ListView再練一個
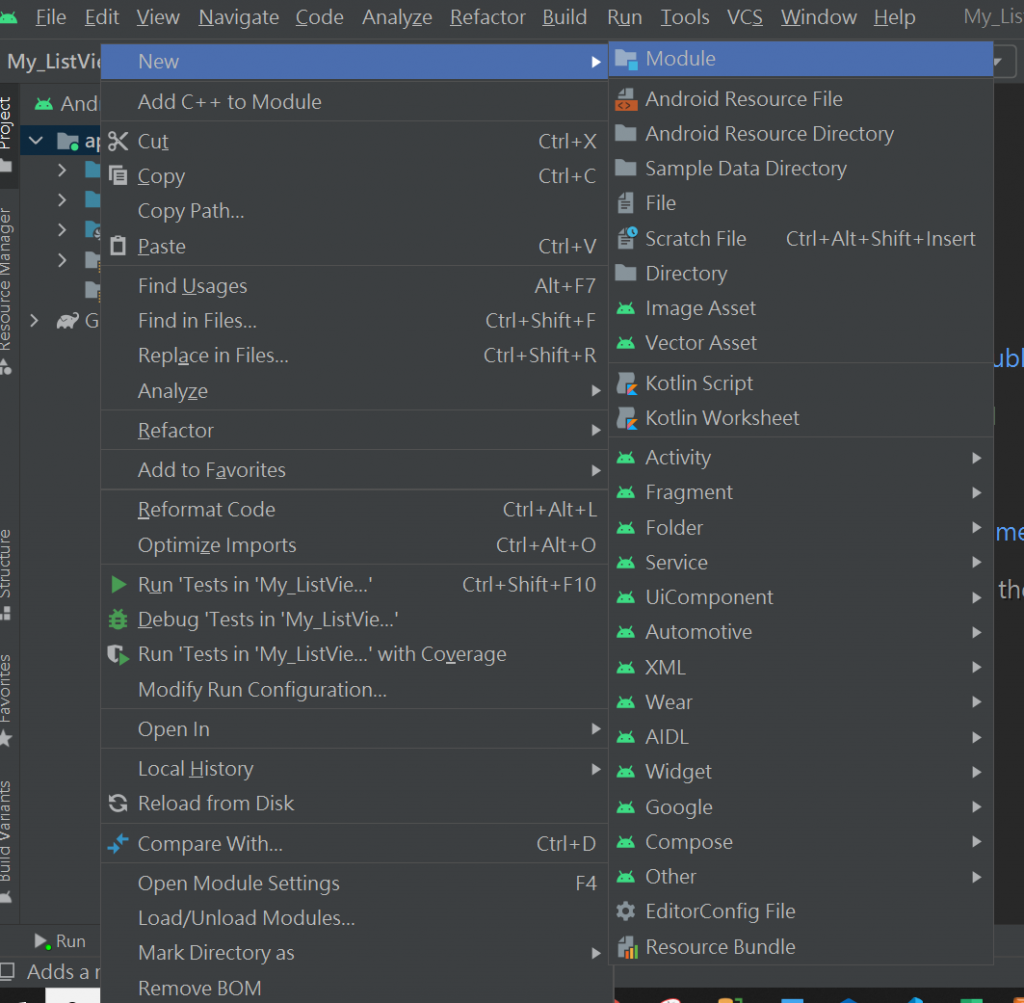
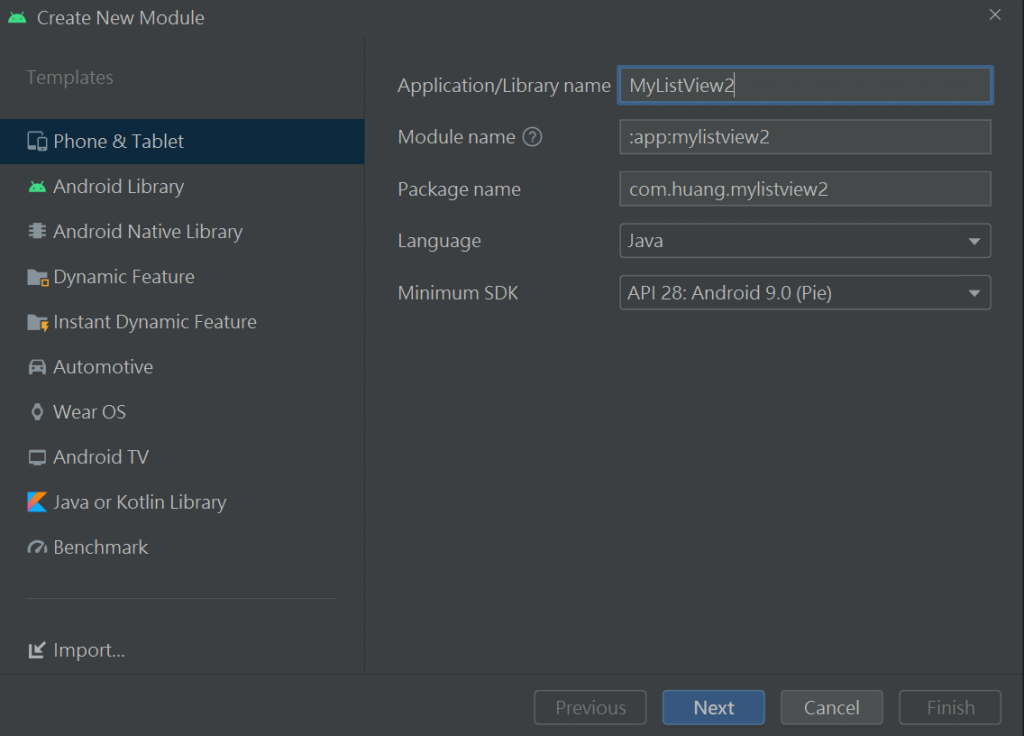
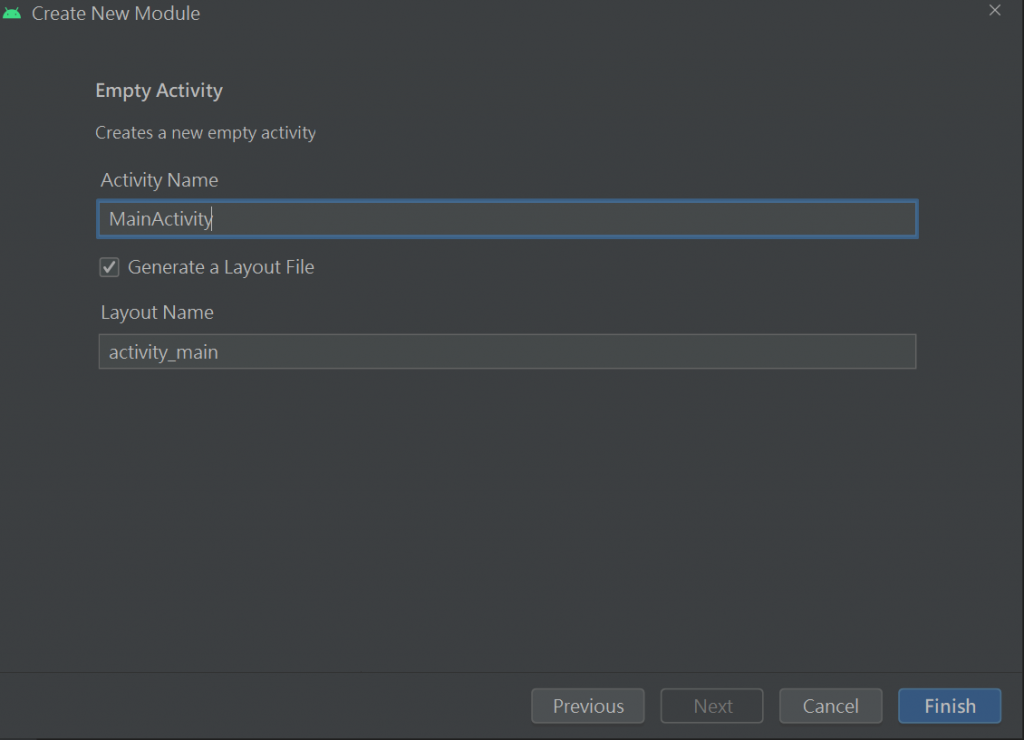
先新增模組:


要V generate......
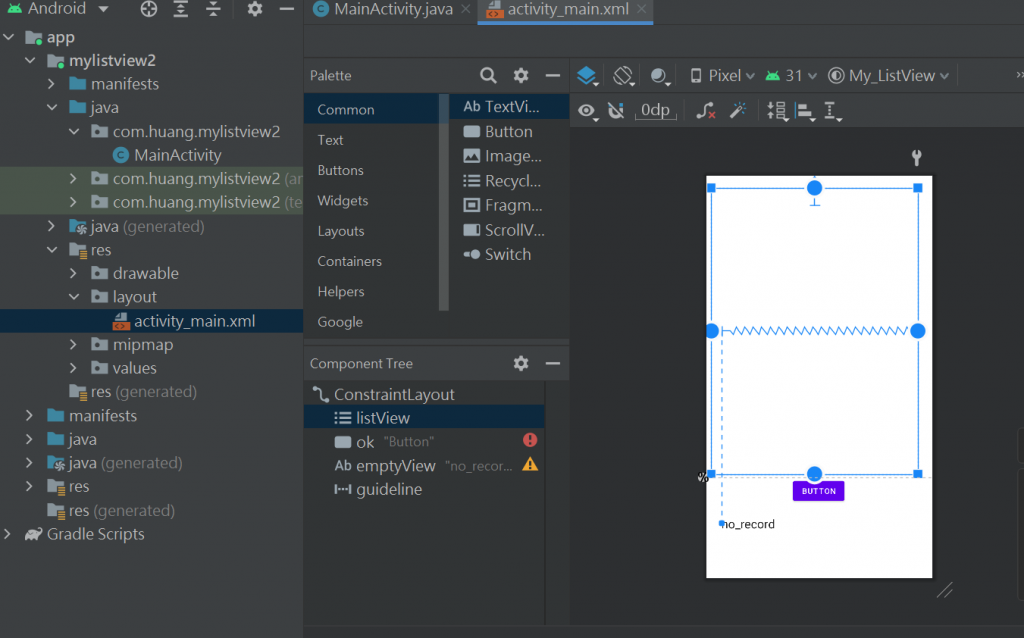
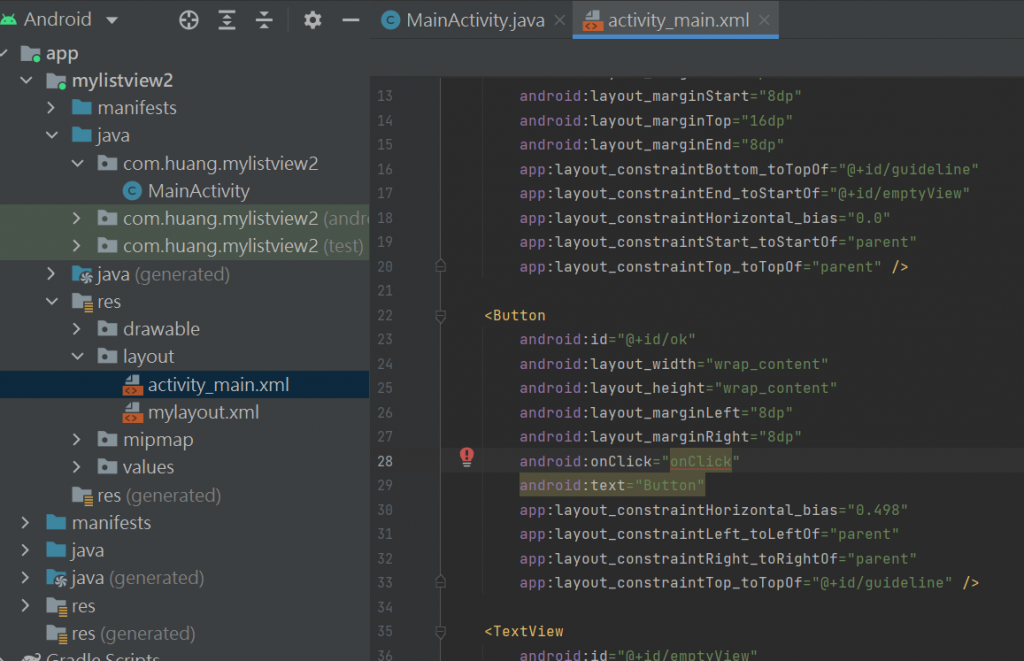
activity_main.xml

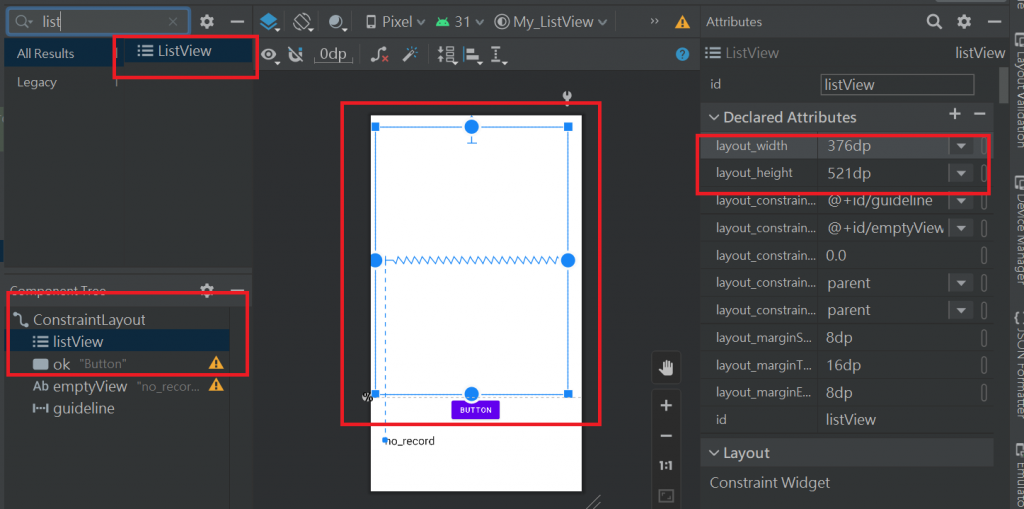
listView按鈕一拉入要四邊縮小~
再調整~四邊不要綁

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/listView"
android:layout_width="376dp"
android:layout_height="521dp"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toStartOf="@+id/emptyView"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:onClick="onClick"
android:text="Button"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline" />
<TextView
android:id="@+id/emptyView"
android:layout_width="368dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="88dp"
android:text="no_record"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.703"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ok" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.75" />
</androidx.constraintlayout.widget.ConstraintLayout>
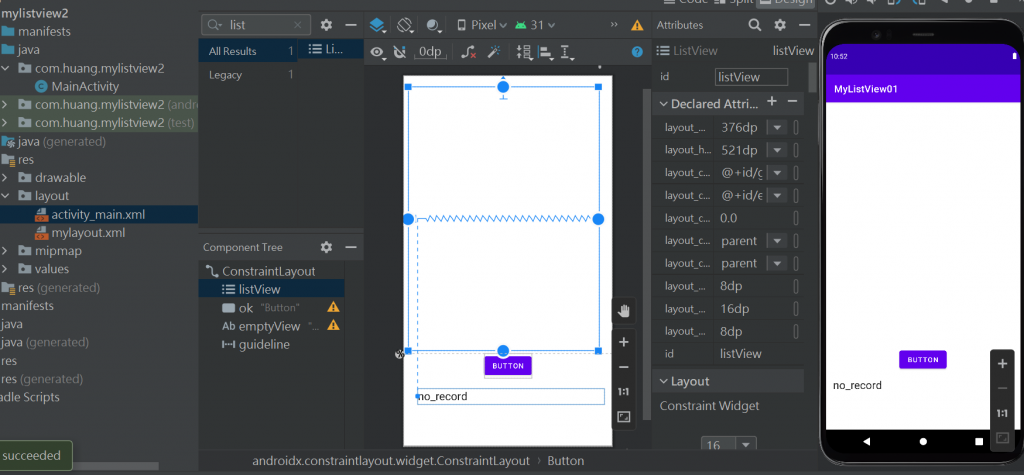
模擬器看目前是空的~

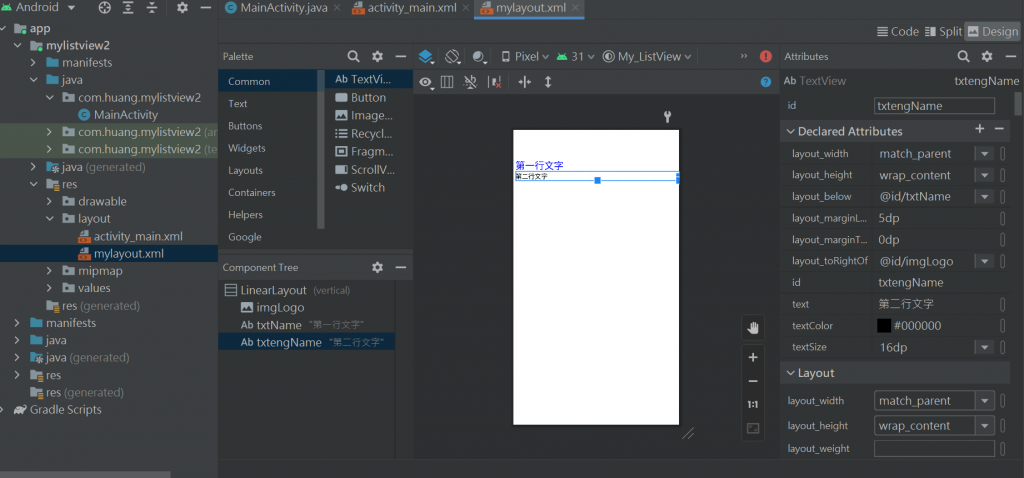
mylayout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView android:id="@+id/imgLogo"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_margin="10dp"
android:src="@drawable/f201" />
<TextView android:id="@+id/txtName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="2dp"
android:layout_toRightOf="@id/imgLogo"
android:text="第一行文字"
android:textColor="#0000FF"
android:textSize="24dp" />
<TextView android:id="@+id/txtengName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="0dp"
android:layout_below="@id/txtName"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@id/imgLogo"
android:text="第二行文字"
android:textColor="#000000"
android:textSize="16dp" />
</LinearLayout>
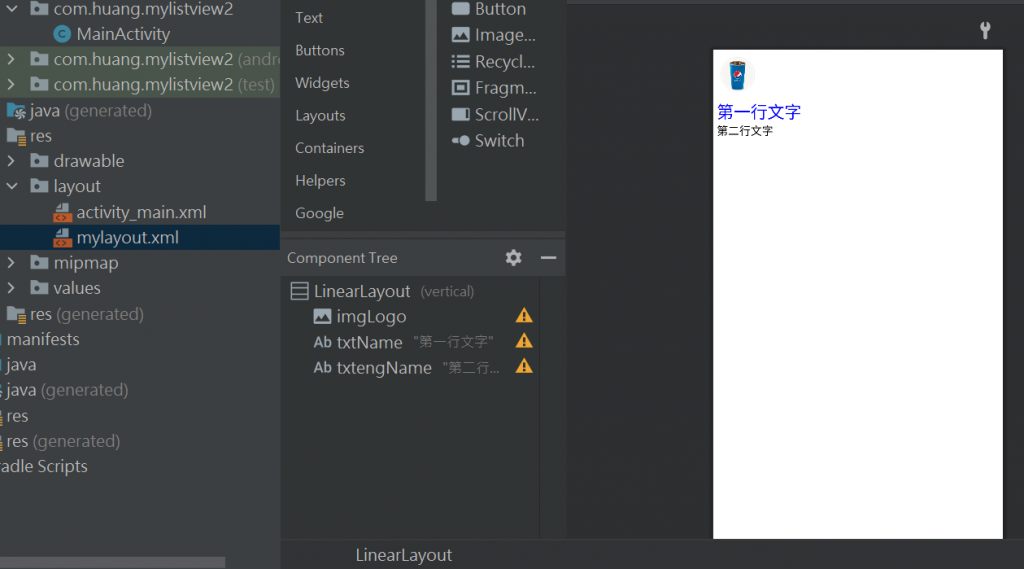
模擬器目前看~

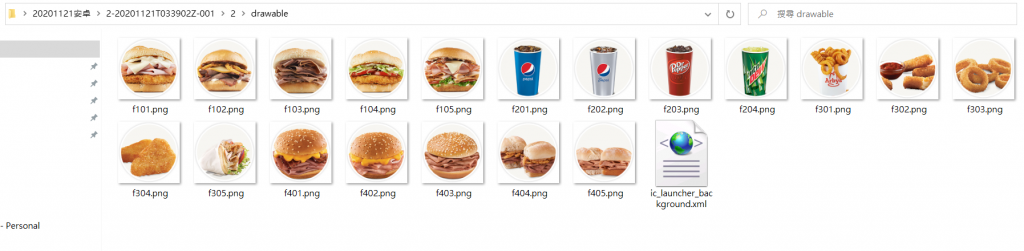
把drawable的圖貼入~

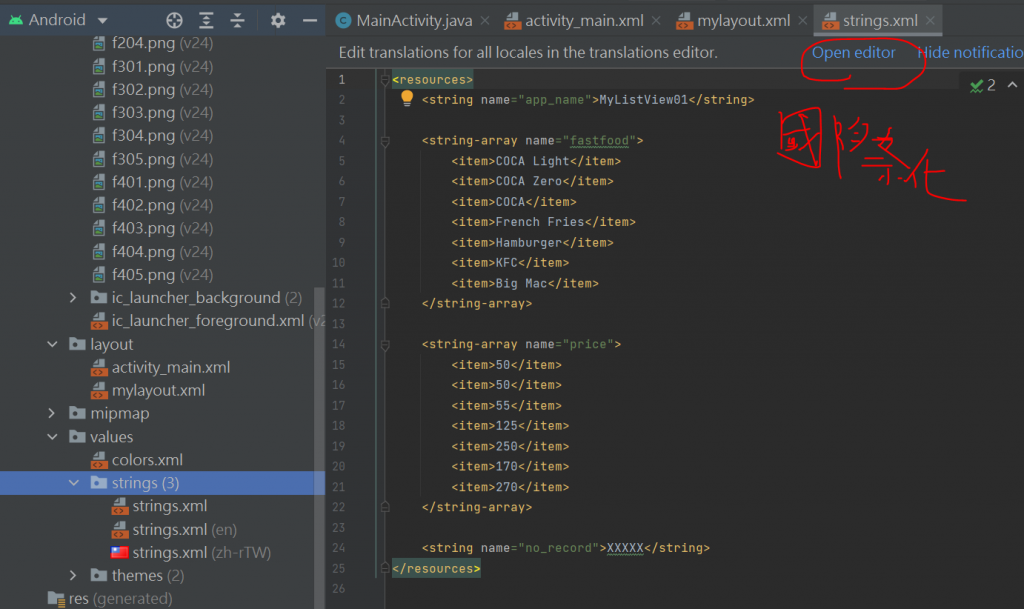
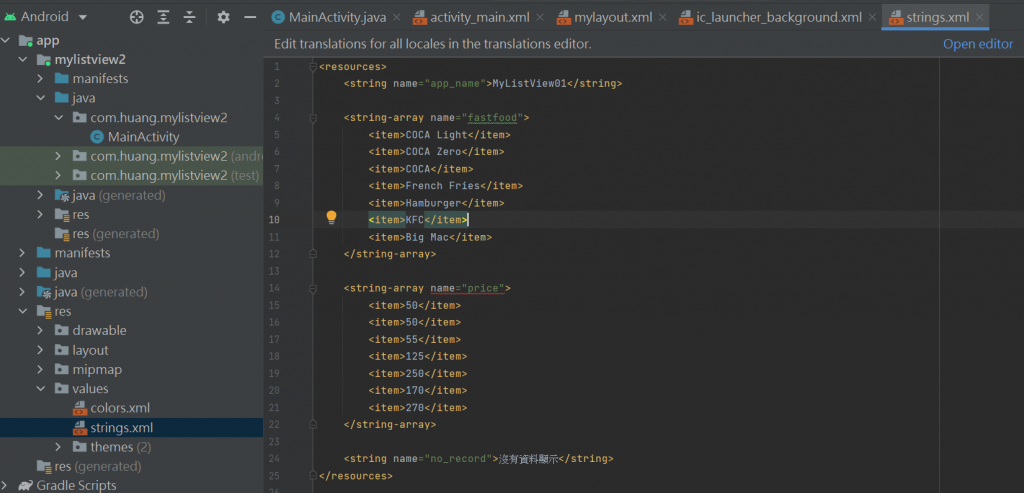
strings.xml檔

<resources>
<string name="app_name">MyListView01</string>
<string-array name="fastfood">
<item>COCA Light</item>
<item>COCA Zero</item>
<item>COCA</item>
<item>French Fries</item>
<item>Hamburger</item>
<item>KFC</item>
<item>Big Mac</item>
</string-array>
<string-array name="price">
<item>50</item>
<item>50</item>
<item>55</item>
<item>125</item>
<item>250</item>
<item>170</item>
<item>270</item>
</string-array>
<string name="no_record">沒有資料顯示</string>
</resources>
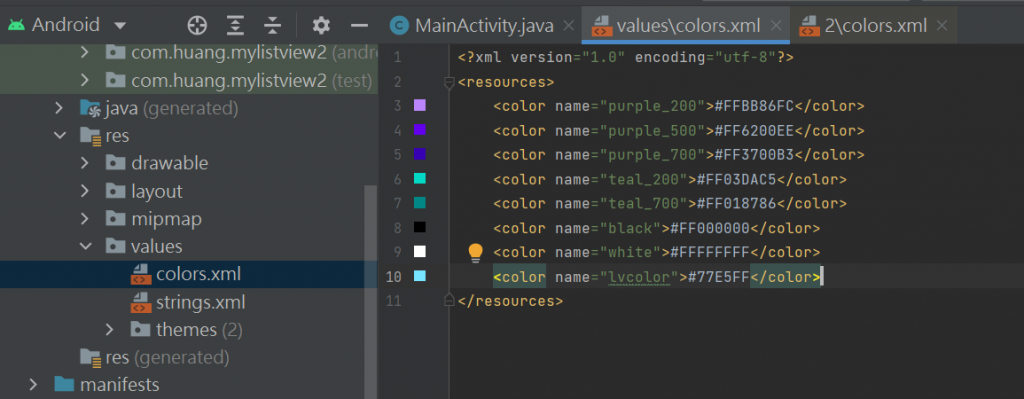
colors.xml 檔

<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="lvcolor">#77E5FF</color>
</resources>
手機的光是用 RGB 色光
https://ithelp.ithome.com.tw/articles/10208154
再來處理onClick


ListView再練一個4大步驟-
1.排列東西
2.資料轉換
3.放到元件
4.加偵聽器
R檔是清單.隨便找7張圖來用
int[] imgIds = {R.drawable.f101,R.drawable.f102,R.drawable.f103,
R.drawable.f104,R.drawable.f105,R.drawable.f201,R.drawable.f202};

package com.huang.mylistview2;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.ListView;
import android.widget.TextView;
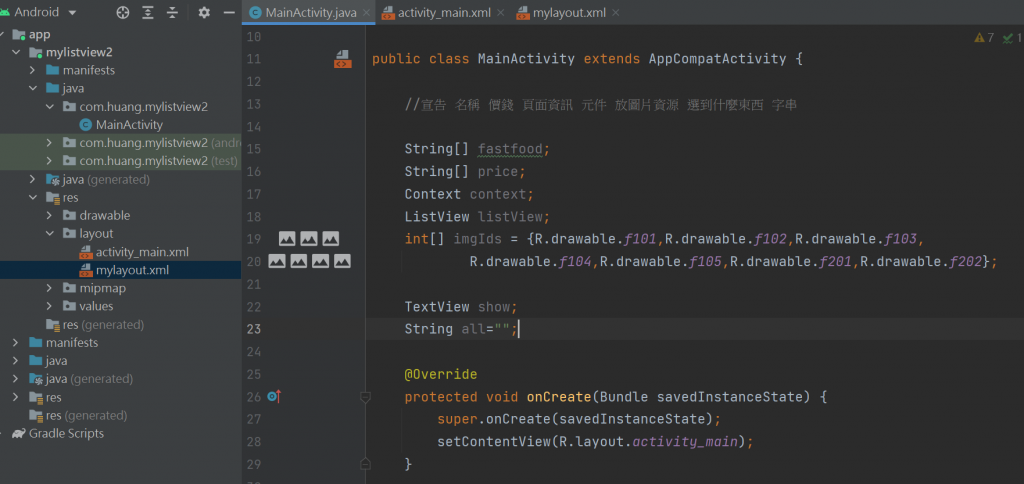
public class MainActivity extends AppCompatActivity {
//宣告 名稱 價錢 頁面資訊 元件 放圖片資源 選到什麼東西 字串
String[] fastfood;
String[] price;
Context context;
ListView listView;
int[] imgIds = {R.drawable.f101,R.drawable.f102,R.drawable.f103,
R.drawable.f104,R.drawable.f105,R.drawable.f201,R.drawable.f202};
TextView show;
String all="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
}
}
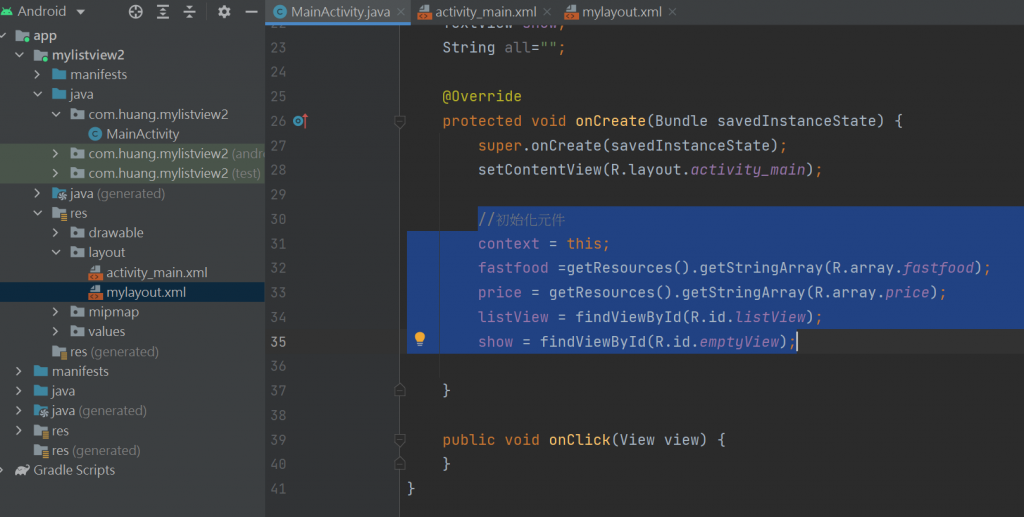
準備初始化元件-

package com.huang.mylistview2;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告 名稱 價錢 頁面資訊 元件 放圖片資源 選到什麼東西 字串
String[] fastfood;
String[] price;
Context context;
ListView listView;
int[] imgIds = {R.drawable.f101,R.drawable.f102,R.drawable.f103,
R.drawable.f104,R.drawable.f105,R.drawable.f201,R.drawable.f202};
TextView show;
String all="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化元件
context = this;
fastfood =getResources().getStringArray(R.array.fastfood);
price = getResources().getStringArray(R.array.price);
listView = findViewById(R.id.listView);
show = findViewById(R.id.emptyView);
}
public void onClick(View view) {
}
}
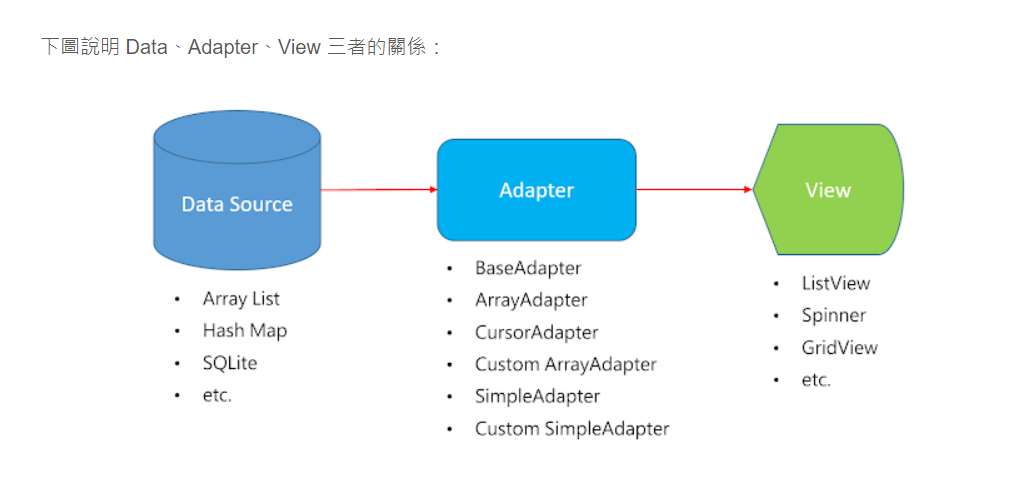
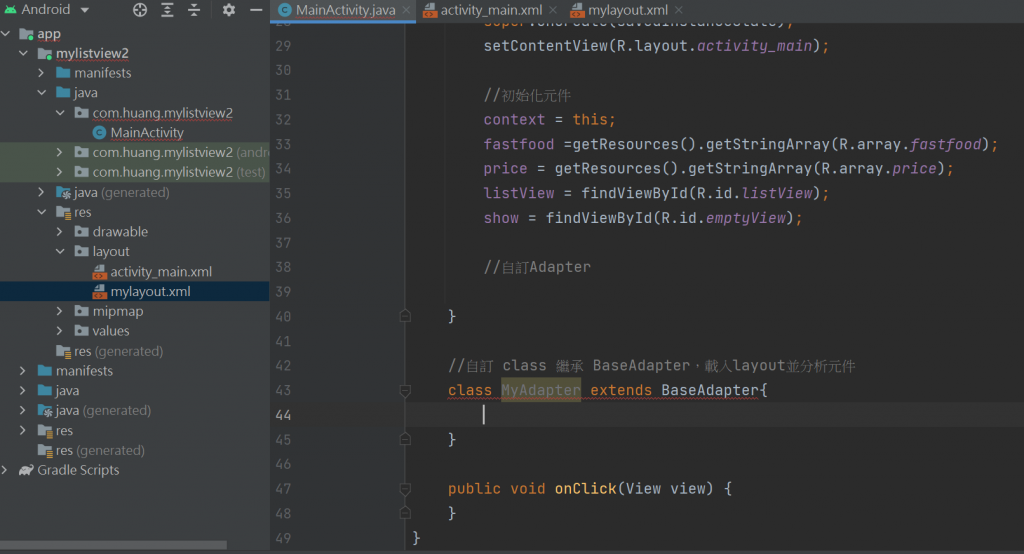
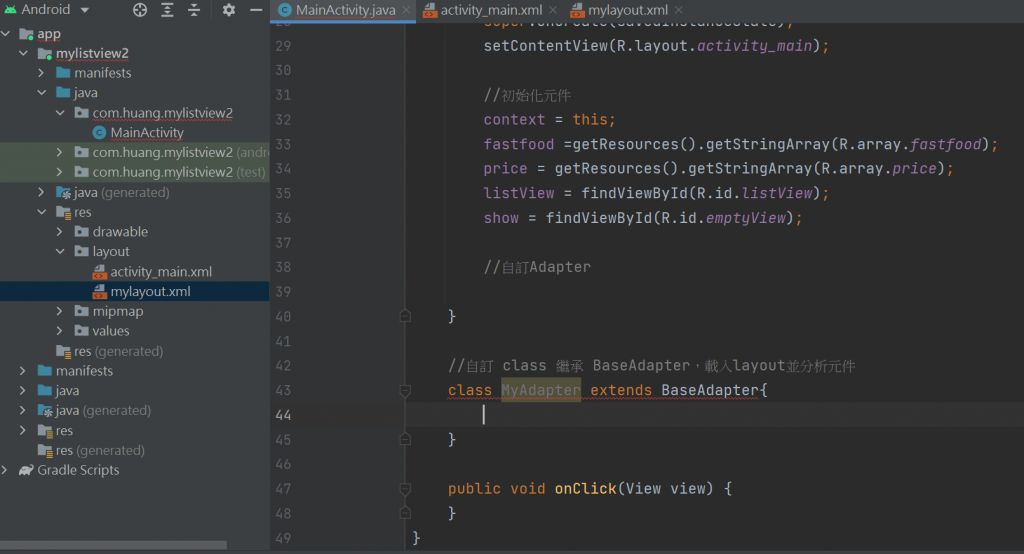
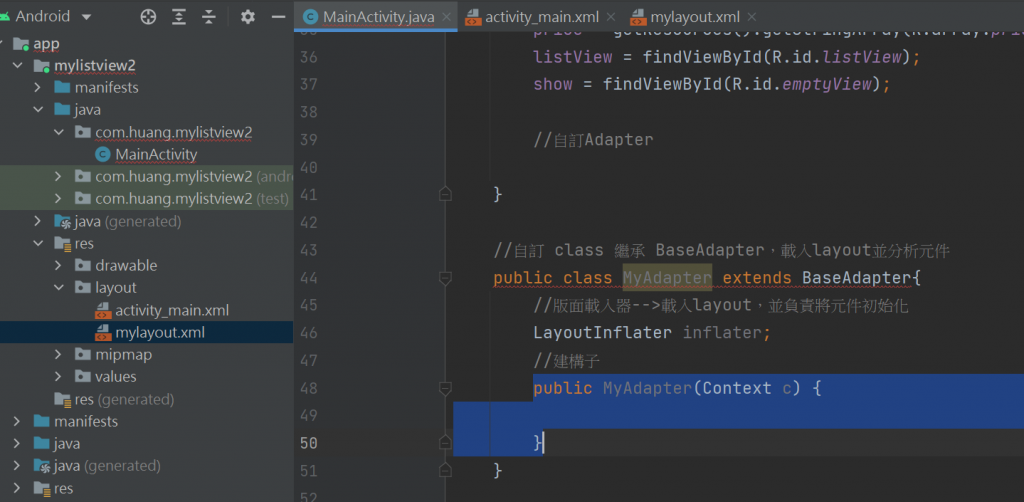
自訂Adapter
https://atceiling.blogspot.com/2021/06/android23-adapter.html


加入public的權限

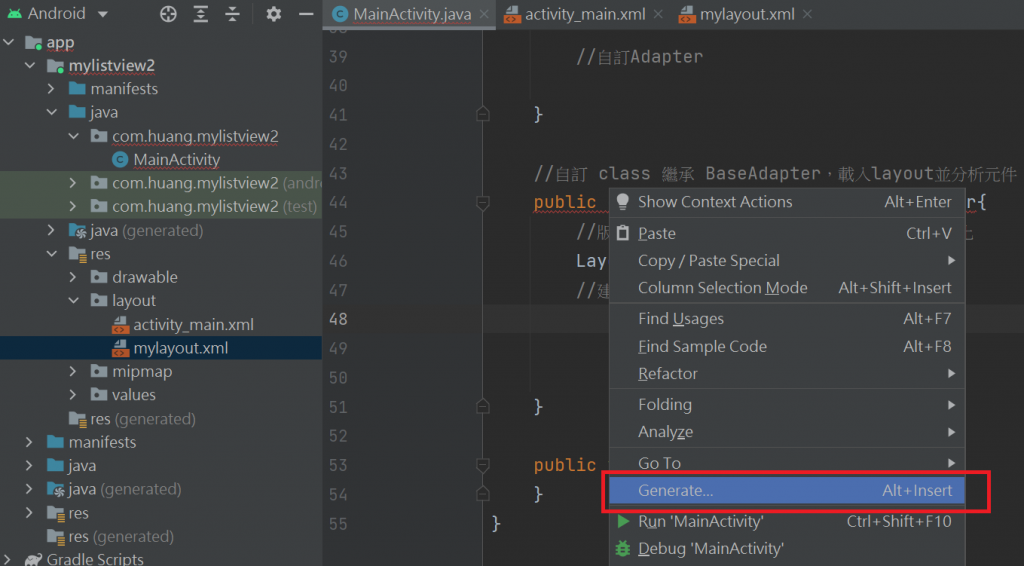
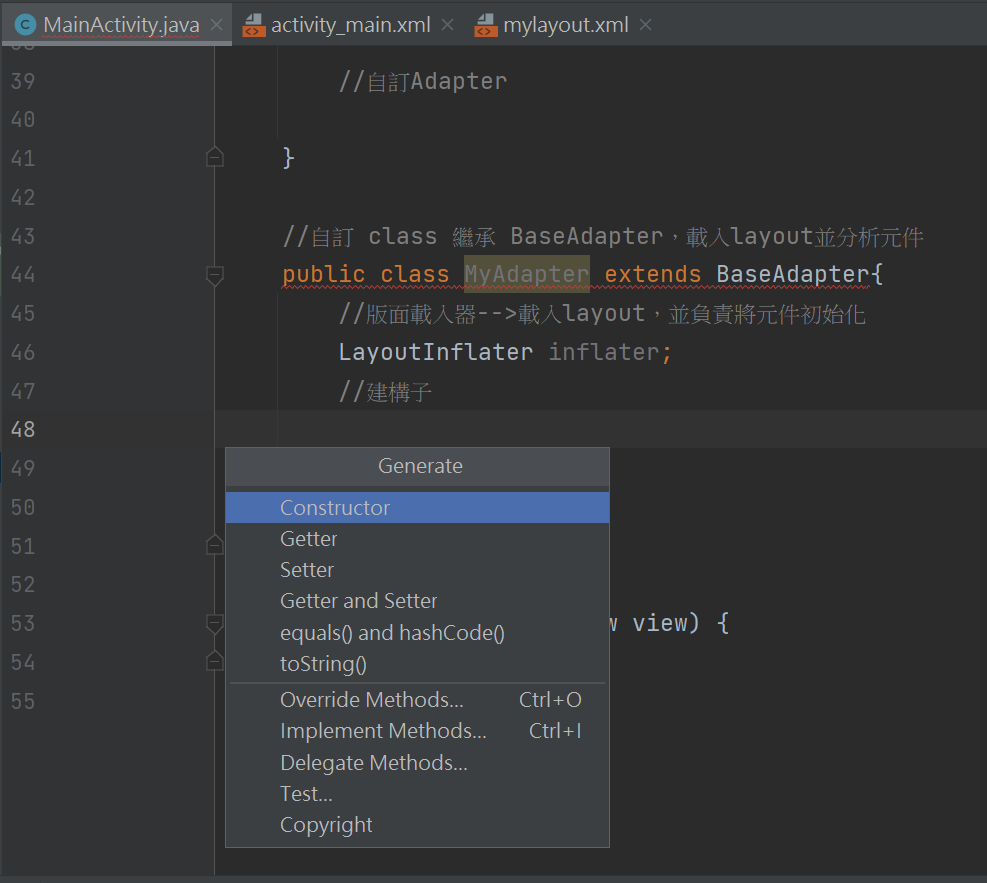
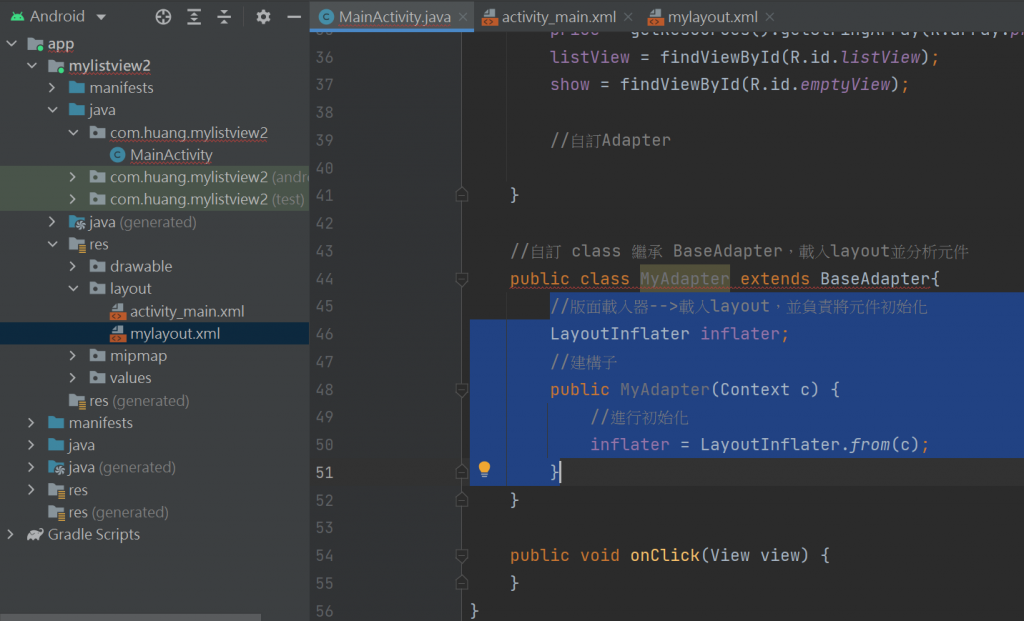
建構子-用右鍵Generate-->Constructor

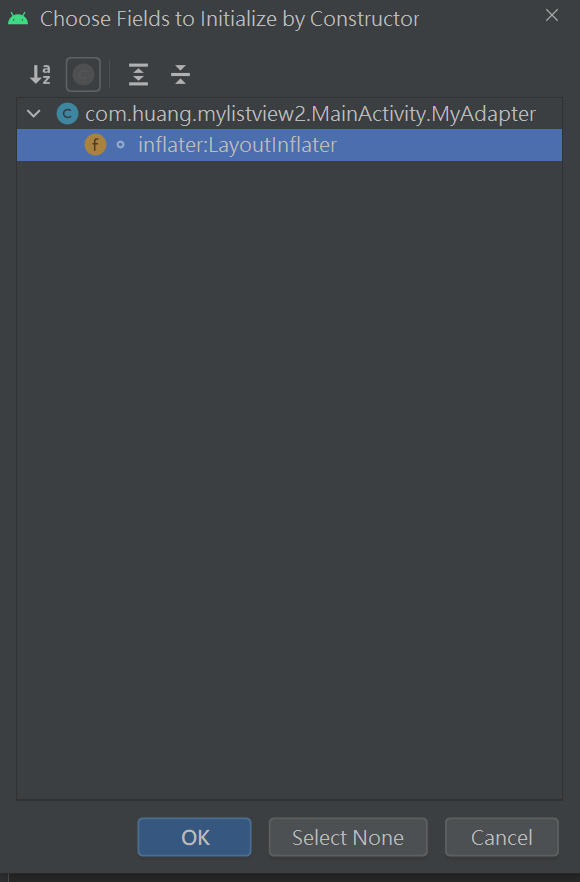
只有一個就選這個
LayoutInflater inflater要改成頁面資訊

進行初始化-現在反紅正常

package com.huang.mylistview2;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告 名稱 價錢 頁面資訊 元件 放圖片資源 選到什麼東西 字串
String[] fastfood;
String[] price;
Context context;
ListView listView;
int[] imgIds = {R.drawable.f101,R.drawable.f102,R.drawable.f103,
R.drawable.f104,R.drawable.f105,R.drawable.f201,R.drawable.f202};
TextView show;
String all="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化元件
context = this;
fastfood =getResources().getStringArray(R.array.fastfood);
price = getResources().getStringArray(R.array.price);
listView = findViewById(R.id.listView);
show = findViewById(R.id.emptyView);
//自訂Adapter
}
//自訂 class 繼承 BaseAdapter,載入layout並分析元件
public class MyAdapter extends BaseAdapter{
//版面載入器-->載入layout,並負責將元件初始化
LayoutInflater inflater;
//建構子
public MyAdapter(Context c) {
//進行初始化
inflater = LayoutInflater.from(c);
}
}
public void onClick(View view) {
}
}
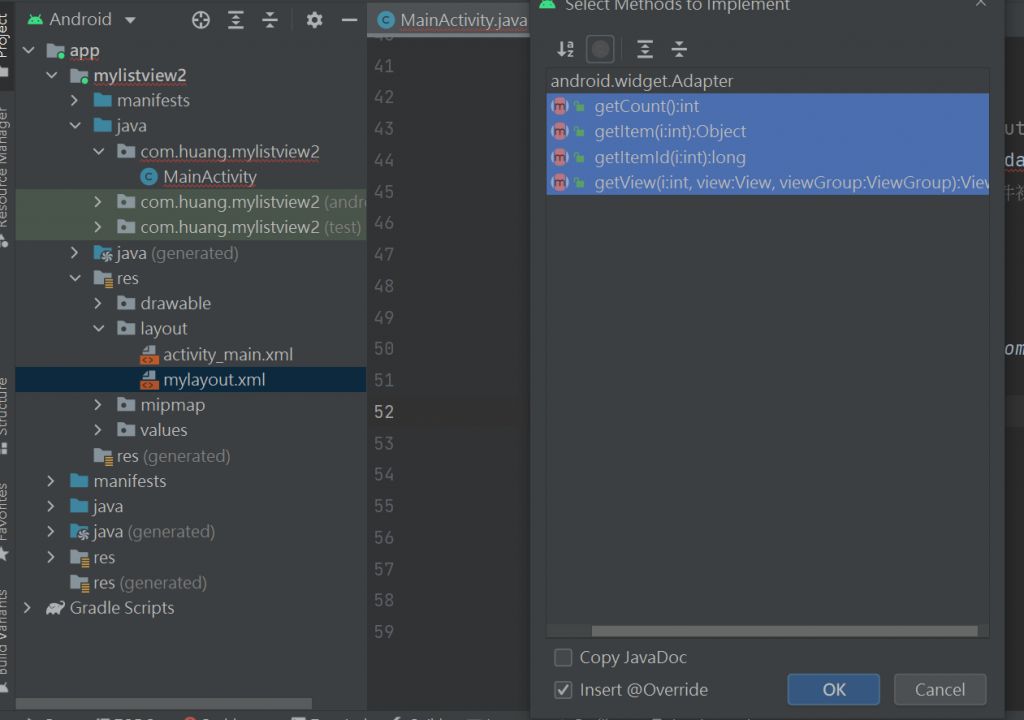
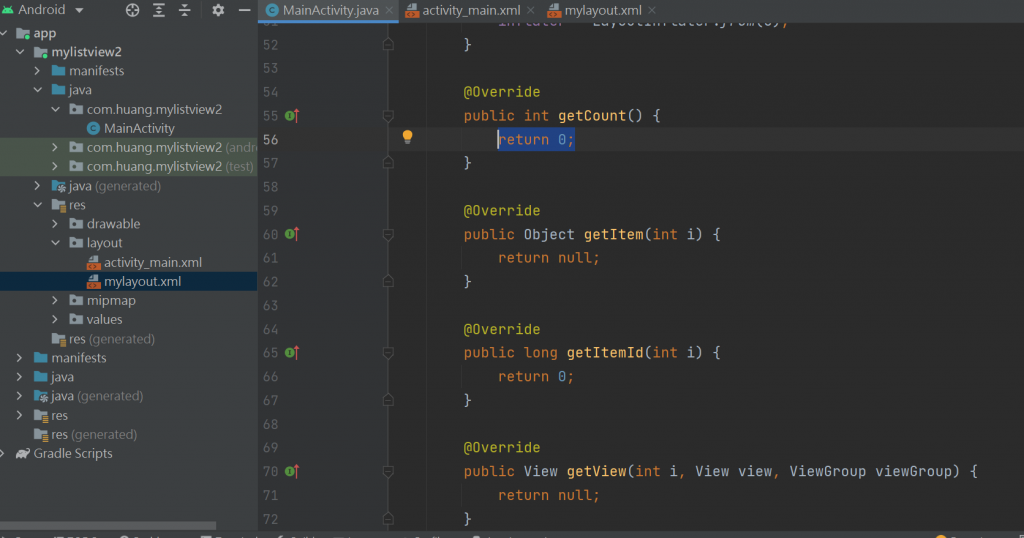
建構子-用右鍵Generate-->implement



加入註解
package com.huang.mylistview2;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告 名稱 價錢 頁面資訊 元件 放圖片資源 選到什麼東西 字串
String[] fastfood;
String[] price;
Context context;
ListView listView;
int[] imgIds = {R.drawable.f101,R.drawable.f102,R.drawable.f103,
R.drawable.f104,R.drawable.f105,R.drawable.f201,R.drawable.f202};
TextView show;
String all="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化元件
context = this;
fastfood =getResources().getStringArray(R.array.fastfood);
price = getResources().getStringArray(R.array.price);
listView = findViewById(R.id.listView);
show = findViewById(R.id.emptyView);
//自訂Adapter
}
//自訂 class 繼承 BaseAdapter,載入layout並分析元件
public class MyAdapter extends BaseAdapter{
//版面載入器-->載入layout,並負責將元件初始化
LayoutInflater inflater;
//建構子
public MyAdapter(Context c) {
//進行初始化
inflater = LayoutInflater.from(c);
}
//取得數量
@Override
public int getCount() {
return 0;
}
//取得項目內容
@Override
public Object getItem(int i) {
return null;
}
//取得項目順序
@Override
public long getItemId(int i) {
return 0;
}
//載入版面,解析後將資料放入元件中
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
return null;
}
}
public void onClick(View view) {
}
}
其中
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
return null;
}
改成
@Override
public View getView(int position, View convertView, ViewGroup parent) {
return null;
}
其中
int i改成 int position
更改後的程式碼:
package com.huang.mylistview2;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告 名稱 價錢 頁面資訊 元件 放圖片資源 選到什麼東西 字串
String[] fastfood;
String[] price;
Context context;
ListView listView;
int[] imgIds = {R.drawable.f101,R.drawable.f102,R.drawable.f103,
R.drawable.f104,R.drawable.f105,R.drawable.f201,R.drawable.f202};
TextView show;
String all="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化元件
context = this;
fastfood =getResources().getStringArray(R.array.fastfood);
price = getResources().getStringArray(R.array.price);
listView = findViewById(R.id.listView);
show = findViewById(R.id.emptyView);
//自訂Adapter
}
//自訂 class 繼承 BaseAdapter,載入layout並分析元件
public class MyAdapter extends BaseAdapter{
//版面載入器-->載入layout,並負責將元件初始化
LayoutInflater inflater;
//建構子
public MyAdapter(Context c) {
//進行初始化
inflater = LayoutInflater.from(c);
}
//取得數量
@Override
public int getCount() {
return 0;
}
//取得項目內容
@Override
public Object getItem(int position) {
return null;
}
//取得項目順序
@Override
public long getItemId(int position) {
return 0;
}
//載入版面,解析後將資料放入元件中
@Override
public View getView(int position, View convertView, ViewGroup parent) {
return null;
}
}
public void onClick(View view) {
}
}
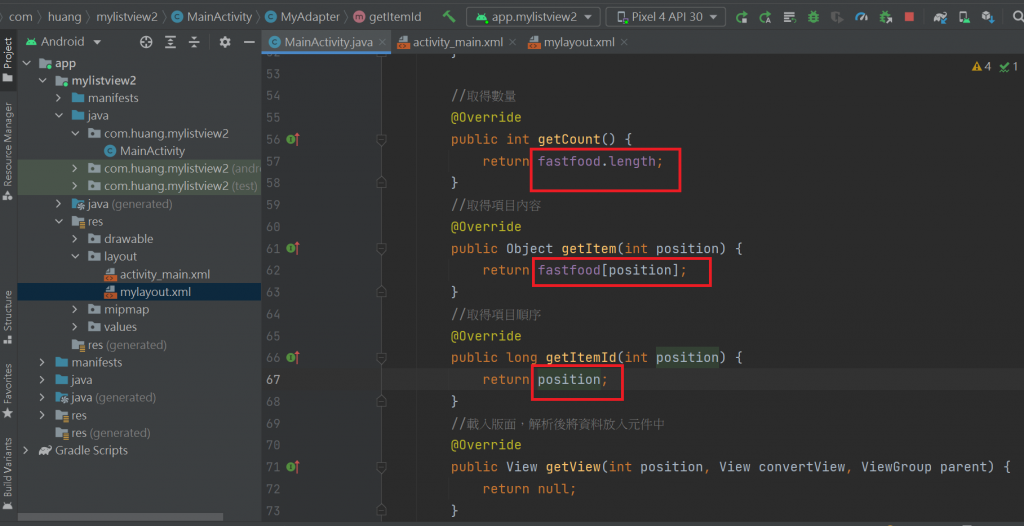
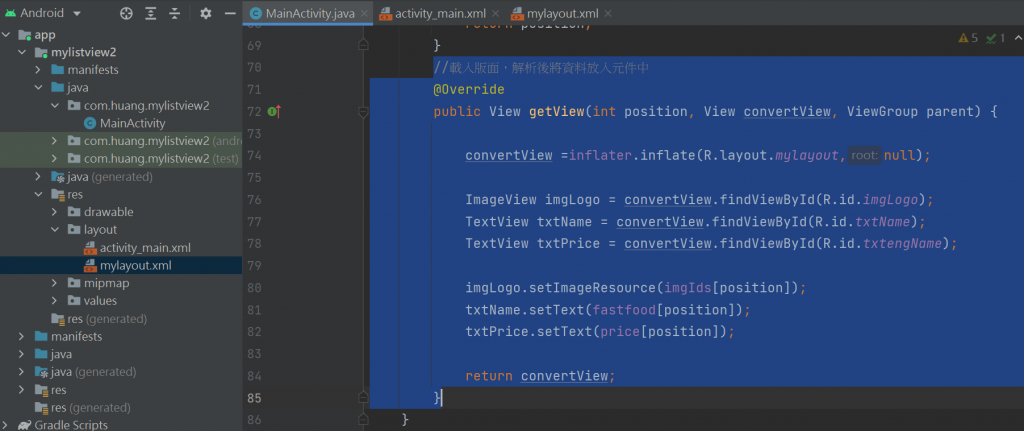
放入資料-
1-取的7個數量..其他依序更改
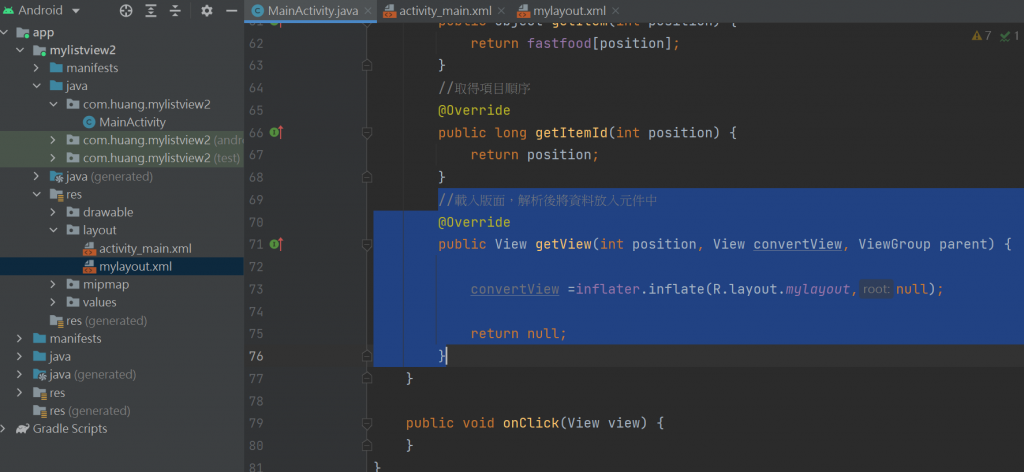
//再來初始化

從 convertView 開始

package com.huang.mylistview2;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告 名稱 價錢 頁面資訊 元件 放圖片資源 選到什麼東西 字串
String[] fastfood;
String[] price;
Context context;
ListView listView;
int[] imgIds = {R.drawable.f101,R.drawable.f102,R.drawable.f103,
R.drawable.f104,R.drawable.f105,R.drawable.f201,R.drawable.f202};
TextView show;
String all="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化元件
context = this;
fastfood =getResources().getStringArray(R.array.fastfood);
price = getResources().getStringArray(R.array.price);
listView = findViewById(R.id.listView);
show = findViewById(R.id.emptyView);
//自訂Adapter
}
//自訂 class 繼承 BaseAdapter,載入layout並分析元件
public class MyAdapter extends BaseAdapter{
//版面載入器-->載入layout,並負責將元件初始化
LayoutInflater inflater;
//建構子
public MyAdapter(Context c) {
//進行初始化
inflater = LayoutInflater.from(c);
}
//取得數量
@Override
public int getCount() {
return fastfood.length;
}
//取得項目內容
@Override
public Object getItem(int position) {
return fastfood[position];
}
//取得項目順序
@Override
public long getItemId(int position) {
return position;
}
//載入版面,解析後將資料放入元件中
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView =inflater.inflate(R.layout.mylayout,null);
ImageView imgLogo = convertView.findViewById(R.id.imgLogo);
TextView txtName = convertView.findViewById(R.id.txtName);
TextView txtPrice = convertView.findViewById(R.id.txtengName);
imgLogo.setImageResource(imgIds[position]);
txtName.setText(fastfood[position]);
txtPrice.setText(price[position]);
return convertView;
}
}
public void onClick(View view) {
}
}
再回到//自訂Adapter

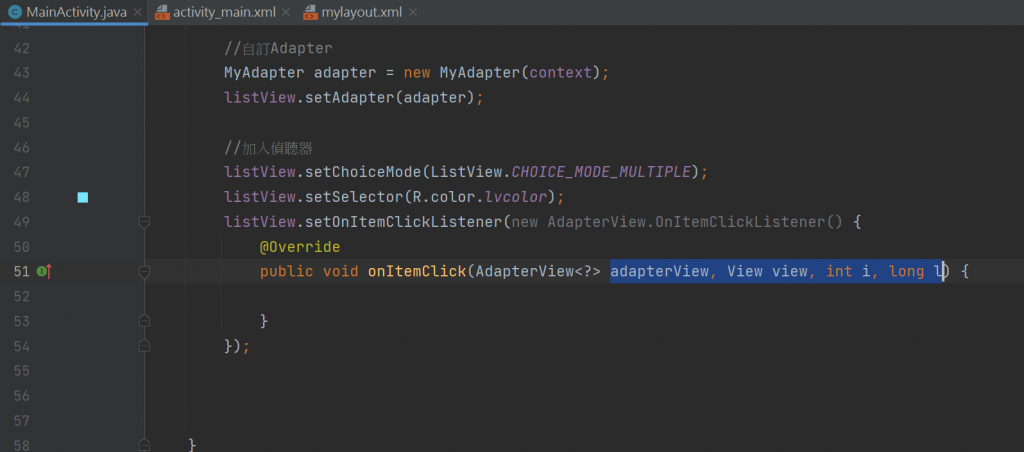
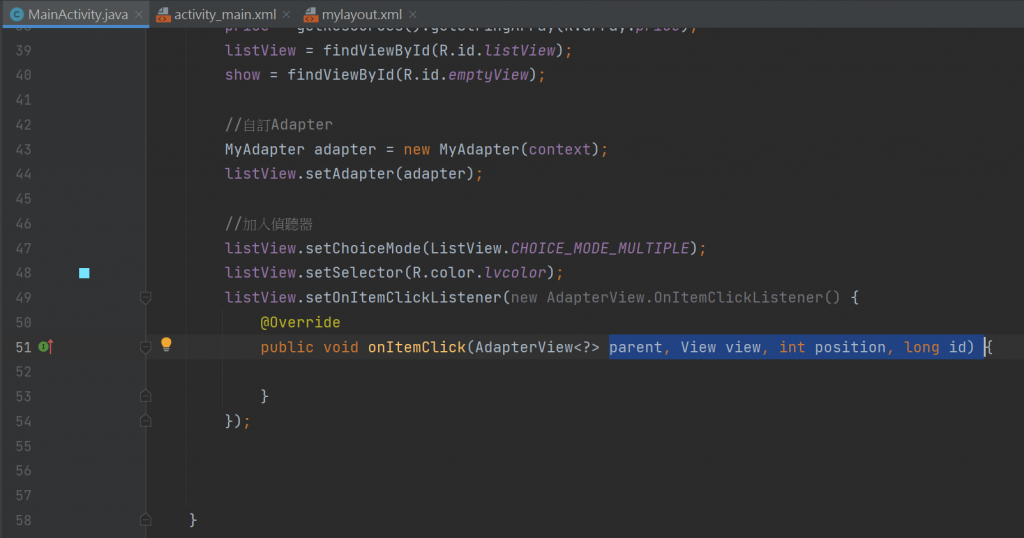
加入偵聽器-修正畫線地方



下面是onClick

目前完整程式碼:
package com.huang.mylistview2;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告 名稱 價錢 頁面資訊 元件 放圖片資源 選到什麼東西 字串
String[] fastfood;
String[] price;
Context context;
ListView listView;
int[] imgIds = {R.drawable.f101,R.drawable.f102,R.drawable.f103,
R.drawable.f104,R.drawable.f105,R.drawable.f201,R.drawable.f202};
TextView show;
String all="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化元件
context = this;
fastfood =getResources().getStringArray(R.array.fastfood);
price = getResources().getStringArray(R.array.price);
listView = findViewById(R.id.listView);
show = findViewById(R.id.emptyView);
//自訂Adapter
MyAdapter adapter = new MyAdapter(context);
listView.setAdapter(adapter);
//加入偵聽器
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
listView.setSelector(R.color.lvcolor);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String s_name = fastfood[position];
String s_price = price[position];
all += s_name+":"+s_price+"\n";
}
});
}
//自訂 class 繼承 BaseAdapter,載入layout並分析元件
public class MyAdapter extends BaseAdapter{
//版面載入器-->載入layout,並負責將元件初始化
LayoutInflater inflater;
//建構子
public MyAdapter(Context c) {
//進行初始化
inflater = LayoutInflater.from(c);
}
//取得數量
@Override
public int getCount() {
return fastfood.length;
}
//取得項目內容
@Override
public Object getItem(int position) {
return fastfood[position];
}
//取得項目順序
@Override
public long getItemId(int position) {
return position;
}
//載入版面,解析後將資料放入元件中
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView =inflater.inflate(R.layout.mylayout,null);
ImageView imgLogo = convertView.findViewById(R.id.imgLogo);
TextView txtName = convertView.findViewById(R.id.txtName);
TextView txtPrice = convertView.findViewById(R.id.txtengName);
imgLogo.setImageResource(imgIds[position]);
txtName.setText(fastfood[position]);
txtPrice.setText(price[position]);
return convertView;
}
}
public void onClick(View view) {
show.setText(all);
}
}
因為模擬器跑不出來圖案..所以我再走一次

還是不能看到圖案~不懂0.0
package com.huang.mylistview2;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
String[] fastfood;
String[] price;
Context context;
ListView listView;
int[] imgIds ={R.drawable.f101,R.drawable.f102,R.drawable.f103,R.drawable.f104,
R.drawable.f105,R.drawable.f201,R.drawable.f202};
TextView show;
String all ="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context =this;
fastfood = getResources().getStringArray(R.array.fastfood);
price = getResources().getStringArray(R.array.price);
listView = findViewById(R.id.listView);
show = findViewById(R.id.emptyView);
MyAdapter adapter =new MyAdapter(context);
listView.setAdapter(adapter);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
listView.setSelector(R.color.lvcolor);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String s_name=fastfood[position];
String s_price =price[position];
all +=s_name+":"+s_price+"\n";
}
});
}
public class MyAdapter extends BaseAdapter{
LayoutInflater inflater;
public MyAdapter(Context c){
inflater=LayoutInflater.from(c);
}
@Override
public int getCount() {
return fastfood.length;
}
@Override
public Object getItem(int position) {
return fastfood[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView=inflater.inflate(R.layout.mylayout,null);
ImageView imgLogo = convertView.findViewById(R.id.imgLogo);
TextView txtName= convertView.findViewById(R.id.txtName);
TextView txtPrice = convertView.findViewById(R.id.txtengName);
imgLogo.setImageResource(imgIds[position]);
txtName.setText(fastfood[position]);
txtPrice.setText(price[position]);
return convertView;
}
}
public void onClick(View view) {
show.setText(all);
}
}
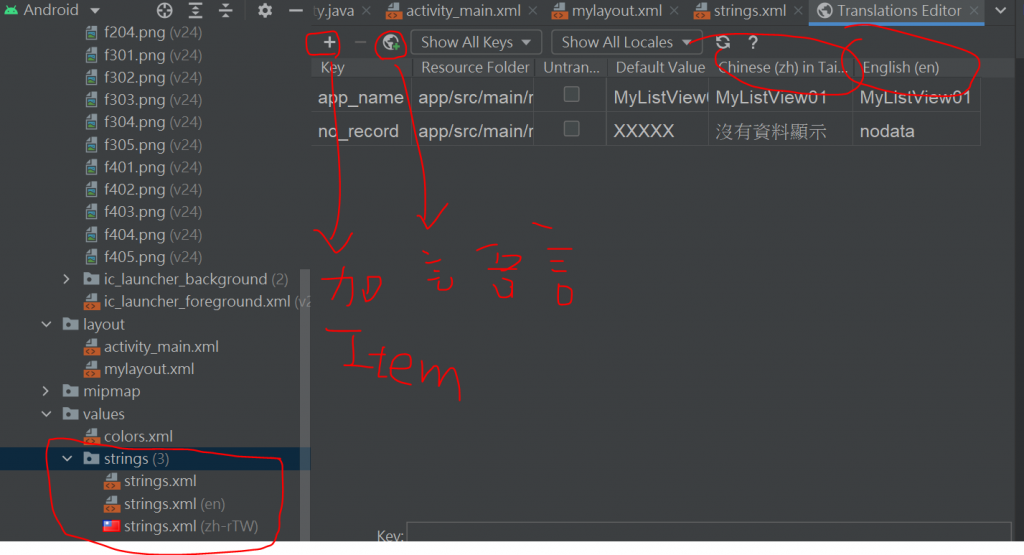
國際化