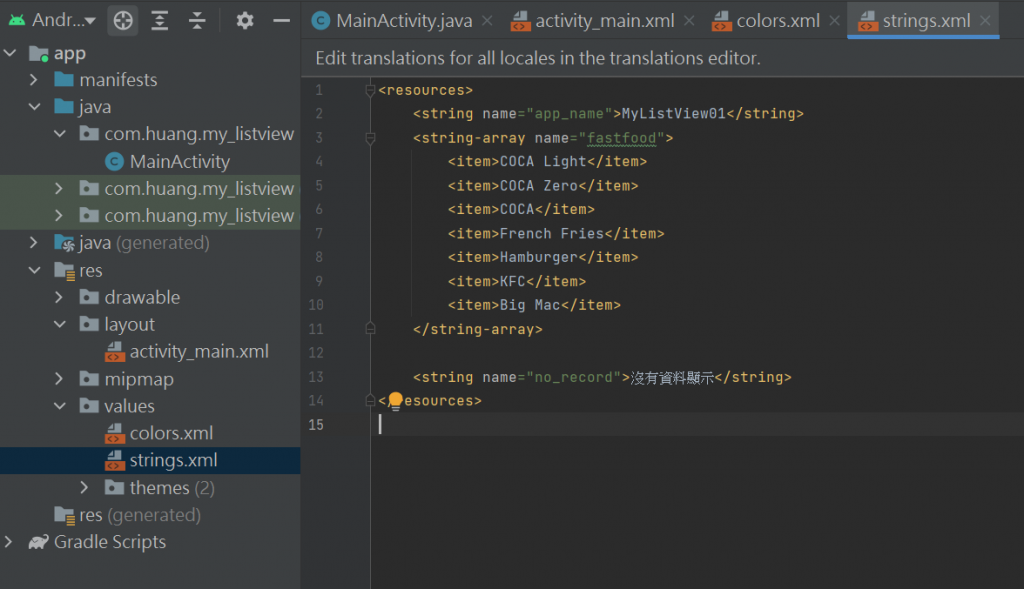
strings.xml檔

<resources>
<string name="app_name">MyListView01</string>
<string-array name="fastfood">
<item>COCA Light</item>
<item>COCA Zero</item>
<item>COCA</item>
<item>French Fries</item>
<item>Hamburger</item>
<item>KFC</item>
<item>Big Mac</item>
</string-array>
<string name="no_record">沒有資料顯示</string>
</resources>
開始來綁定Button的onClick
1-宣告變數

package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告變數
Context context; //頁面資訊
String[] fastfood; //抓資源的字串
ListAdapter adapter; //轉換器轉成字串
ListView listView; //就是按鈕listView
TextView show;//選的東西呈現在文字欄位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
}
}
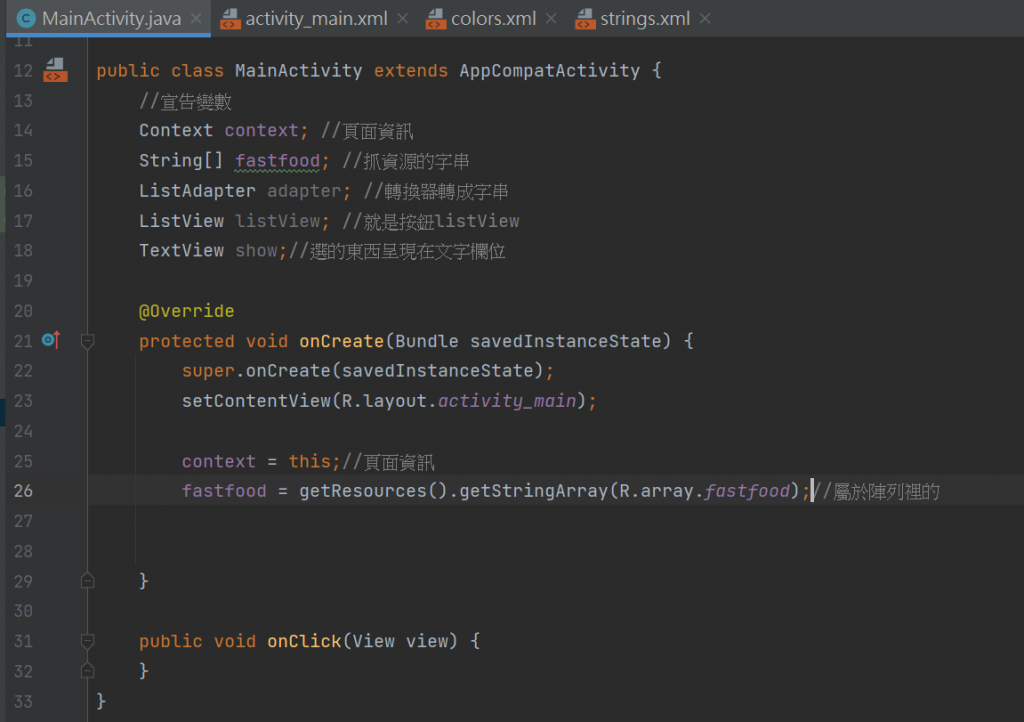
2-onCreate


package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告變數
Context context; //頁面資訊
String[] fastfood; //抓資源的字串
ListAdapter adapter; //轉換器轉成字串
ListView listView; //就是按鈕listView
TextView show;//選的東西呈現在文字欄位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;//頁面資訊
fastfood = getResources().getStringArray(R.array.fastfood);//取得strings.xml陣列裡的名稱
}
public void onClick(View view) {
}
}

package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告變數
Context context; //頁面資訊
String[] fastfood; //抓資源的字串
ListAdapter adapter; //轉換器轉成ListAdapter 父類 ArrayAdapter 子類轉字串
ListView listView; //就是按鈕listView
TextView show;//選的東西呈現在文字欄位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;//頁面資訊
fastfood = getResources().getStringArray(R.array.fastfood);//取得strings.xml陣列裡的名稱
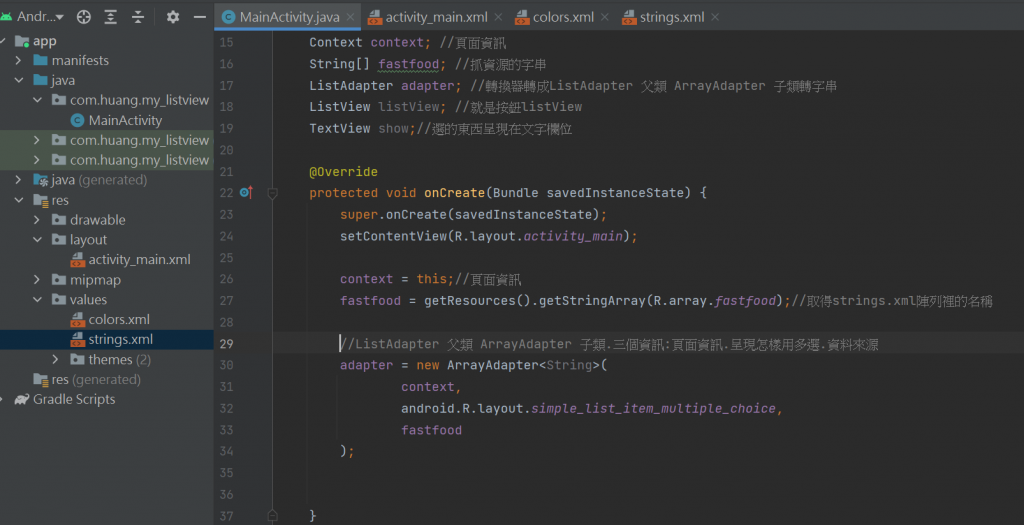
//ListAdapter 父類 ArrayAdapter 子類.三個資訊:頁面資訊.呈現怎樣用多選.資料來源
adapter = new ArrayAdapter<String>(
context,
android.R.layout.simple_list_item_multiple_choice,
fastfood
);
}
public void onClick(View view) {
}
}
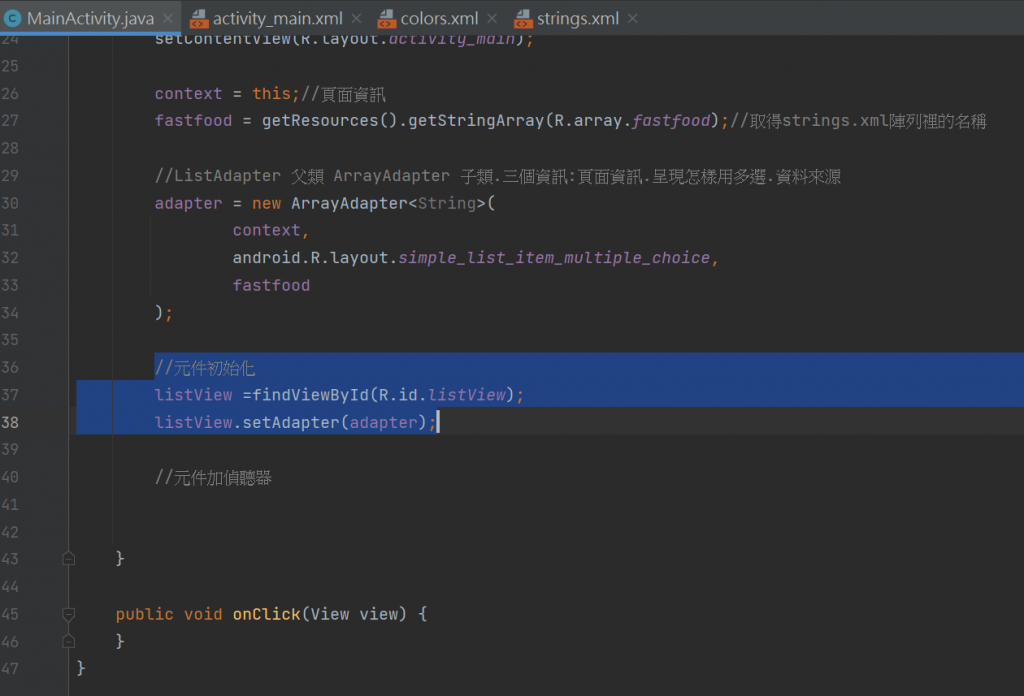
元件初始化-

package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告變數
Context context; //頁面資訊
String[] fastfood; //抓資源的字串
ListAdapter adapter; //轉換器轉成ListAdapter 父類 ArrayAdapter 子類轉字串
ListView listView; //就是按鈕listView
TextView show;//選的東西呈現在文字欄位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;//頁面資訊
fastfood = getResources().getStringArray(R.array.fastfood);//取得strings.xml陣列裡的名稱
//ListAdapter 父類 ArrayAdapter 子類.三個資訊:頁面資訊.呈現怎樣用多選.資料來源
adapter = new ArrayAdapter<String>(
context,
android.R.layout.simple_list_item_multiple_choice,
fastfood
);
//元件初始化
listView =findViewById(R.id.listView);
listView.setAdapter(adapter);
//元件加偵聽器
}
public void onClick(View view) {
}
}
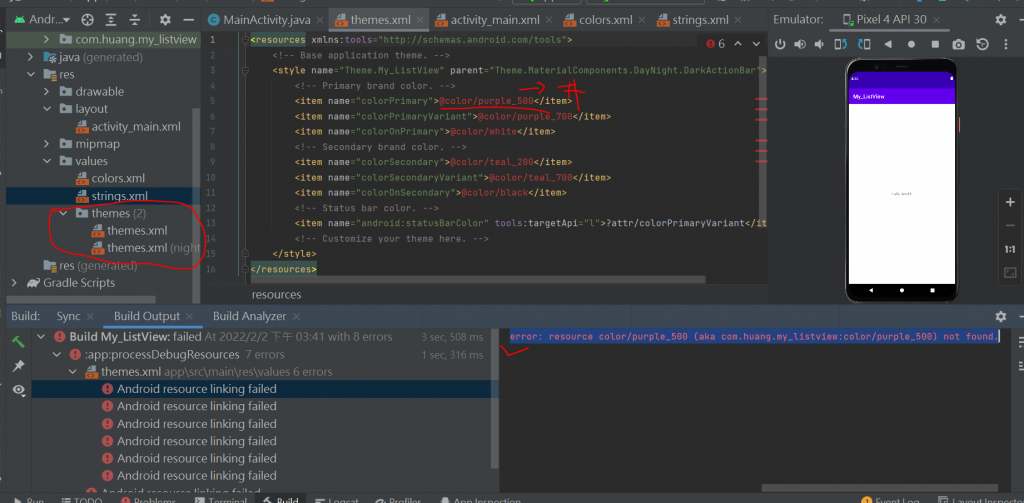
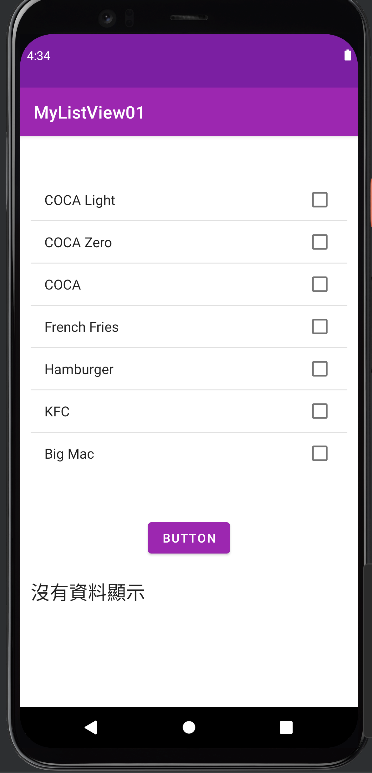
先看效果-
error: resource color/purple_500 (aka com.huang.my_listview:color/purple_500) not found.

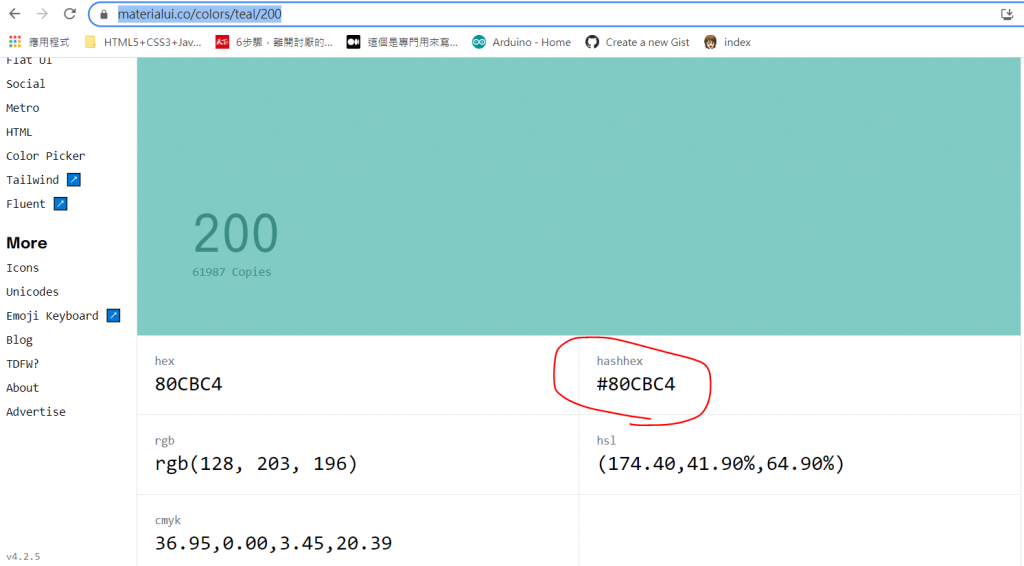
4.1版本之後顏色要改成#______________
用網站轉換-https://materialui.co/colors/teal/200

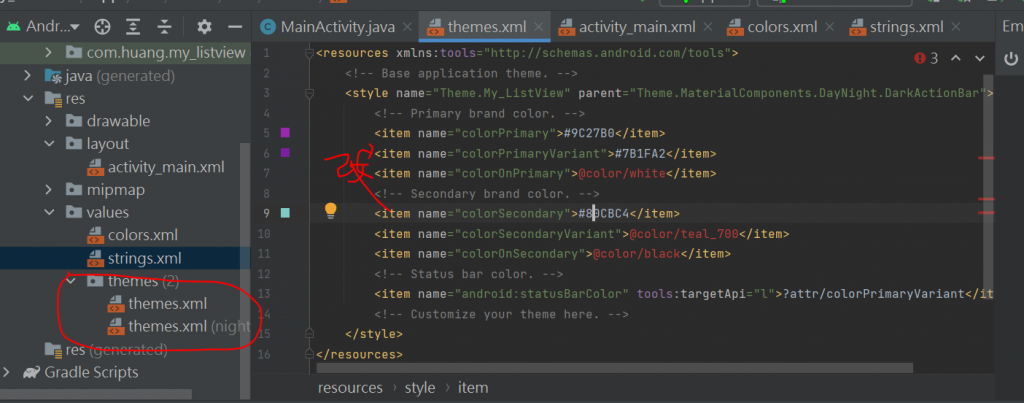
要兩個在themes裡的兩個themes.xml檔案都要改-

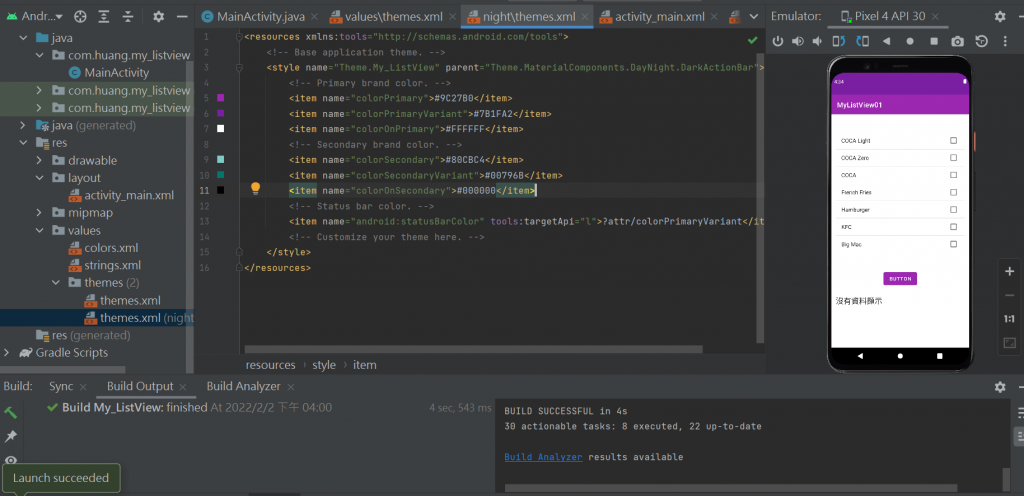
修改後的程式碼:
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.My_ListView" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">#9C27B0</item>
<item name="colorPrimaryVariant">#7B1FA2</item>
<item name="colorOnPrimary">#FFFFFF</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">#80CBC4</item>
<item name="colorSecondaryVariant">#00796B</item>
<item name="colorOnSecondary">#000000</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>

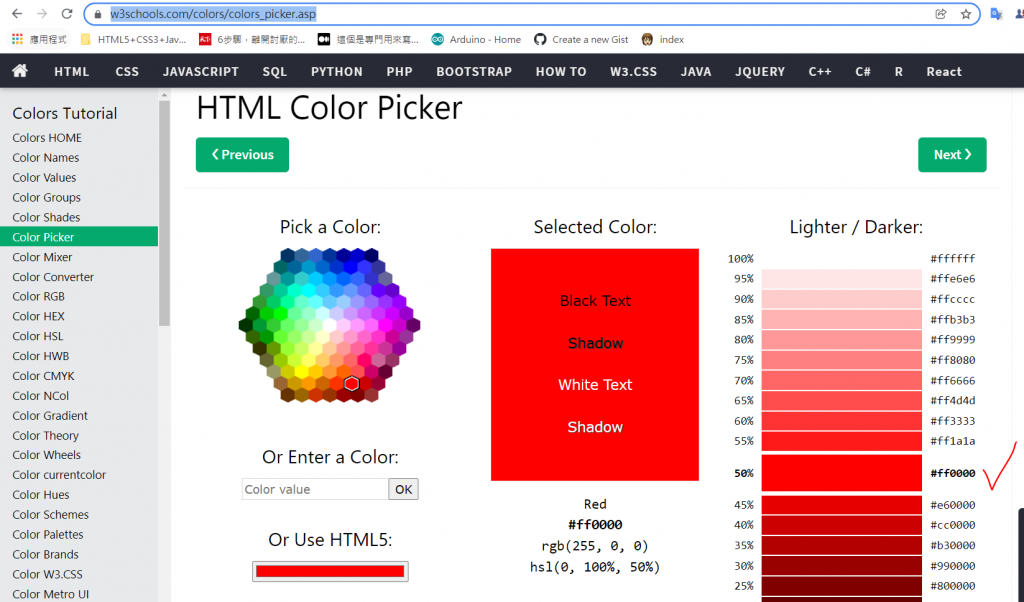
也可以用rgb的選色器
https://www.w3schools.com/colors/colors_picker.asp
要貼上#______ 才是色票

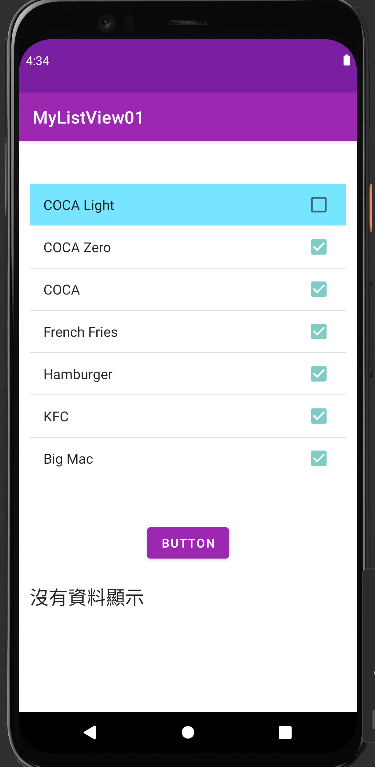
目前模擬器的顯示:

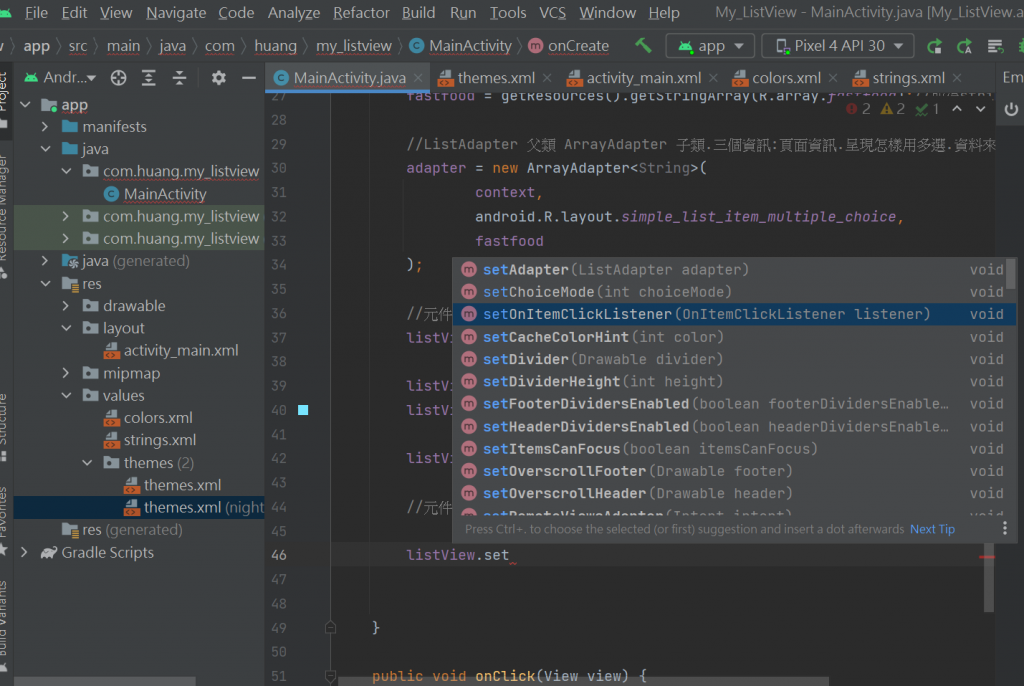
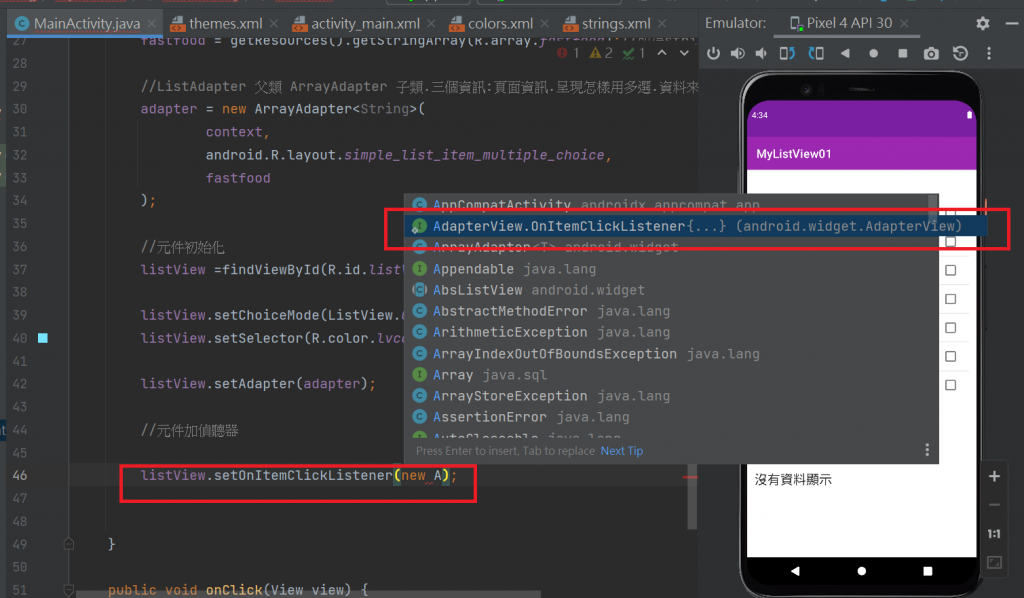
元件加偵聽器-

後面沒自動跳出就要自己選

package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告變數
Context context; //頁面資訊
String[] fastfood; //抓資源的字串
ListAdapter adapter; //轉換器轉成ListAdapter 父類 ArrayAdapter 子類轉字串
ListView listView; //就是按鈕listView
TextView show;//選的東西呈現在文字欄位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;//頁面資訊
fastfood = getResources().getStringArray(R.array.fastfood);//取得strings.xml陣列裡的名稱
//ListAdapter 父類 ArrayAdapter 子類.三個資訊:頁面資訊.呈現怎樣用多選.資料來源
adapter = new ArrayAdapter<String>(
context,
android.R.layout.simple_list_item_multiple_choice,
fastfood
);
//元件初始化
listView =findViewById(R.id.listView);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);//加上選取
listView.setSelector(R.color.lvcolor);//加上選取
listView.setAdapter(adapter);
//元件加偵聽器
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
}
});
}
public void onClick(View view) {
}
}
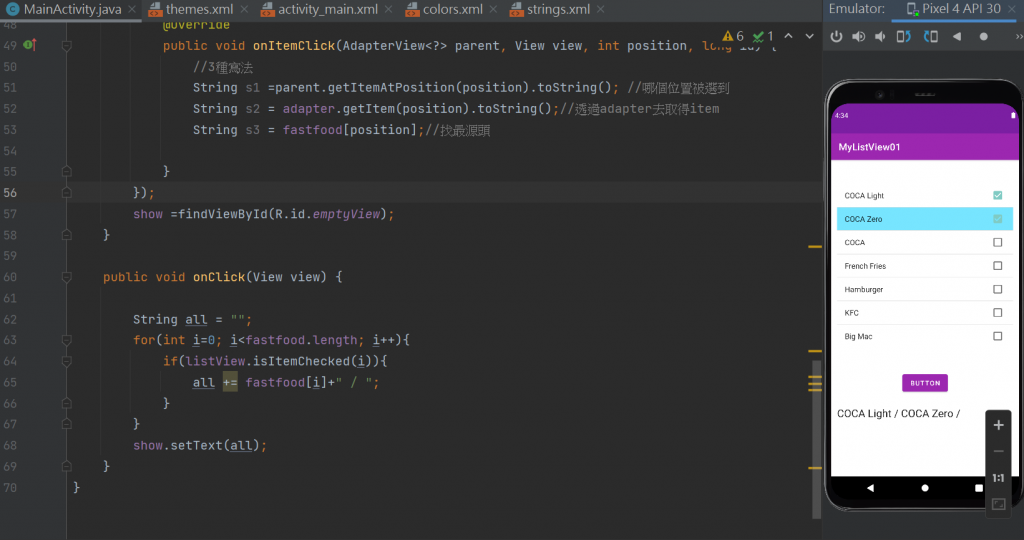
目前的顯示:

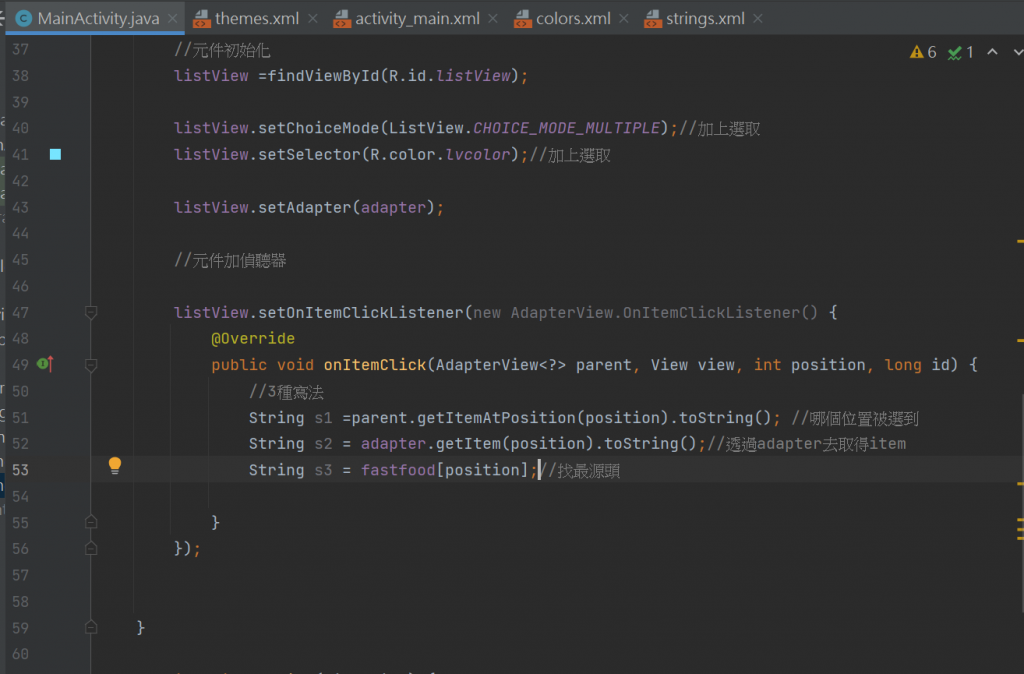
蒐集誰被點到放到文字欄位
adapterView改成parent就是整體
int i, long l改成 int position, long id

package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告變數
Context context; //頁面資訊
String[] fastfood; //抓資源的字串
ListAdapter adapter; //轉換器轉成ListAdapter 父類 ArrayAdapter 子類轉字串
ListView listView; //就是按鈕listView
TextView show;//選的東西呈現在文字欄位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;//頁面資訊
fastfood = getResources().getStringArray(R.array.fastfood);//取得strings.xml陣列裡的名稱
//ListAdapter 父類 ArrayAdapter 子類.三個資訊:頁面資訊.呈現怎樣用多選.資料來源
adapter = new ArrayAdapter<String>(
context,
android.R.layout.simple_list_item_multiple_choice,
fastfood
);
//元件初始化
listView =findViewById(R.id.listView);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);//加上選取
listView.setSelector(R.color.lvcolor);//加上選取
listView.setAdapter(adapter);
//元件加偵聽器
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//3種寫法
String s1 =parent.getItemAtPosition(position).toString(); //哪個位置被選到
String s2 = adapter.getItem(position).toString();//透過adapter去取得item
String s3 = fastfood[position];//找最源頭
}
});
}
public void onClick(View view) {
}
}
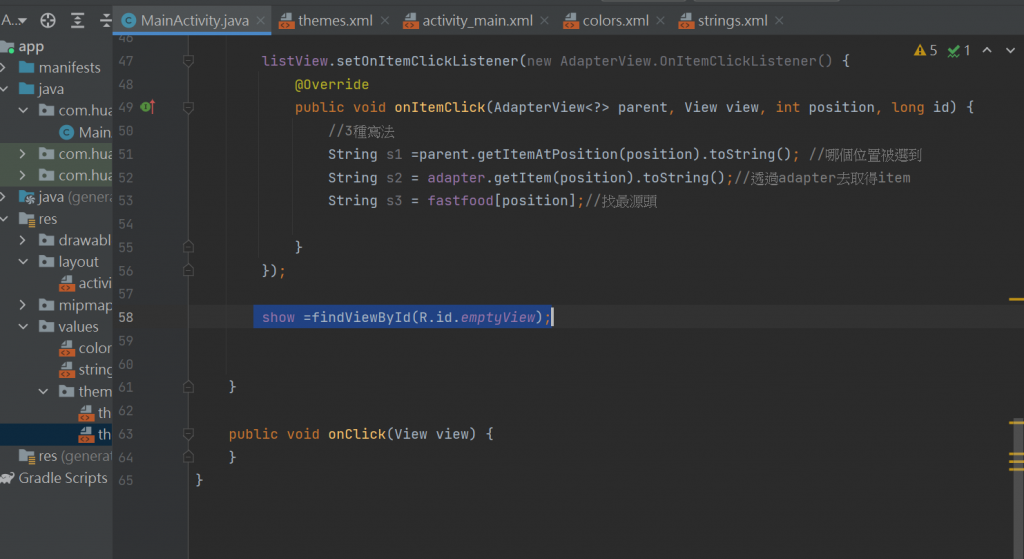
show 的文字欄位要初始化-

package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告變數
Context context; //頁面資訊
String[] fastfood; //抓資源的字串
ListAdapter adapter; //轉換器轉成ListAdapter 父類 ArrayAdapter 子類轉字串
ListView listView; //就是按鈕listView
TextView show;//選的東西呈現在文字欄位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;//頁面資訊
fastfood = getResources().getStringArray(R.array.fastfood);//取得strings.xml陣列裡的名稱
//ListAdapter 父類 ArrayAdapter 子類.三個資訊:頁面資訊.呈現怎樣用多選.資料來源
adapter = new ArrayAdapter<String>(
context,
android.R.layout.simple_list_item_multiple_choice,
fastfood
);
//元件初始化
listView =findViewById(R.id.listView);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);//加上選取
listView.setSelector(R.color.lvcolor);//加上選取
listView.setAdapter(adapter);
//元件加偵聽器
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//3種寫法
String s1 =parent.getItemAtPosition(position).toString(); //哪個位置被選到
String s2 = adapter.getItem(position).toString();//透過adapter去取得item
String s3 = fastfood[position];//找最源頭
}
});
show =findViewById(R.id.emptyView);
}
public void onClick(View view) {
}
}
宣告一個字串被點到-->然後迴圈

package com.huang.my_listview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告變數
Context context; //頁面資訊
String[] fastfood; //抓資源的字串
ListAdapter adapter; //轉換器轉成ListAdapter 父類 ArrayAdapter 子類轉字串
ListView listView; //就是按鈕listView
TextView show;//選的東西呈現在文字欄位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;//頁面資訊
fastfood = getResources().getStringArray(R.array.fastfood);//取得strings.xml陣列裡的名稱
//ListAdapter 父類 ArrayAdapter 子類.三個資訊:頁面資訊.呈現怎樣用多選.資料來源
adapter = new ArrayAdapter<String>(
context,
android.R.layout.simple_list_item_multiple_choice,
fastfood
);
//元件初始化
listView =findViewById(R.id.listView);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);//加上選取
listView.setSelector(R.color.lvcolor);//加上選取
listView.setAdapter(adapter);
//元件加偵聽器
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//3種寫法
String s1 =parent.getItemAtPosition(position).toString(); //哪個位置被選到
String s2 = adapter.getItem(position).toString();//透過adapter去取得item
String s3 = fastfood[position];//找最源頭
}
});
show =findViewById(R.id.emptyView);
}
public void onClick(View view) {
String all = "";
for(int i=0; i<fastfood.length; i++){
if(listView.isItemChecked(i)){
all += fastfood[i]+" / ";
}
}
show.setText(all);
}
}