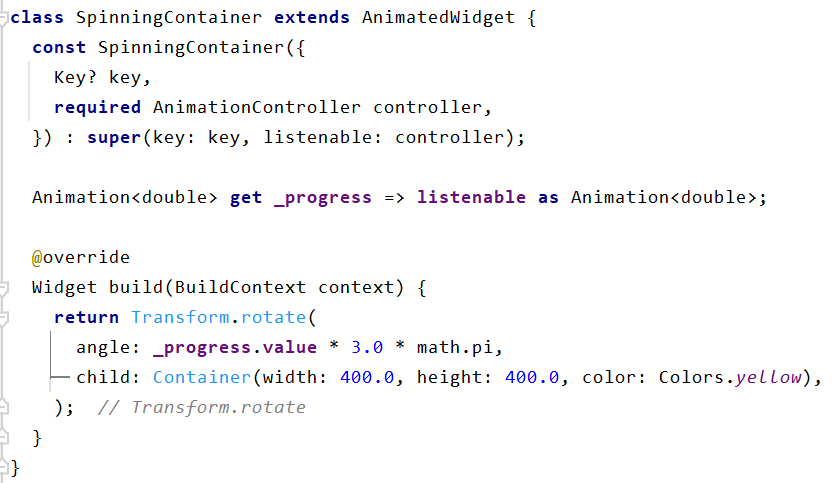
AnimatedWidget
AnimatedWidget是一個有狀態的StatefulWidget小部件,通過Listenable更改值並重建小部件。AnimatedWidget對於無狀態的視窗小部件比較實用,含有眾多子類動畫。
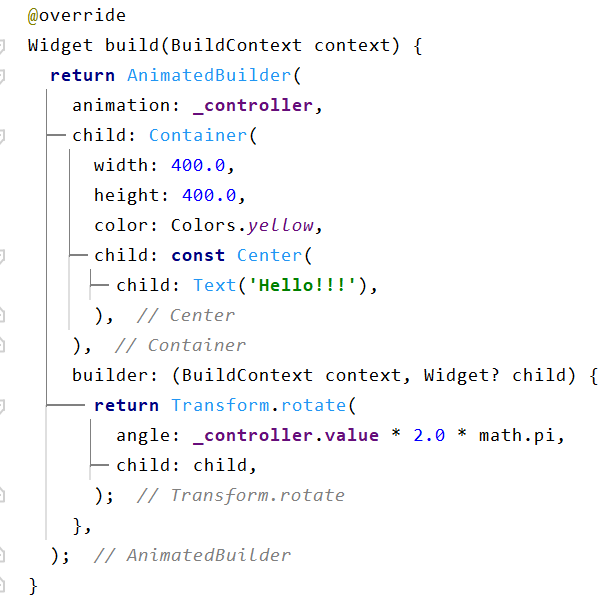
AnimatedBuilder
適用於動畫效果較複雜的Widget,可自動監聽來自Animation的監聽。它不需要知道要怎麼繪製元件,也不用知道如何管理動畫物件,並且可以直接當作元件來使用。
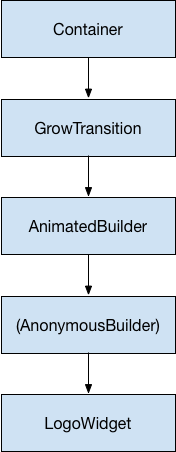
下圖是Widget樹的示意圖。

今天介紹了兩個較簡單的類別,明天將會介紹Hero動畫,敬請期待。
參考資料
橫跨Android及Apple的神話:用Dart語言神啟Flutter大業5.2節
https://www.gushiciku.cn/pl/gaUP/zh-tw
https://api.flutter.dev/flutter/widgets/AnimatedWidget-class.html
https://api.flutter.dev/flutter/widgets/AnimatedBuilder-class.html
https://flutterchina.club/tutorials/animation/
